Qua nhiều năm liền, chúng ta vẫn luôn tin rằng logo Apple chắc chắn là một ví dụ tiêu biểu của tỷ lệ vàng. Thế nhưng bài viết dưới đây sẽ lý giải rõ hơn cho bạn tại sao tất cả "tỷ lệ vàng" ở đây chỉ là một trò lừa tinh vi.
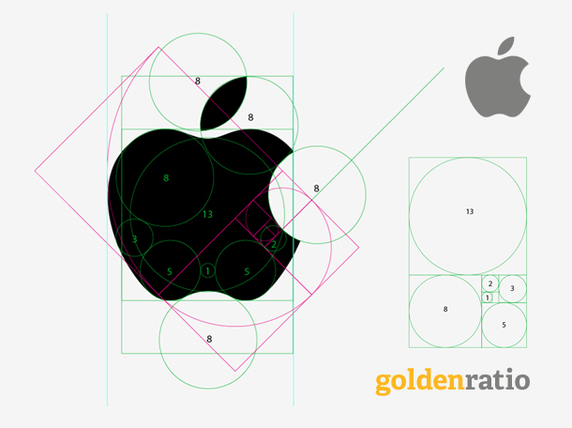
Có lẽ nhiều người không còn thấy xa lạ gì với những tấm poster diễn giải tỷ lệ vàng đáng ngưỡng mộ trong logo của Táo như dưới đây:

Đồ thị "tỷ lệ vàng" trên logo Apple
Qua nhiều năm liền, không ít người vẫn luôn tin rằng logo Apple chắc chắn là một ví dụ tiêu biểu của tỷ lệ vàng. Tuy nhiên, tỷ lệ vàng thực chất không tồn tại trên biểu tượng nổi tiếng này. Bài viết dưới đây sẽ lý giải rõ hơn cho bạn tại sao tất cả "tỷ lệ vàng" ở đây chỉ là một trò lừa tinh vi.
Hình ảnh trái táo khuyết hoàn hảo hiện nay thực chất không phải phiên bản đầu tiên designer Rob Janoff thiết kế cho Apple. Trong một cuộc phỏng vấn trước đây, anh từng tiết lộ rằng dù vẫn là nguyên mẫu trái táo nhưng hình dáng của nó đã được công ty thiết kế Landor & Associates thay đổi ít nhiều. Cụ thể là họ đã làm sáng màu sắc và chỉnh lại hình hài của nó cho cân xứng hơn.
Khi thiết kế nó, Janoff hóa ra chỉ vẽ tay nên phiên bản đầu những năm 1980 nhìn khá méo mó thế này:

Đúng vậy, logo ban đầu Apple sử dụng chắc chắn không thể gọi là cân xứng hay “kiệt tác toán học” gì hết. Sau đó Apple đã thuê hãng thiết kế Landor & Associates "chỉnh hình" cho nó khá nhiều. Tuy không hiện không có nhiều thông tin về quá trình thiết kế của công ty này nhưng chúng ta đều biết sau khi được sửa đổi, hình ảnh táo khuyết trong các catalogue máy Macintosh trông đã khá gần với logo Apple hiện nay.

Phiên bản này đã thực sự cân xứng, các đường nét không còn vẽ tay mà được định vị bằng những đường cong đơn giản nhưng nhất quán.
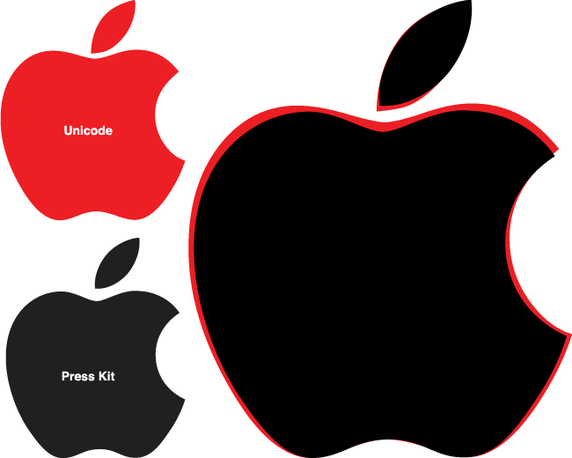
Thế nhưng nó đã theo đúng tỷ lệ vàng chưa? Mỗi máy tính Apple bán ra đều chứa một bản vector logo dưới dạng ký tự Unicode. Một số mẫu logo cũng được gửi kèm trong bộ thông cáo báo chí có thể hiển thị được trên cả màn hình retina. Hãy thử mổ xẻ những logo do chính Apple cung cấp này.
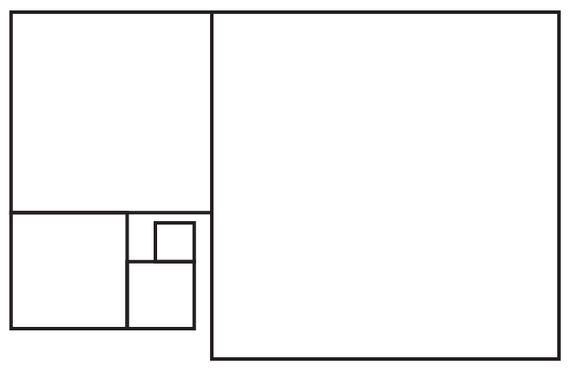
Điều đầu tiên có thể thấy rõ là hình ảnh ký tự trong Unicode và hình ảnh trong bộ nhận diện thương hiệu dành cho báo chí không được thiết kế theo cùng 1 tỷ lệ hình học.

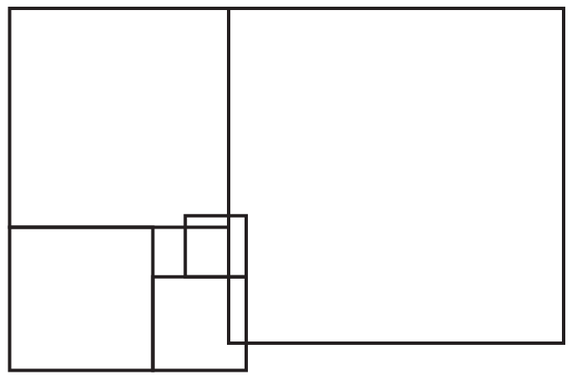
Lồng 2 hình vào nhau chúng ta thấy rõ sự khác biệt
Điều này cho thấy các thông số hình học trên logo này không phải là bất biến và cũng thể hiện rằng thứ ma thuật được đồn đại về logo Táo hóa ra không thực sự tồn tại.
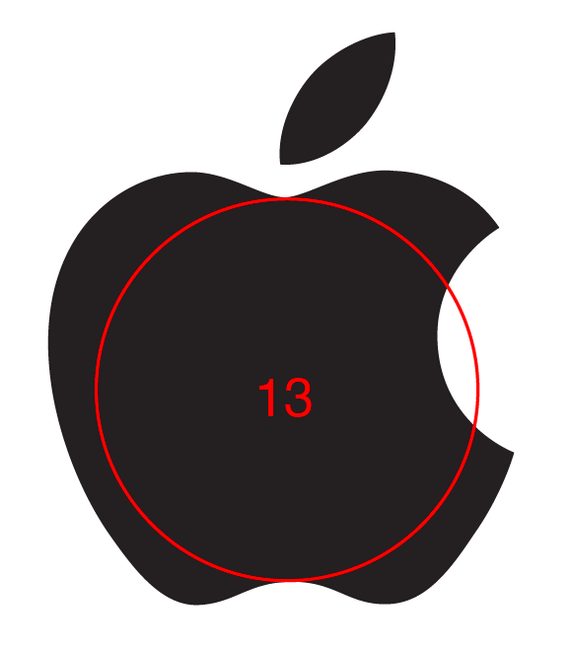
Hãy tạm thời bỏ qua nó và mổ xẻ tiếp một phiên bản gần đây. Yếu tố đầu tiên đập vào mắt chúng ta là đường tròn được đánh dấu 13 ở chính giữa logo. Không khó để vẽ được một hình tròn chạy từ điểm lõm trên xuống điểm lõm dưới của trái táo với đường kính tạm coi là 13.

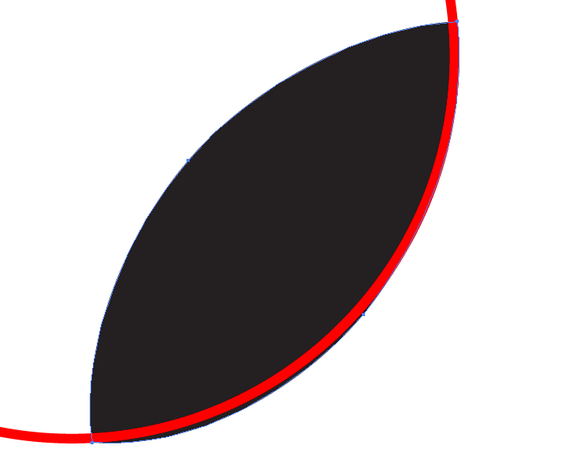
Bước tiếp theo là khớp các đường tròn vào các đường cong khác trên logo để xem liệu quan hệ hình học giữa chúng có khớp với đồ thị trên không. Hóa ra nhiều đường cong trên logo Apple không phải là các cung tròn (đường vòng cung thuộc một đường tròn nào đó). Ví dụ so sánh hai đường cong trên chiếc lá, bạn sẽ thấy chúng cắt nhau nhưng không hề cân xứng với nhau như đồ thị "tỷ lệ vàng" đã vẽ.

Ướm hai đường cong với nhau chúng ta lại thấy tiếp một sự khác biệt nữa
Hai đường cong tạo nên chiếc lá thực chất là đường cong hoàn toàn khác nhau. Đáng tiếc là điều tương tự cũng xảy ra với nhiều đường cong khác trên logo. Nếu các đường cong này không phải là các cung tròn thì ngay đến việc sử dụng những đường tròn để tạo nên logo này cũng là khó chứ chưa nói gì đến việc đánh giá được tương quan giữa chúng.
Tiếp tục với các vòng tròn được đánh số 8: Giả sử chúng ta bỏ qua thực tế chúng không phải cung tròn và căn chỉnh vài đường tròn cho đến khi tương thích với logo (chấp nhận một vài sai số) như hình dưới. Kết quả vẫn cho thấy đường kính của chúng cũng chẳng hề bằng nhau.

Sự khác biệt giữa 7,5 và 8,5 cũng giống như một “tỷ lệ vàng” với giá trị không phải 1,618 như bình thường mà là 1,53 hay 1,73 vậy. Cho dễ hình dung, dưới đây là hình ảnh thực tế một hình chữ nhật “tỷ lệ vàng” 1,73:

Hay 1,53:

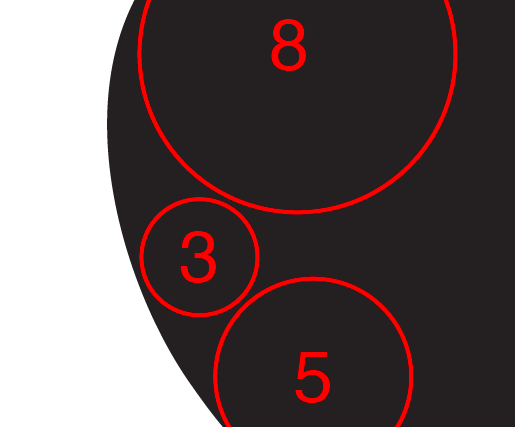
Thế nhưng hãy cứ tạm quên đi điều này và tiếp tục với phần đường tròn đường kính 5 mà đồ thị ban đầu vẽ ra. Bạn có để ý thấy góc đường số 8 và số 5 gặp đường số 3 rất đáng ngờ?
Hãy thử bắt đầu từ đường tròn số 5…

Hóa ra là 4,4 mới vừa...

Nếu đã như vậy thì khi nhét vào logo nó sẽ ra thế này, thực sự là các đường tròn quá bé để tiếp xúc được với nhau:

Đến đây thì có lẽ mọi thứ đã ngã ngũ: Tỷ lệ đường kính các vòng cong trong thiết kế logo này (3:4,4:7,5) thực chất khá là vô nghĩa chứ không đều như đồ thị đồn đại kia đã nêu.
Nếu cứ cố đấm ăn xôi làm tròn đường kính của chúng thì sao? Chúng ta sẽ được hình như dưới đây:

Vẫn chẳng khá hơn chút nào phải không?
Nỗ lực cuối cùng, như này thì sao?

Trong trường hợp này thì tiêu chuẩn "vàng" đã bị hạ xuống quá thấp, bởi bất cứ diện tích nào cũng có thể được làm đầy bởi các hình tròn đường kính giảm dần tiếp xúc nhau, chẳng hạn ngay với chiếc lá trên logo:

Như vậy, nếu bỏ qua việc logo này khó có thể được thiết kế dựa trên các đường tròn, việc những đường tròn được làm sai số đường kính cũng vẫn không khớp được với đồ thị phía trên hay cả việc bất cứ hình nào cũng có thể được phủ đầy bằng những vòng tròn tiếp xúc có đường kính khác nhau thì chúng ta còn lại gì? Liệu đơn vị "1" trong đồ thị đầu bài có phải một căn cứ nhất quán? Tỷ lệ vàng liệu có tồn tại trên logo Táo khuyết không? Có lẽ bạn cũng tự có câu trả lời cho riêng mình rồi.
Để hiểu rõ hơn sự sai lệch khó tránh của con mắt chúng ta khi quan sát ước chừng sự vật, hãy xem bộ font Helvetica mà nhiều designer yêu thích dưới đây:

Font Helvetica luôn cho cảm giác các nét chữ khá đồng đều nhau
Rồi quan sát ký tự T hoa trong font này:

Thoạt nhìn có thể bạn sẽ nghĩ nét ngang và nét sổ ở chữ T có độ rộng bằng nhau. Thế nhưng khi xếp cạnh nhau, độ rộng thực tế của chúng đã "hiện nguyên hình":

Sự khác biệt là khá lớn, thế nhưng mắt người lại khó nhận ra khi chúng được xếp khác chiều nhau. Trên thực tế, nếu hai nét này có cùng độ rộng thì hình ảnh chữ T lên sẽ rất kỳ quặc. Đây chính là thứ người ta vẫn gọi là “tính chính xác có thể xé nát cả nghệ thuật”. Trong thiết kế, chúng ta chỉ có thể nói rằng: Nếu nó trông có vẻ đúng thì cứ coi như nó đúng đi. Tương tự như vậy, logo Apple cũng khiến người ta bị cuốn hút bởi nó tạo cho họ cảm giác chính xác một cách khó hiểu cho dù thực tế không hề là như vậy.
Tổng hợp
NỔI BẬT TRANG CHỦ

Chuyên gia MIT chia sẻ bí kíp tạo prompt để tận dụng sức mạnh của chatbot AI
Chatbot AI ngày nay là những phần mềm có thể được "lập trình" bằng ngôn ngữ tự nhiên.

Vì sao cửa sổ trên máy bay lại có hình oval chứ ko phải hình vuông?
