Kiệt tác này được dựng lên hoàn toàn nhờ code HTML và CSS
Bằng cách lập trình CSS tỉ mỉ cho từng phần tử trên bức tranh, kiệt tác này đã làm sửng sốt người dùng Internet bởi tính thẩm mỹ của nó.
Những hình ảnh web do Diana Smith làm ra sẽ không giống bất cứ thứ gì bạn từng gặp trước đây. Đó là bởi vì khi bạn nhìn vào các sáng tạo của nhà thiết kế giao diện này, bạn không thể nhìn thấy các dữ liệu trong từng pixel phẳng được lấy ra từ máy chủ - trên thực tế, mỗi tác phẩm đó là các dòng code thuần túy đang hiện lên trước mắt bạn.
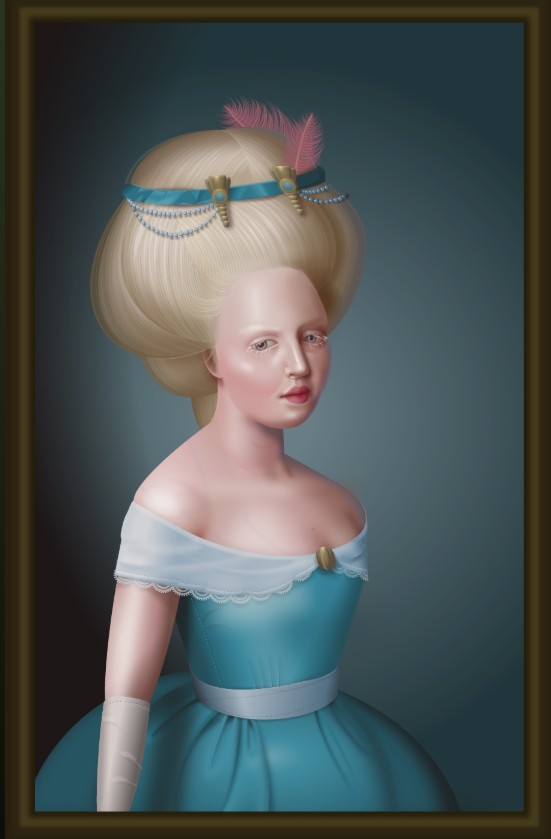
Bức “Pure CSS Francine” của Smith là một bức vẽ công phu hoàn toàn bằng code theo phong cách tranh sơn dầu của những năm 1800. Chính nó đã làm trái tim các nhà phát triển web trên Twitter phải tan chảy trong tuần này. Công trình này không được vẽ bằng tablet, bằng chuột hay một phần mềm đồ họa.

Thay vào đó, Smith tự mình lập trình mọi phần tử của bức tranh bằng HTML và CSS, các ngôn ngữ lập trình giúp trình duyệt của bạn biết hiển thị các trang web như thế nào. Điều này có nghĩa là bạn sẽ không thể lưu lại "bất kỳ hình ảnh nào" khi bạn thấy bức "Pure CSS Francine" trên trang web, nhưng bạn vẫn có thể chụp lại ảnh màn hình hoặc download đoạn code xuống và chạy trên máy tính của mình.
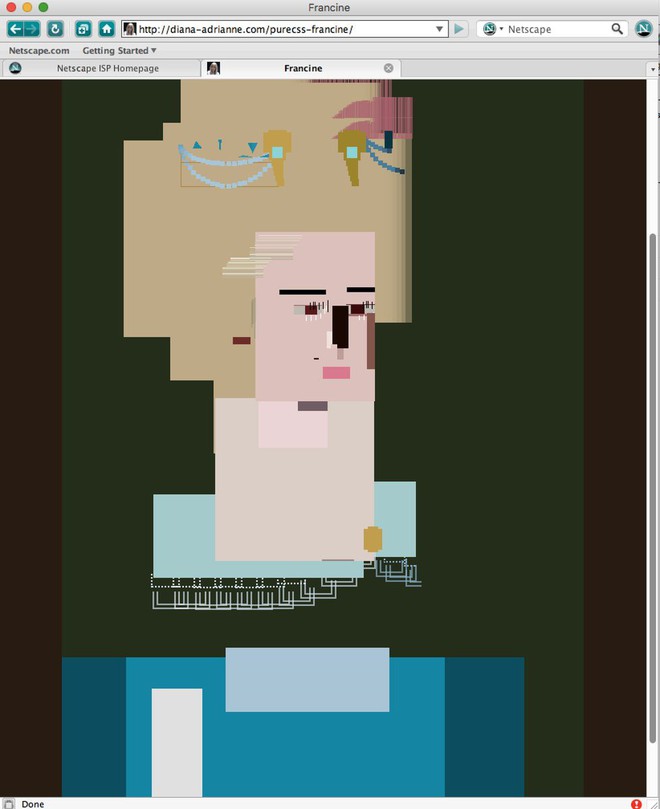
Điều này làm cho bức Pure CSS Francine và các hình ảnh bằng CSS khác của Smith – những bức vẽ mang phong cách nghệ thuật trung đại – trở thành các tác phẩm nghệ thuật độc nhất. Bởi vì nó được làm bằng đoạn mã nhằm ra lệnh cho trình duyệt làm một việc gì đó, Francine trông sẽ rất khác nhau khi xem trên các trình duyệt khác nhau. Khi được hiển thị trên trình duyệt Netscape Navigator, Francine như biến thành một kiệt tác nghệ thuật lập thể.

Bức Pure CSS Francine khi được hiển thị trên trình duyệt cổ Netscape Navigator.
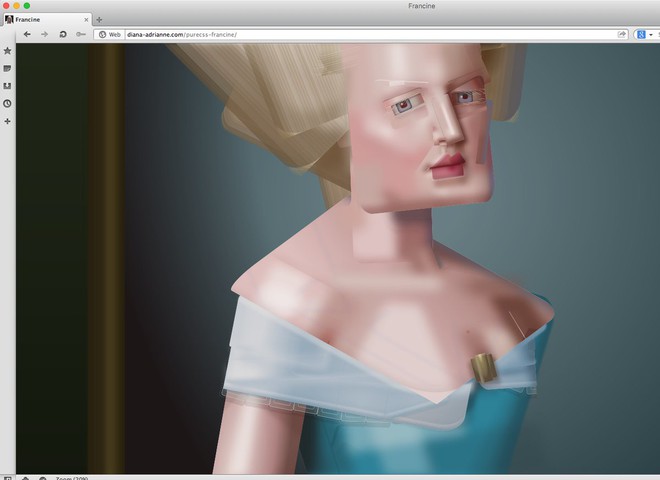
Còn trên một phiên bản cũ của trình duyệt Opera, … đối với những người không biết nhiều lắm về nghệ thuật, có thể nói trông nó … khá thú vị một cách kỳ dị.

Trên một phiên bản cũ của trình duyệt Opera, bức vẽ trông vẫn quá xa lạ so với các trình duyệt hiện tại.
"Những trình duyệt này gần đây đã được làm lại, họ đã không lường trước được rằng lại có người sẽ tạo ra một kiệt tác nghệ thuật bằng CSS – đó chỉ là internet, ngôi nhà của thông tin và tất cả những gì bạn cần chỉ là một vài hình chữ nhật và màu sắc", Smith giải thích. “Khi bạn nhìn vào hình ảnh này trên các trình duyệt khác nhau, bạn như đang nhìn vào lịch sử của internet và những gì từng là nhu cầu của nó vào mỗi thời điểm.”
Cascading style sheets (CSS) là công cụ hướng dẫn cho trình duyệt của bạn làm thế nào để hiển thị một trang web cụ thể và hóa ra nó có thể làm nên vài điều đáng kinh ngạc nếu bạn đủ tài năng và tận tâm như Smith. Tạo hình ảnh với CSS liên quan đến việc viết code để hiển thị một đối tượng trên một trình duyệt và sau đó điều chỉnh kích thước, màu sắc, góc cạnh của nó (để tạo ra một vòng tròn) và nhiều thứ khác.
Cũng giống như cách minh họa vector liên quan đến việc điều chỉnh các hình dạng và xếp chúng vào với nhau để tạo nên một hình vẽ cuối cùng, việc tạo ra hình ảnh bằng CSS liên quan đến phân lớp và sắp xếp các hình dạng. Sự khác biệt lớn nhất là với CSS không phải lúc nào cũng thấy những gì mà bạn tạo ra trong khi bạn đang tạo ra nó, do đó sẽ có một quá trình thử sai liên tục.
"Trước tiên tôi phải gõ ra từng yếu tố, sau đó viết ra quy tắc cho từng yếu tố đó – nó không dễ dàng hoặc nhanh như dùng bút vẽ để tạo ra nó," Smith nói. "Đôi khi điều đó ngăn cản tôi tạo ra một cái gì đó thật chi tiết như tôi muốn, chỉ bởi vì nó tốn thêm thời gian."
Không có bút vẽ, không có con trỏ, không có thiết bị hỗ trợ nhập liệu nào bên cạnh bàn phím. Nó giống như "survival mode" siêu khó nhằn trong trò chơi điện tử nhưng dành cho nghệ thuật kỹ thuật số. "Thậm chí tôi cũng không thực sự chắc tại sao tôi lại như vậy," Smith nói, giải thích rằng một thách thức thú vị là điều truyền cảm hứng cho cô ấy.
Smith cho biết rằng cô mất khoảng 2 tuần để tạo ra một hình ảnh thuần CSS, cho dù vậy công việc của cô chưa bao giờ thực sự kết thúc kể từ khi đoạn mã tạo nên hình ảnh có thể được tinh chỉnh không ngừng. Trên thực tế có rất nhiều hình ảnh CSS khác, nhưng điều khiến công trình của Smith nổi bật, thu hút sự chú ý chính là nhờ tính thẩm mỹ và góc nhìn hấp dẫn.
“Tôi đã nghe câu hỏi đó rất nhiều kể từ khi tôi làm điều này - như thế nào, tại sao? Không có lý do chính đáng nào ngoài niềm vui, và vì nghệ thuật, ”Smith cho biết. Cô cũng bổ sung thêm rằng, mình không có lợi thế hơn bất cứ ai khác ngoại trừ thời gian rảnh rỗi.
"Rất nhiều người sẽ nói với bạn, nếu bạn đang cố gắng học lập trình, hãy tìm một API miễn phí và xây dựng một dự án," cô tiếp tục. "Nó cũng giống với CSS, bởi vì tại thời điểm đó, bạn không làm bất cứ điều gì cho ông chủ cả, chỉ là bạn đang chơi đùa với các đoạn code, hưởng thụ niềm vui với quá trình xử lý và cố gắng thử thách bản thân. Và đây là một cách để làm điều đó."
Tham khảo Motherboard
NỔI BẬT TRANG CHỦ

Chỉ bằng một clip 41 giây, MKBHD đưa một startup AI đầy triển vọng tới nguy cơ sụp đổ
Ngay từ tựa đề, MKBHD đã gọi thiết bị AI này là "sản phẩm tồi tệ nhất mà tôi từng đánh giá ... cho đến nay".

Biểu cảm của Tim Cook khi thấy AI giả chính mình
