Trình duyệt nào là tốt nhất? Trình duyệt nào là nhanh nhất, hiệu quả cao nhất? Nên dùng trình duyệt nào? Đây là một câu hỏi không dễ để trả lời vì việc đánh giá còn phụ thuộc vào thói quen, sở thích và nhu cầu của từng người.
Tuy nhiên, với bài viết đánh giá tổng quan sau đây, chúng tôi hi vọng sẽ trả lời được câu hỏi: "Trình duyệt nào là tốt nhất?". Trong bài viết lần này, các trình duyệt sẽ đọ sức bao gồm:

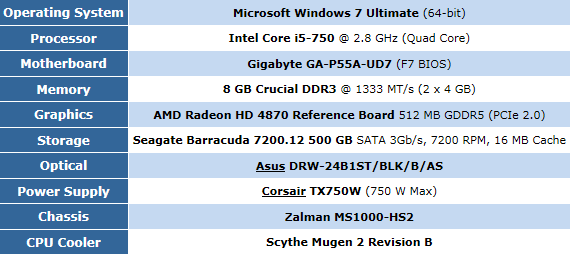
Cấu hình thử nghiệm
Vòng 1: Thời gian khởi động
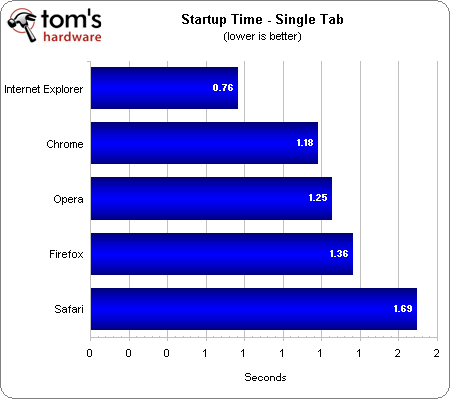
Có 1 tab
Thử nghiệm đầu tiên của cuộc "đại chiến" trình duyệt lần này là trang web được nhiều người "ghé thăm" nhất: Google.com. Tuy nhiên người chiến thắng trong lần kiểm tra này không phải Chrome mà lại là IE 9 - trình duyệt đến từ Microsoft. IE 9 mất vẻn vẹn 0.75s để khởi động trang web của gã khổng lồ Google. Các vị trí tiếp theo thuộc về: Chrome, Opera, Firefox và Safari với thời gian lần lượt là: 1.18, 1.45, 1.36 và 1.69s.
Phải lưu ý thêm rằng, IE 9 đã sử dụng một thủ thuật để khởi động trang web cùng lúc trình duyệt được bật lên. Điều này làm nên tốc độ khởi động ấn tượng của trình duyệt này.
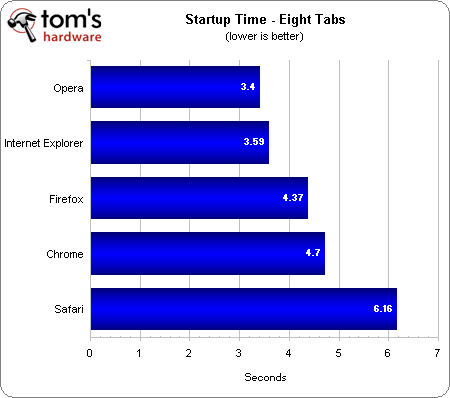
Có 8 tab
Danh sách 8 trang web được sử dụng trong bài test thứ hai là: Google.com, Facebook.com, Youtube.com, Yahoo.com, Amazon.com, Twitter.com, MSN.com và Wikipedia..com.
Opera chiến thắng trong hạng mục này khi mất vỏn vẹn 3.4s trong khi IE 9 bám sát với 3.6s. Các vị trí tiếp theo thuộc về Firefox, Chrome, Safari với lần lượt: 4.37s, 4.7s, 6.16s.
Tổng kết: như vậy, trong bài test thời gian khởi động, IE 9 đứng đầu với việc ciến thật tuyệt đối trong bài test có sẵn 1 tab và về nhì sau Opera (thua 0.2s) trong bài test 8 tab. "Tệ hại" nhất là trình duyệt của Apple: Safari.
Vòng 2: Thời gian load trang
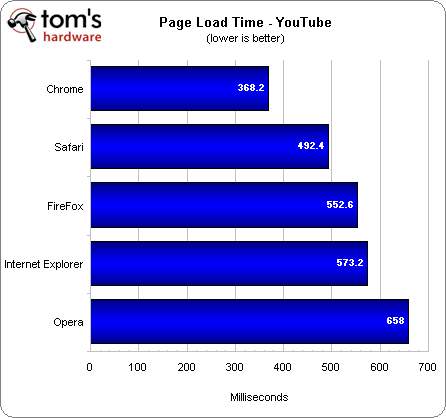
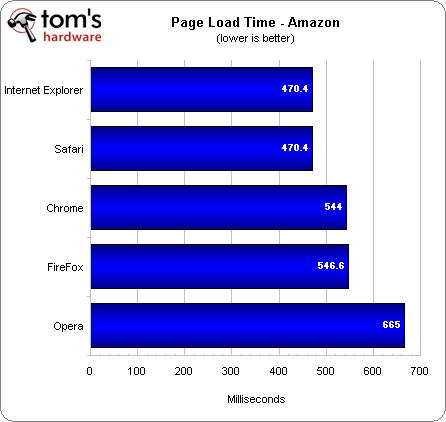
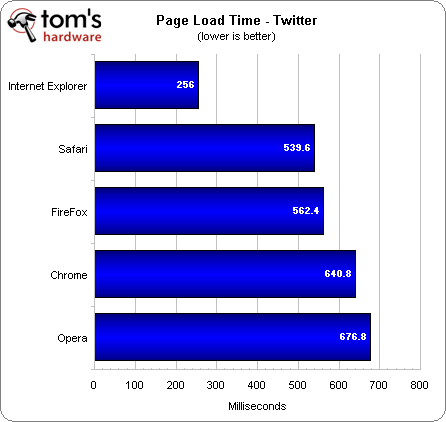
Sẽ có 5 trang web được chọn để làm bài thử: Google, Youtube, Yahoo, Twitter và Amazone. Thời gian load trang các bạn có thể xem tại các biểu đồ ở dưới.
Không có gì bất ngờ khi Chrome chiến thắng tại các "thử thách cây nhà lá vườn" - Google và Youtube. Nếu như thời gian các trình duyệt load xong Google chêch lệch nhau rất ít (vị trí thứ nhất và cuối cùng chỉ chênh nhau chừng 20ms) thì ở phép thử Youtube, lợi thế "sân nhà" thể hiện rõ ràng khi Chrome chỉ mất khoảng 1/2 thời gian mà các trình duyệt khác cần.
Kết quả tương đối bất ngờ là phép thử Yahoo khi cả Opera và Firefox đều mất hơn 1.3s (lần lượt là 1377 và 1420ms) để load được trang web này. Trong khi Chrome và Safari mất khoảng 0.45s, IE mất 0.627s.
Hai phép thử cuối chiến thắng thuộc về IE 9 khi trình duyệt này mất lần lượt 470 và 256ms cho Amazon và Twitter. Kế đến là Safari (470 và 539 ms). Opera nhận vị trí "bét bảng" ở cả hai phép thử với khoảng cách khá xa so với các đối thủ.
Kết luận: Safari nhận vị trí thứ 2 ở cả 5 phép thử trong khi Chrome giành nhiều "huy chương vàng" nhất. IE thể hiện sự thiếu ổn định khi khi 2 lần đứng áp chót, 2 lần đứng thứ nhì và một lần đứng thứ 3. Bét bảng là Opera với việc "đội sổ" ở 4/5 bài test (duy nhất 1 lần đứng... áp chót ở phép thử Yahoo).
Vòng 3: Thử thách Java Script
Việc hoạt động tốt, nhanh với các Java Script luôn là một tiêu chí quan trọng để đánh giá các trình duyệt web. Ở vòng 3, các "vận động viên" của chúng ta sẽ phải trải qua 3 thử thách: Kraken, SunSpider và V8 Benchmark.
Ở thử thách Kraken, Firefox 4 đứng đầu với việc hoàn thành bài test chỉ sau hơn 5s. Bám sát phía sau là Chrome với nửa giây nhiều hơn. Opera, IE và Safari bị bỏ lại khá xa với kết quả lần lượt là 10419, 12059 và 14710ms.
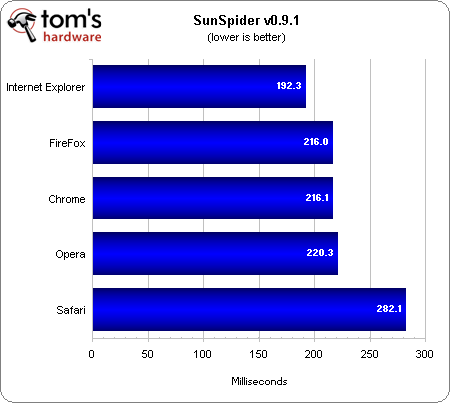
Phép thử SunSpider lại thể hiện rõ lợi thế của IE 9, với 192.3ms, IE 9 vượt xa các đối thủ. Các vị trí phía sau lần lượt thuộc về Firefox, Chrome, Opera và Safari với thời gian từ 216ms đến 282ms.
V8 Benchmark
Phải nói thêm rằng đây lại là một "sân nhà" của Chrome. (Bạn có thể tham khảo thêm
tại đây) Và đương nhiên, Chrome dễ dàng dành chiến thắng với điểm số hơn gấp đôi vị trí thứ 2 của Firefox (10294 so với 4889). Các vị trí tiếp theo lần lượt của Opera (4549), Safari (3204) và IE (3073).
Kết luận: 3 phép thử Java cho 3 người chiến thắng. Nhìn chung, Firefox chiến thắng ở vòng này với 2 lần đứng thứ 2 và một lần đứng đầu. Các vị trí tiếp theo lần lượt thuộc về Firefox, Opera, IE và cuối cùng là Safari.
Vòng 4: Đánh giá hiệu năng: Peacekeeper, DOM và CSS
Vòng 4 sẽ bao gồm 3 bài test: FutureMark Peacekeeper, Dromaeo DOM và Maze Solver.
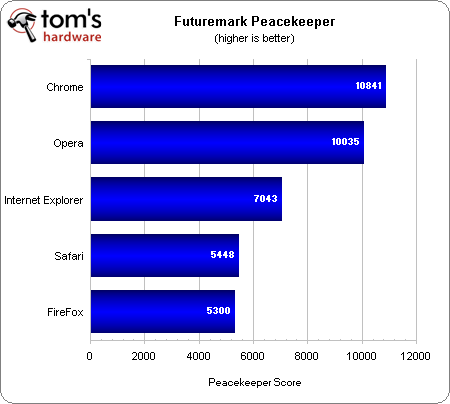
Peacekeeper
Chrome một lần nữa đứng đầu với hơn 10800 điểm. Theo sau là Opera với 10035 điểm. Hai trình duyệt này bỏ xa vị trí thứ 3 của IE (7043 điểm) trong khi Safari và Firefox chỉ giành được hơn 5000 điểm.
Dromaeo DOM
Opera dễ dàng có được vị trí thứ nhất với 2855.3. Các vị trí tiếp theo lần lượt thuộc về Chrome, Firefox và Safari. IE 9 chỉ đạt được vỏn vẹn 1400 điểm ở phép thử DOM.
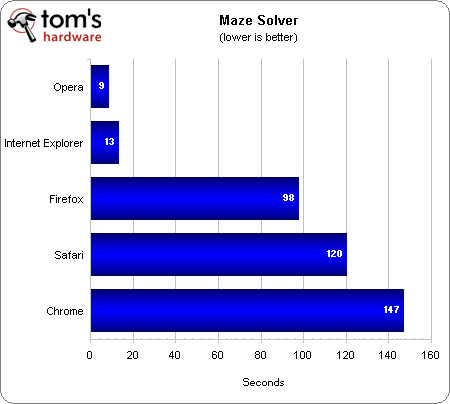
Maze Solver
Để thử khả năng tương thích với CSS 2.1 và 3, chúng ta sẽ sử dụng phép thử Maze Solver.
Opera tiếp tục phong độ ấn tượng ở vòng 4 với việc hoàn thành một Maze 30x30 trong 8.5s. IE 9 đứng vị trí thứ 2 với 13s. Hai trình duyệt này bỏ rất xa các đối thủ khác. 3 vị trí cuối thuộc quyền sở hữu của Firefox, Safari, Chrome với lần lượt 98, 120 và 147s.
Kết luận: người chiến thắng ở vòng 4 là Opera với 2 huy chương vàng với 1 huy chương bạc.
Vòng 5: HTML 5
HTML 5 - công nghệ của tương lai sẽ là thử thách tiếp theo của các trình duyệt. Để đánh giá sự tương thích của 5 đối thủ với HTML 5. Trong vòng này, chúng ta sẽ có 4 phép thử.
GUIMark 2: HTML 5 Vector Charting (1px- version)

Opera sau màn khởi động chậm chạp đã tăng tốc ở vòng 4 và khởi đầu vòng 5, trình duyệt này vẫn là người chiến thắng. Trong phép thử đầu tiên này, Opera giành ngôi quán quân với 35fps, các vị trí tiếp theo là của Safari, Firefox, IE, Chrome với lần lượt 28, 24, 23 và 19fps.
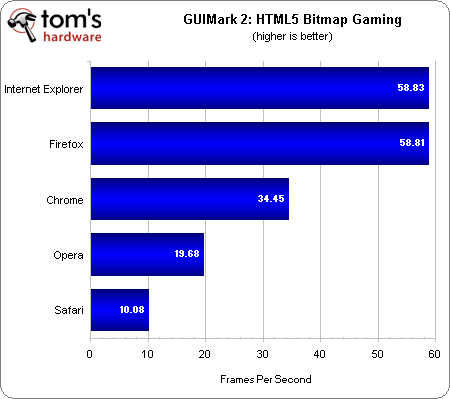
GUIMark 2: HTML 5 Bitmap Gaming
2 "đại gia" IE và FF cạnh tranh quyết liệt và bỏ xa các đối thủ khác trong phép thử này. IE 9 giành ngôi số vô địch nhưng kết quả chỉ hơn FF4 vỏn vẹn 0.02Fps (lần lượt là 58.83 và 58.81). Trong khi Chrome chỉ có 34fps. Đứng cuối cùng là Safari, đại diện từ Apple giành kết quả tệ hại với 10fps.
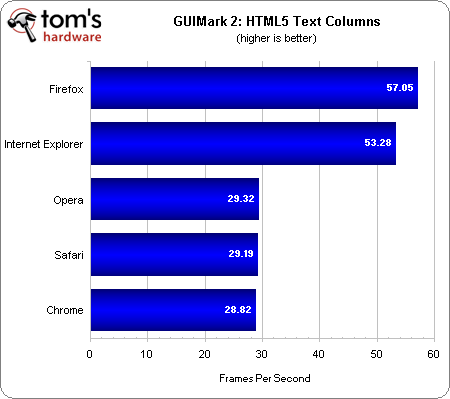
GUIMark 2: HTML Text Columns.
Lại một cuộc cạnh tranh nữa của IE và FF nhưng lần này thắng lợi nghiêng về đại diện mã nguồn mở với 57 khung hình/s. IE thua kém chút ít với 53fps. Các đối thủ khác bị bỏ lại khá xa (chỉ đạt trung bình 29fps).
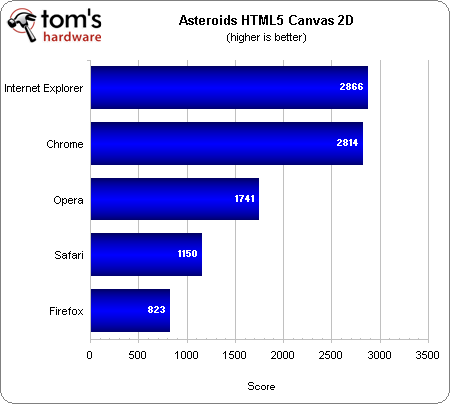
Asteroids HTML5 Canvas 2D And JavaScript
Bài test này sẽ kết hợp giữa Javascript và khả năng dựng hình 2D của các trình duyệt.
Đại diện của Microsoft giành ngôi số 1 với 2866 điểm, theo sát là Chrome với 70 điểm ít hơn. Hai đối thủ này bỏ xa phần còn lại của cuộc chơi. Firefox về bét với vỏn vẹn 823 điểm.
Kết quả: IE chiến thắng ở vòng thử thách với HTML 5, thứ 2 là Chrome. Vị trí thứ 3, 4 thuộc về Opera và Safari. Firfox 4 đứng chót bảng.
Vòng 6: HTML5 Hardware Acceleration And WebGL
Vòng 6 sẽ là nơi tập trung nhiều sự chú ý nhất trong cuộc chiến của IE và FF. Trong phần này, khả năng rendering của hai trình duyệt mới IE 9 và FF4 sẽ thể hiện rõ ràng. Ngoài ra, các phép thử trong phần này khá phức tạp nên sẽ không tương thích với tất cả các trình duyệt.
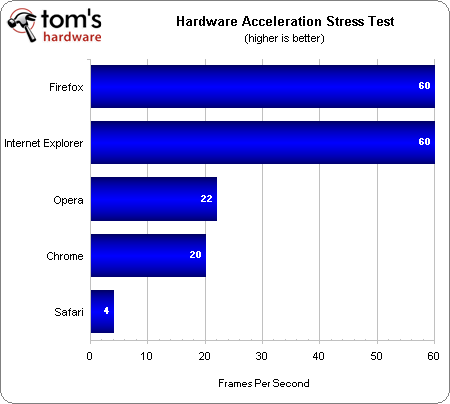
Mozilla Hardware Acceleration Stress Test
Như các bạn đã thấy, hai trình duyệt hàng đầu thế giới tỏ ra vượt trội so với các đối thủ. FF và IE chia sẻ vị trí thứ nhất với 60 khung hình trên giây trong bài test này. Opera và Chrome chia nhau vị trí thứ 2 và 3 với 22 và 20fps. Safari tỏ ra đuối sức khi chỉ có 4fps.
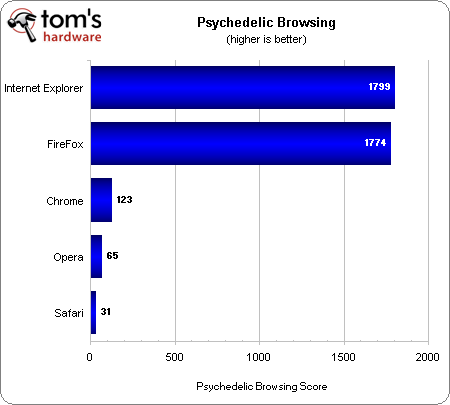
Psychedelic Browsing
Tiếp tục là cuộc cạnh tranh giữa FF4 và IE 9. Với điểm số 1799, IE đã đánh bại FF4 (1774). Các trình duyệt khác có điểm số không đáng kể.
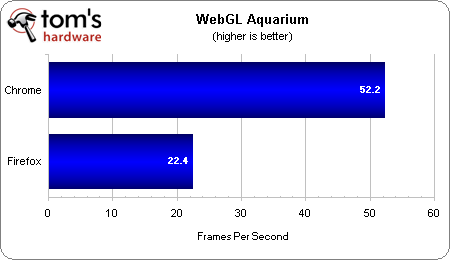
WebGL
IE 9, Opera 11 và Safari 5 không hỗ trợ WebGl nên đây sẽ là cuộc chiến giữa Chrome và Firefox.
Trong cả hai phép thử Khronos Particles và WebGL Aquarium, Chrome đều giành chiến thắng thuyết phục trước đại diện đến từ Mozzila.
Vòng 7: Đánh giá hiệu năng Flash
Trong vòng 7, 5 đại diện của chúng ta sẽ phải trải qua 4 phép thử nhằm đo hiệu năng khi hoạt động với Flash.
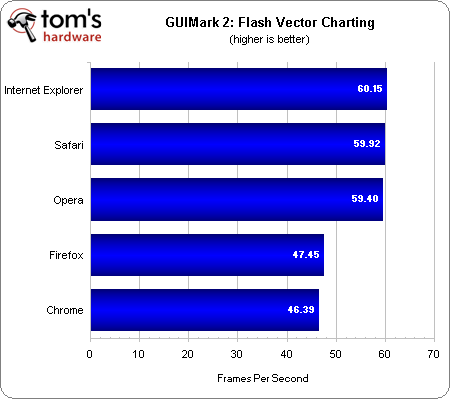
GUIMark 2 Flash Vector Charting và Bitmap Gaming
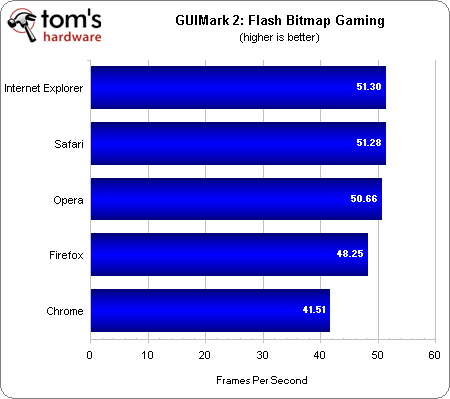
Trong hai phép thử đầu tiên, GUIMark 2 Flash Vector Charting và Bitmap Gaming, thứ tự các trình duyệt là như nhau: IE (60.15 và 51.3fps); Safari (59.92 và 51.28fps); Opera (59.40 và 50.66fps); Firefox (47.45 và 48.25fps); Chrome (46.39 và 41.51fps).
GUIMark 2 Flash Text Column

Đến phép thử thứ 3, vị trí đã có sự thay đổi, Opera vươn lên đứng đầu với 30.42 fps. Các trình duyệt khác cũng có khoảng cách không xa. Thấp nhất trong phép thử này là Chrome với 25.85 khung hình mỗi giây.
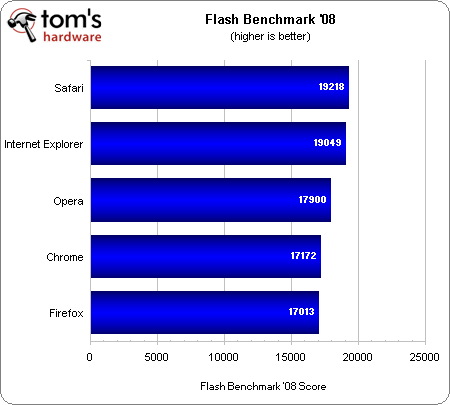
Flash Benchmark 08
Safari và IE tiếp tục đứng đầu với điểm số trên 19.000 trong khi 3 đối thủ còn lại khoảng 17.000. Thấp nhất là Firefox 4 với 17013 điểm.
Kết quả: IE 9, Safari và Opera tỏ ra cân tài cân sức trong quá trình làm việc với Flash. Firefox 4 đứng thứ 4 và cuối cùng là Chrome.
Vòng 8: Java và Silver Light
GUIMark Java 5 Swing
3 vị trí dẫn đầu lần lượt thuộc về Opera, Firefox và Chrome với 41fps. Safari đứng thứ 4 với 33fps trong khi IE có có 32.
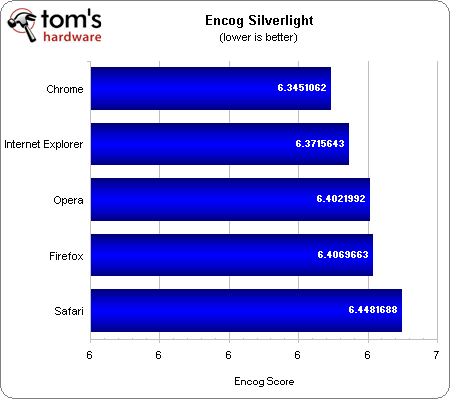
Encog Silvernight
Chrome tiếp tục đứng đầu với 6.34 điểm. Các vị trí tiếp theo lần lượt thuộc về IE, Opera, Firefox và Safari
Vòng 9: Hao phí tài nguyên
Vòng này chúng ta cùng đo độ "ăn RAM" của các trình duyệt. Phải nói thêm rằng tuy nổi tiếng "ngốn RAM" nhưng Firefox 4 lại tỏ ra "hiền lành" khi không có các add-on mà minh chứng là nó dành vị trí khá tốt trong bài test "không addon" lần này.
Trong vòng đấu áp chót này sẽ có 4 phép thử: load 1 tab, 40 tab, sau 5 phút và sau 10 phút tắt 39 tab.
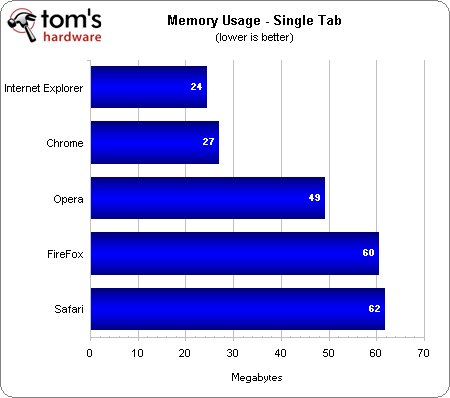
Single Tab
Chúng ta lại sử dụng Google.com để làm phép thử các trình duyệt khi chỉ mở 1 tab.
Tốn ít tài nguyên nhất là IE 9 với chỉ 24 MB, theo sát là Chrome với 27MB. Opera đứng thứ 3 với 49MB, FF4 và Safari chia nhau 2 vị trí cuối cùng với việc ngốn hơn 60MB Ram cho 1 tab.
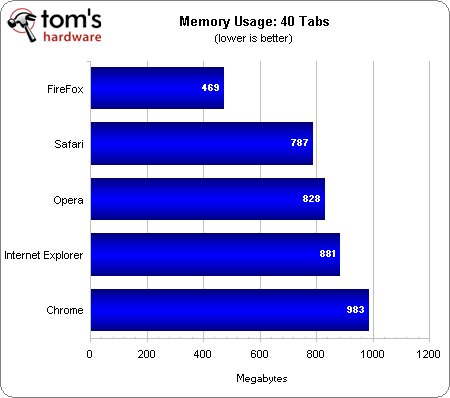
40 Tabs
Trong phép thử với việc mở 40tab cùng lúc, Firefox 4 dành chiến thắng tuyệt đối với việc chỉ tiêu tốn 469MB Ram. "Ngốn" nhiều nhất là trình duyệt Chrome với gần 1GB RAM.
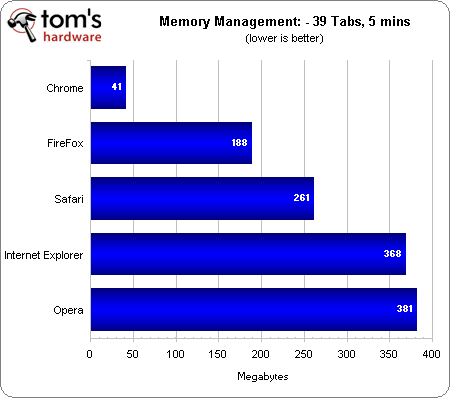
Kiểm tra khả năng quản lý
-39 Tab / 5 phút
Sau 5 phú mở 40 tab, chúng ta tiến hành đóng 39 tab để thử nghiệm khả năng quản lý tài nguyên của các trình duyệt. Chrome tỏ ra tốt nhất với việc chỉ còn tiêu tốn 41MB (gần bằng 1tab mở lúc đầu), Firefox đứng thứ 2 với 188MB (khoảng 2 2 tab). Vị trí thứ 3, 4, 5 lần lượt thuộc về Safari, IE và Opera.
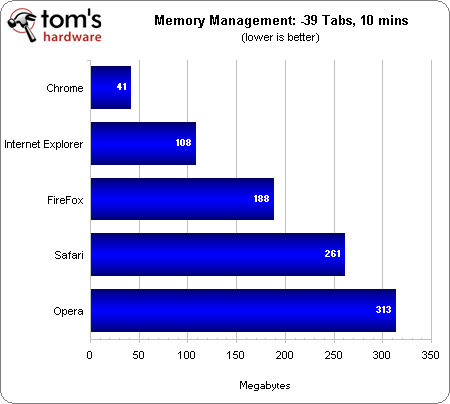
-39 Tab/ 10 phút
Làm phép thử tương tự trong thời gian 10 phút. Các vị trí vẫn giữu nguyên ngoại trừ việc IE vươn mình mạnh mẽ lên vị trí thứ 2 với 108MB Ram.
Vòng cuối cùng: Đánh giá sự tương thích của trình duyệt với Javascript, CSS 3 và HTML 5.
Ở vòng này, có 3 phép thử được sử dụng là Sputnik, Acid 3, CSS3 Selectors Test và HTML5test.com
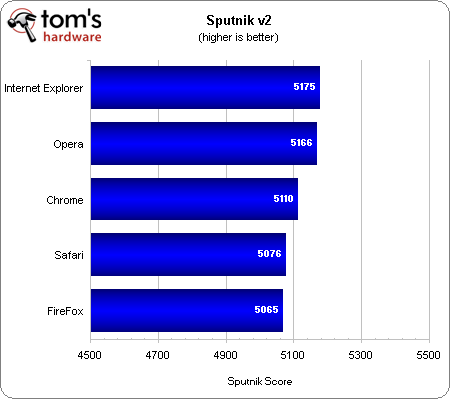
Sputnik v2
Ở phép thử này, IE 9 đứng đầu với 5175 điểm, theo sau là Opera với 9 điểm ít hơn. Xếp cuối cùng là FF4 với hơn 5000 điểm.
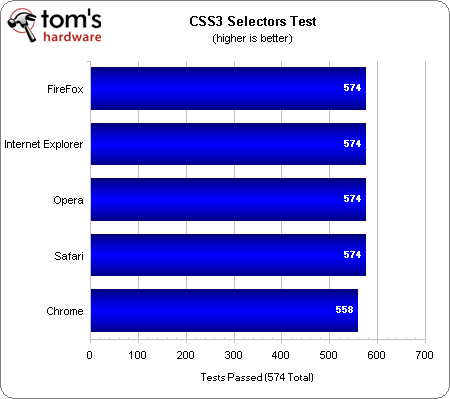
Acid 3 và CSS 3 Selectors Test
Hầu hết các trình duyệt đều đạt diểm tối đa ở 2 phép thử này. Ở phép thử Acid 3, chỉ có FF và IE là không qua nhưng điểm số đều rất cao (97 và 95) trong khi CSS 3 Selector Test có duy nhất Chrome không qua khi chỉ đạt 558.
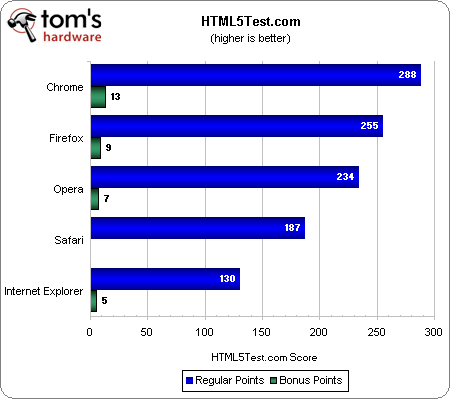
HTLM5Test.com
Trong phép thử này, Chrome đứng đầu với 288 điểm và thêm 13 điểm thưởng, IE 9 đứng cuối cùng với chỉ 135 điểm tổng.
Kết quả chung cuộc
Hiệu năng
Trong phần này, IE 9 dành chiến thắng với 10 "Huy chương vàng", vị trí thứ 2 thuộc về Chrome với 8 lần đứng đầu. Firefox 4 đứng thú 3 với 3 lần về đâu nhưng 15 lần về thứ 2 hoặc thứ 3, thứ 4 là Opera 11 chậm chạp nhất là Safari 5.04.
Hiệu quả
Chrome đứng số 1 khi có kết quả load trang nhanh nhất, Firfox thứ 2, IE đứng thứ 3, Safari và Opera chia nhau 2 vị trí cuối cùng.
Tương thích tốt nhất
Chrome và Opera chia nhau vị trí dẫn dầu, IE và FF đứng thứ 2 và Safari lại một lần nữa về chót.
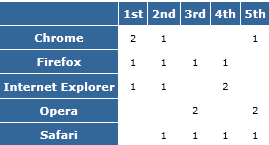
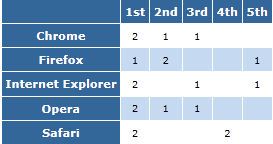
Tổng điểm
Với 13 lần số 1, 6 lần về nhì, IE trở thành trình duyệt tốt nhất thế giới. Các vị trí tiếp theo lần lượt thuộc về Chrome, FF, Opera và Safari. Ngoài ra, các bạn có thể xem bảng tổng kết ở phía dưới để có cái nhìn toàn cảnh nhất về cuộc chiến trình duyệt.