Thiết kế trở thành trọng tâm của Google
Ngay khi Larry Page vừa lên nắm chức CEO ở Google vào năm 2011, có một điều diễn ra gần như ngay tức khắc: Google bắt đầu thiết kế nên những phần mềm với giao diện đẹp mắt. Thiết kế tốt không phải là những gì người ta kì vọng ở Google trong khoảng thời gian trước đó, nhưng trong một năm rưỡi trở lại đây thì thiết kế trở thành một trong những trọng tâm của hãng. Chúng ta có thể thấy rõ sự thay đổi nói trên trong sự lột xác của Android, sự ra đời của Google Now cũng như hàng loạt ứng dụng mà Google phát hành cho iOS, chẳng hạn như YouTube, Gmail, Maps. Tất cả đều có một giao diện thống nhất và quan trọng là đẹp. Trang The Verge mới đây đã đến Google để gặp gỡ những người chịu trách nhiệm về thiết kế và kể lại cho chúng ta nghe những hoạt động thú vị của họ trong quá trình .
Dự án Kennedy
Khi Larry Page lên giữ cương vị CEO, chỉ thị đầu tiên của ông rất rõ ràng. Jon Wiley, nhà thiết kế trưởng của Google Search, nhớ lại những gì Page đã nói: "Này mọi người, chúng ta sẽ thiết kế lại tất cả các sản phẩm của chúng ta". Page giao cho Wiley và đồng nghiệp chỉ hai tháng để làm cho Google có một bộ mặt mới, và họ cũngphải nghĩ rộng ra để áp dụng cho cả Google. Wiley đặt tên mã cho dự án thiết kế này là Kennedy và ông xắn tay vào làm việc.

Đây không phải là lần đầu tiên các nhà thiết kế của Google cố gắng tìm và áp dụng một ngôn ngữ thiết kế xuyên suốt mọi sản phẩm của công ty, tuy nhiên đây là dự án thành công nhất từ trước đến nay. Lý do mà các dự án trước không được áp dụng rộng rãi đó là tốc độ cấu thành sản phẩm của Google quá nhanh, do đó thật khó để áp dụng một phong cách thiết kế đồng bộ. Ngoài ra, họ cũng không có đủ thẩm quyền để đưa ý muốn của mình vào sản phẩm mang nhãn Google.
Andrey Doronichev, quản lí trưởng của YouTube Mobile, nói: "Khi tôi vào làm cho Google năm năm trước, không có một thứ gì có thể dùng như một ngôn ngữ thiết kế chung cho các nền tảng của chúng tôi. Chúng tôi luôn muốn tạo ra các ứng dụng đẹp, nhưng ưu tiên của chúng tôi thì lại khác". Một sáng kiến thiết kế muốn được áp dụng trên toàn bộ sản phẩm của Google "cần phải có tầm nhìn của CEO", người có thể cổ vũ toàn công ty để đưa nó trở thành hiện thực.
Khi "mệnh lệnh" của Page được ban hành, các nhà thiết kế trưởng đã cùng ngồi lại với nhau để quyết định một số nguyên lý thiết kế có thể làm vừa lòng khoảng 1 tỷ người đang dùng vài chục sản phẩm của hãng. Ngoài ra còn có sự trợ giúp "từ bên ngoài", cụ thể là từ Google Creative Lab, nơi quy tụ những nhà thiết kế hàng đầu của Google tại văn phòng ở New York. Page đã nhờ Creative Lab làm việc với những nhà thiết kế còn lại của Google để "tạo ra một hình ảnh mới".

Không như Apple, Google đồng ý làm việc với các công ty khác để thiết kế sản phẩm, và chính điều đó đã đóng vai trò quan trọng trong dự án Kennedy. Page hỏi họ: "Một hình ảnh xuyên suốt dành cho Google sẽ trông như thế nào?". Cuối cùng, các trọng tâm thiết kế đã được đề ra và hãng sẽ tập trung vào các yếu tố sau: sự tao nhã, khoảng trắng, sự gọn gàng, tính mềm dẻo, mức độ hữu dụng, và quan trọng hơn hết là sự đơn giản. Wiley nói rằng "ở Google, chúng tôi muốn bước đi nhanh, do đó nhiều sản phẩm tự lớn lên và chúng tôi đã không thể áp dụng một chuẩn thiết kế chung. Chúng tôi đã có trong tay nhiều sản phẩm đơn giản và hữu ích, do đó chúng tôi chuyển sang làm cho chúng nhìn đẹp hơn, nhưng đồng thời cũng phải thống nhất, giống như là một bộ sản phẩm vậy".
Tạo ra được một hình ảnh, một ngôn ngữ thiết kế chung cho các sản phẩm mới chỉ là bước đầu tiên mà thôi, các nhà thiết kế phải ứng nó vào thực tế nữa. Wiley nói rằng "Chúng tôi ngồi xuống, tự khóa mình trong phòng và "tinh chế" lại thiết kế này nhanh nhất có thể. Chúng tôi tạo ra những bộ thiết kế tham chiếu và rồi đưa nó ra thế giới bằng việc 'sản phẩm hóa' chúng với những nhóm kĩ sư".
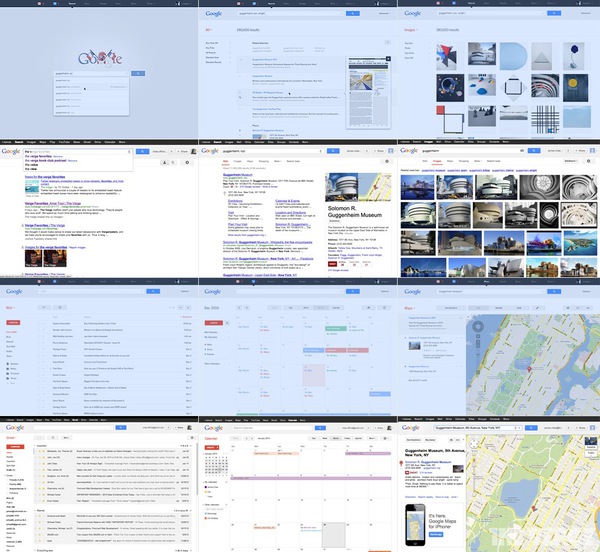
Vào cuối tháng Sáu năm 2011, chỉ sau ba tháng kể từ ngày Page lên làm CEO, Google đã đưa ra những phiên bản với một giao diện mới hoàn toàn cho các sản phẩm Google Searh, Maps, Calendar, Gmail. Trong một năm rưỡi sau đó, Google đi nhanh hơn một tí, ra mắt Google Now, rồi tiếp tục là hàng loạt app dành cho iOS như Google , YouTube Capture, Chrome, và Maps. Tất nhiên là giữa mỗi sản phẩm sẽ có những khác biệt nhỏ, tuy nhiên nhìn chung thì ngôn ngữ thiết kế được thống nhất và xuyên suốt tất cả những ứng dụng nói trên. Matias Duarte, quản lí trưởng bộ phận trải nghiệm người dùng của Android, đã mô tả công việc của nhóm thiết kế như thế này: "Google đang đi qua một giai đoạn cách mạng về thiết kế".

"Ủy ban thiết kế"
Tất cả những nhà thiết kế nói chuyện với The Verge lặp đi lặp lại cùng một thông điệp, dạng như "không có ai làm nhà lãnh đạo to lớn nhất về mặt thiết kế tại Google", "chúng tôi không có một người thiết kế đứng đầu nào cả". Google có thể không có được Jony Ive nhưng hãng vẫn làm rất tốt công việc của mình khi nhiều nhóm, nhiều sản phẩm khác nhau lại có được một giao diện gần như thống nhất như ngày hôm nay.
Doronichev nói rằng "tất cả đều nhờ vào việc hợp tác cùng nhau và chia sẻ thông tin, và để chắn chắn rằng chúng tôi sẽ cùng kết thúc tại một điểm chung, nơi mà ngôn ngữ thiết kế của chúng tôi rất giống nhau, phù hợp với từng nền tảng một, nhưng đồng thời vẫn giữ được cái chất Google trong mình". Và để đạt được sự hợp tác như thế, Google thành lập một nhóm thiết kế nhỏ tại New York, gọi là Google UXA. Đây là một nhóm tương đối bí mật, và "dấu vết" của nó trên Internet chỉ dừng lại ở danh sách các tuyển việc mà thôi. Tuy nhiên, sự xuất hiện của Google UXA lại cực kì quan trọng. Nhóm UXA, được sinh ra từ dự án Kennedy, có mục tiêu là "thiết kế và phát triển một bộ khung giao diện người dùng có thể chuyển đổi những ứng dụng của Google thành một nền tảng đẹp, chín chắn, dễ truy cập và thống nhất dành cho người dùng". UXA cũng cần phải duy trì sự thống nhất đó trên tất cả các sản phẩm của Google. Chính vì nhiệm vụ cao cả này mà UXA mới được gọi là "Ủy ban thiết kế"

XA thường xuyên cùng làm việc với tất cả những thiết kế trưởng tại Google cho các sản phẩm quan trọng nhất. Nhờ vào kích thước nhỏ cũng như sự bí ẩn của mình nên UXA trở nên độc nhất, và cũng chính vì thế mà nhóm thiết kế cốt lõi này có khả năng hợp tác tốt hơn với phần còn lại của Google. The Verge tiết lộ thêm rằng Google không đề cập thẳng UXA bằng tên gọi của họ, ngay cả trong cuộc phỏng vấn của trang tin này cũng thế. Về cơ bản, chúng ta có thể xem UXA là một Google thu nhỏ. Và cũng giống như tại bao trụ sở khác của hãng tìm kiếm, phong cách làm việc thoải mái, tự do chính là những gì được nhân viên UXA áp dụng. Wiley nói "chúng tôi ngồi cùng nhau, ăn trưa với nhau, và nói chuyện mãi". Darren Delaye, nhà thiết kế trưởng của Google Maps dành cho di động, nói rằng nhà thiết kế của các app iOS có khá nhiều cuộc gặp gỡ thường xuyên để bàn về những phản hồi của người này dành cho người khác.
Không chỉ thế, các thiết kế của Google UXA còn xuất hiện như là một tài liệu hướng dẫn vậy. "Những người chịu trách nhiệm sẽ lấy ngôn ngữ thiết kế trong các sáng kiến dạng như Kennedy, kết hợp cùng nhu cầu của người dùng để tạo ra từng sản phẩm một". Mục tiêu chính của động thái này là để "cân bằng giữa trải nghiệm xuyên suốt mọi sản phẩm của Google với những đi tiến nhanh và giải pháp cung cấp tốt (đến tay người dùng)". Chính nhờ những "tài liệu hướng dẫn" như thế mà nhiều ứng dụng do Google viết ra đều trông có vẻ giống nhau, trong khi thực chất chúng được tạo ra bởi từng nhóm riêng lẻ.
Google Now, tương lai của Google

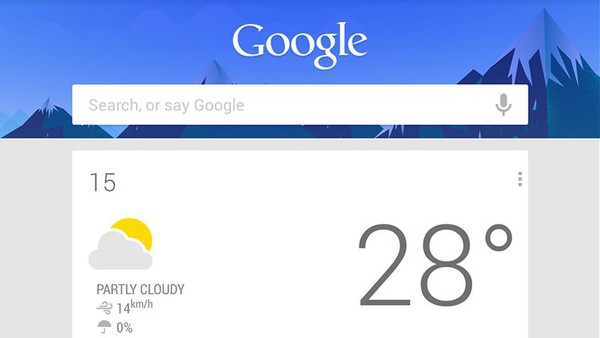
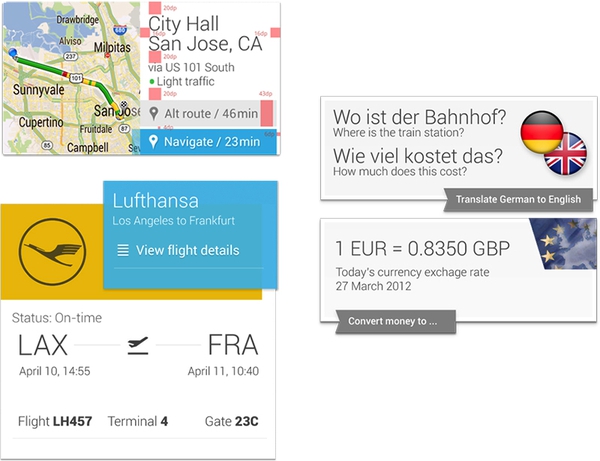
Các bạn có thể thấy một ví dụ rõ ràng khác về quá trình đổi mới thiết kế của Google trong một sản phẩm mới: Google Now trên Android. Dự án này ban đầu chỉ là một phần nhỏ, nhưng theo lời Hugo Barra, nó đã trở thành một thứ to lớn hơn nhiều. Nhóm phát triển Google Now cần phải thu thập nhiều tính năng của Google và kết hợp chúng lại trong một giao diện đơn giản khiến người dùng tưởng nó chỉ là một phần của Android, và tất nhiên là không được phép mất đi "chất Google". Để làm được chuyện đó, nhóm phát triển Google Now thuộc bộ phận Android cũng thực hiện những bước đi tương tự như những gì nhóm web đã làm ở trên: họ hợp tác với toàn bộ công ty.
Matias Duarte, quản lí trưởng bộ phận trải nghiệm người dùng của Android, đã nói: "Chúng tôi làm việc rất chặt chẽ với nhóm tìm kiếm của Jon Wiley bởi vì họ đang xây dựng phần lớn nhất của Google - phần tri thứ. Chúng tôi cũng phải làm việc với nhóm Android tại London vốn đang phát triển những thứ về giọng nói. Và chúng tôi cũng có một nhóm Android nữa ở ngay tại Mountain View này đây để giải quyết các vấn đề liên quan tới địa điểm. Chúng tôi tập trung tại một 'phòng chiến' lớn và quậy tưng lên, cố gắng tìm ra được một trải nghiệm đơn giản nhất có thể".
Duarte có nhấn mạnh tới sự quan trọng của cách dùng chữ để thể hiện những câu trả lời cũng như kiến thức từ Google Now. Nhóm của ông đã dùng rất nhiều khoảng trắng, nhưng không phải là những khoảng cách giả tạo, để truyền đạt đến người dùng những gì Google Now muốn diễn đạt. "Chúng tôi dùng rất nhiều kiểu định dạng in đậm, khoảng trắng và các hình ảnh lớn với mục đích đưa ra sự nhấn mạnh, các tính chất cũng như tính cấp bậc của các card (trong Google Now)". Đó cũng là một phong cách nhanh chóng lan truyền san các sản phẩm di động khác của Google.

Vậy có khi nào thiết kế của Google Now sẽ hạ cánh lên Android hay không? Câu trả lời là hoàn toàn có thể. Duarte nói Android không hoàn toàn giống những gì ông muốn nó trở thành. "Cá nhân tôi cảm thấy tôi chỉ mới đi được 1/3 chặng đường mong muốn khi nói về sự thống nhất, độ phản hồi, và cả độ bóng bẩy (của Android)". Duarte cho biết Holo, chủ đề và cũng là tên gọi cho phong cách thiết kế của Android hiện nay, rất linh hoạt và có thể đảm đương được các thẻ trong Google Now. Holo không bắt buộc mọi người phải làm giống nhau, phải nghĩ giống nhau, nhưng nó cũng buộc người ta phải tuân theo triết lý thiết kế của Google ở một chừng mực nào đó. Cũng chính vì nguyên nhân này mà người ta ít thấy sự thống nhất giữa các app Android, nhưng cũng nhờ vậy mà sự thống nhất này có thể thay đổi một cách nhanh chóng. Và trong khi chúng ta chờ các app Android được áp dụng những thay đổi nói trên thì những ứng dụng của Google dành cho iOS đã làm được chuyện đó.
Áp dụng và đưa thiết kế vào ứng dụng

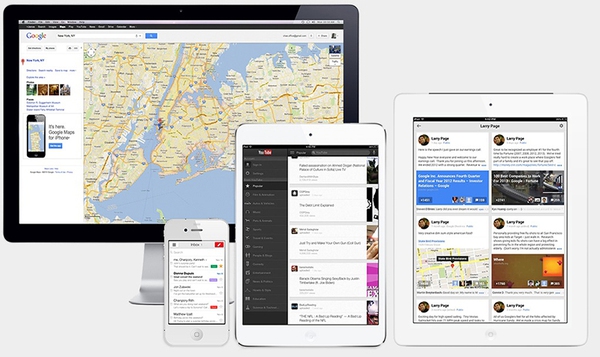
Với các thẻ của Google Now, cùng với ngôn ngữ thiết kế trong dự án Kennedy, đã đặt những viên đá đầu tiên cho công cuộc cải cách giao diện của Google trong năm 2012: những bộ khung hiện đại, nội dung được trình bày gọn, sạch và rõ ràng, chú trọng màu sắc, hiệu ứng bóng đổ, font chữ Helvetica Neue (trên iOS) và Roboto (Android). Những app như Maps trên iOS cũng mô phong rất nhiều theo giao diện của thẻ. Hoặc như trên Gmail nền web chẳng hạn, nó "không hiện những gì bạn không cần" và tập trung vào tính đơn giản. Ví dụ, dãy các nút Archive, Report Spam, Delete giờ chỉ xuất hiện khi bạn chọn một hoặc nhiều email, còn nút Compose được chuyển sang màu đỏ nổi bật. Ngoài ra chúng ta còn hay thấy nút Share màu xanh dương xuất hiện trên nhiều sản phẩm khác của Google nữa. Ngay cả hình ảnh đại diện cho tài khoản trên Google cũng hiện ra khi chúng ta duyệt qua chuỗi email được Google sắp xếp theo dạng hội thoại.
Wiley nói rằng Google được mặc định là "sự khai sinh của một môi trường kĩ thuật số", không phải "xu hướng tạo ra những đối tượng vật lí". Tức là Google muốn nằm ở khoảng giữa phong cách skeuomorphism (giả lập lại những thứ đời thường trên máy tính) của Apple và thiết kế đơn giản hóa tối đa Metro (hay Modern) của Microsoft. Thiết kế của Google giờ đây có chiều sâu, tuy nhiên nó không bóng bẩy, và nó hướng đến việc áp dụng thiết kế đó vào những nội dung như kết quả tìm kiếm, email, post trên Google .
Thách thức lớn nhất với các nhà thiết kế đó là phải làm sao cho giao diện của mình chạy được ở nhiều nền tảng khác nhau, chủ yếu là Windows, Mac, Android, iOS, trong khi mỗi thứ vẫn phải có những nét riêng cho nền tảng mà mình hoạt động. Jason Cornwell, trưởng nhóm thiết kế Gmail, nói rằng mục tiêu của ông không phải là làm cho Gmail nhìn giống nhau giữa Android, iOS và web". Thay vào đó, ông lấy những đặc tính riêng của từng nền tảng, sau đó kết hợp nó với ý tưởng, xu hướng chung của Gmail.

Gmail bản 1.0 dành cho iOS là một thứ có rất nhiều lỗi, giao diện nhìn rất chán. Tuy nhiên sau nhiều lần cập nhật và cuối cùng là "tiến hóa" lên bản 2.0, Gmail đã trở thành một ứng dụng tốt, hoạt động nhanh hơn rất nhiều. "Chúng tôi dành nhiều thời gian với Gmail 2.0 trên iOS và đã thật sự đổ mồ hôi cho các chi tiết của nó". Công ty cũng phải mất ít lâu để quyết định xem app trên iOS sẽ trông như thế nào. "Ứng dụng di động cần vài lần cập nhật để trở nên đúng đắn và thật sóng nói lên phong cách của chúng tôi. Thứ mà bạn đang thấy (Gmail 2.0 trên iOS) là kết quả của những lần tới lui giữa nhiều nhóm khác nhau để quyết định nên một ngôn ngữ thiết kế nhất quán xuyên suốt nhiều app".
"Vậy làm thế nào để chúng tôi áp dụng những đường nét thẩm mĩ của Google vào iOS theo một cách tự nhiên?", Cornwell hỏi, và câu trả lời cũng lại một lần nữa là "sự hợp tác". Một nhà thiết kế app Google trên iOS phát hiện ra một ý tưởng tuyệt vời, và nó nhanh chóng lan sang các nhà thiết kế khác, rồi xuất hiện trong những ứng dụng của họ. Google Maps là sự xuất hiện mới nhất của phong cách thiết kế Google trên nền tảng của Apple, và nó độc đáo ở chỗ nhóm Maps đã xây dựng nó từ hai bàn tay trắng. "Đó quả thật là một món quà, theo nhiều phương diện", Darren Delaye, trưởng nhóm thiết kế Google Maps dành cho di động nói. "Chúng tôi có thể thử nghiệm, lặp đi lặp lại, và đưa ra một thứ hoàn toàn mới". Delaye cho biết kết quả là Google Maps trên iOS kế thừa nhiều "gen thiết kế" từ dự án Kenndy, từ Google Now và cả trang Google.com. "Chúng tôi dùng các thẻ, các mảng màu trắng, những bóng mờ để phân biệt các thành phần khác nhau trong giao diện".
Hiện nay có nhiều người nói rằng app Google Maps trên iOS đẹp hơn trên Android, tuy nhiên theo lời Delaye thì nó là "hai mặt của một đồng xu", cho thấy vị trí khác nhau của Google trong cùng một thời điểm. Ông mô tả sự thành công của Maps không phải là ở việc nó trông như thế nào, mà ở việc bạn mất bao nhiêu lâu để nhét lại điện thoại vào túi. "Có bao nhiêu công đoạn cần thiết? Mức độ khó như thế nào trong mỗi bước? Và bạn phải chờ trong bao lâu?".
Tất cả những người được The Verge phỏng vấn đều nhấn mạnh đến một ý, đó là tạo ra một Google đơn giản, đẹp và hữu ích, mặc dù thứ tự của những từ này có thể sẽ thay đổi trong một số trường hợp nào đó. Wiley nói các nhóm khác nhau đang tạo ra những ứng dụng mà khi đặt cùng với nhau, chúng sẽ tạo ra những app rất "Google" bằng cách "nói chuyện với nhau, không phải bằng cách tuân theo một điều lệ thiết kế khắc nghiệt".
Một số dấu mốc quan trọng trong công cuộc thiết kế lại Google

Tái cấu trúc một gia tài đã cũ
Chỉ vài năm trước, các ứng dụng của Google không có nhiều đặc điểm để người ta nhận diện chúng. Tất cả đều do chính Google xây dựng nên, tuy nhiên khó có yếu tố nào ngoài chữ g giúp người ta biết nó là tài sản của Google. Trong quá trình Larry Page làm việc dưới chức vị giám đốc sản phẩm trong một thập kỉ, có lẽ ông đã nhận ra rằng công ty đang cần "một gã độc tài về thiết kế", không phải theo kiểu nút này phải dài đúng 10 pixel, chấm kia phải có bán kính đúng 8 pixel, mà theo cách làm cho thiết kế trở thành một mối ưu tiên thật sự với Google.
Duarte nói "Chúng tôi đã bắt đầu xây dựng một văn hóa thiết kế thật sự xuyên suốt Google. Các nhóm vẫn độc lập với nhau, tuy nhiên việc giao tiếp, sự thân thiết và hợp tác giữa nhóm với nhóm thì được tăng cường", Nếu không có Page lên nắm vị trí lãnh đạo và trở thành "gã độc tài" như đã nói ở trên, nhiều ngôn ngữ thiết kế đẹp của Google sẽ không bao giờ có thể cất cánh nổi. Nếu không có quyết định tạo ra một nhóm thiết kế cốt lõi (UXA) để giúp ngôn ngữ thiết kế được nhất quán giữa nhiều sản phẩm với nhau, chúng ta có lẽ đã thấy một đống "thập cẩm" từ Google.
Eric Schmidt, cựu CEO của Google, nhắm đến các sản phẩm lấy dữ liệu làm trung tâm, còn Page thì hướng nhiều về thiết kế. Doronichev tiết lộ rằng "Ở một thời điểm nào đó, các kĩ sư và toàn tổ chức chỉ nhắm đến việc giải quyết các vấn đề lớn liên quan tới dữ liệu. Nhưng khi công ty càng trở nên trưởng thành hơn, chúng tôi bắt đầu quay đầu nhìn lại những thứ nhỏ". Và tính đến thời điểm hiện tại, đó là hướng đi đúng đắn cho Google.
Hãng đã trải qua một năm rưỡi với những sản phẩm gần như lột xác hoàn toàn cho Android, iOS và trên nền web, mang lại cho người dùng trải nghiệm tốt nhất từ trước đến nay. Quy trình làm mới của Google mang đậm tinh hoa của Google, và nó cũng diễn ra theo một cách rất Google. Larry Page đã đề ra công cuộc cách mạng thiết kế, tuy nhiên thay vì quản lí từng bước nhỏ, ông giao khoáng cho nhân viên làm những gì họ thích - tất nhiên là vẫn phải hợp tác chặt chẽ với một nhóm nhỏ các nhà thiết kế chủ lực. Họ tự tổ chức theo một cấu trúc đậm chất Google: không theo các thủ tục, quy định chặt chẽ, nhưng lại cùng nhau hướng đến mục đích chung, một sự thành công.
NỔI BẬT TRANG CHỦ

Tính năng AI của điện thoại Huawei gây tranh cãi bởi khả năng lột bỏ quần áo của bất cứ ai
Huawei cho biết đang xem xét để điều chỉnh tính năng này trong tương lai.

Là hãng smartphone lớn nhất thế giới nhưng thị phần Samsung vừa chạm ngưỡng 0% tại Trung Quốc
