Apple đã hủy hoại những nguyên tắc thiết kế như thế nào (P.1)
Qua lời kể cả cựu nhân viên Apple, chúng ta sẽ phần nào hiểu được vì sao người ta lại nói rằng Apple đang chạy theo cái đẹp mà giết chết ngành thiết kế truyền thống.
Bất chấp những nguyên tắc thiết kế đã từng nổi tiếng của mình, Apple đang phá hủy ngành thiết kế - đó là lời của Don Norman và Bruce Tognazzini, 2 cựu nhân viên từng rất có ảnh hưởng tại Apple. Chúng tôi xin được phép lược dịch bài viết của 2 người này, qua đó thể hiện quan điểm cá nhân của họ về việc Apple đã mải mê chạy theo cái đẹp mà quên đi mất những nguyên tắc thiết kế căn bản.
Tệ hơn, công ty đã làm sống lại quan niệm cho rằng thiết kế chỉ cần làm mọi thứ trông “kha khá”. Thiết kế là cách giúp tư duy, xác định bản chất một con người, với những nhu cầu cơ bản và sau đó truyền tải sản phẩm, dịch vụ để giúp họ. Thiết kế phải kết hợp sự hiểu biết về con người, công nghệ, xã hội và kinh doanh trong đó. Việc tạo ra một vật thể đẹp chỉ là một phần nhỏ trong toàn chuỗi thiết kế hiện đại. Và Apple đang củng cố ý tưởng cho rằng công việc duy nhất của các nhà thiết kế chỉ là làm mọi thứ trông đẹp hơn, thậm chí đánh đổi việc đó với việc bỏ đi các chức năng đúng, giúp sản phẩm dễ hiểu và dễ sử dụng hơn.
Đã từng có thời gian, Apple được biết đến với những sản phẩm có thiết kế dễ sử dụng, dễ hiểu. Đó là các sản phẩm vô địch về thiết kế giao diện người dùng, khi luôn có thể khám phá những thao tác, lựa chọn thao tác một cách rõ ràng, nhận được phản hồi rõ ràng về kết quả của thao tác, và có thể hủy bỏ thao tác đó – nếu kết quả của thao tác không như những gì đã dự định.

Giờ cho dù sản phẩm đã đẹp hơn hẳn trước đây, nhưng vẻ đẹp đó đi kèm với một giá đắt đỏ. Những nguyên tắc của một thiết kế tốt đã không còn. Thay vào đó, vẻ đẹp mà Apple theo đuổi làm cho thiết bị trở nên khó thao tác và khó sử dụng hơn. Người dùng phải nhớ những thao tác ẩn mà những nhà lập trình cũng còn chẳng nhớ nổi và thậm chí có nhiều tính năng tuyệt vời trên sản phẩm nhưng mọi người còn không biết chúng tồn tại.
Các sản phẩm hiện nay, đặc biệt là các sản phẩm được dựng nên trên iOS, không còn đi theo những nguyên tắc nổi tiếng về thiết kế mà Apple đã phát triển từ nhiều thập kỷ trước. Những nguyên tắc này, dựa trên khoa học thực nghiệm cũng như những cảm giác thông thường, mở ra sức mạnh của máy tính trong nhiều thế hệ, tạo nên danh tiếng về sự dễ hiểu và tiện dụng của Apple. Nhưng than ôi, giờ đây Apple đã từ bỏ những nguyên tắc này. Sự thật là, dù các hướng dẫn thiết kế của Apple cho các lập trình viên trên cả iOS và Mac OSX vẫn đi theo các nguyên tắc này, nhưng bên trong, nhiều nguyên tắc không còn được tuân thủ.
1. Những nguyên tắc bị đánh mất
Phần nhiều những nguyên tắc quan trọng dưới đây đã không còn hoặc hoàn toàn biến mất trên iOS, đó là : tính dễ nhận ra, tính phản hồi, sự phục hồi, tính nhất quán và khả năng mở rộng.
Tính dễ nhận ra
Là khả năng nhìn vào hệ thống và ngay lập tức phát hiện ra các thao tác khả dụng. Đây luôn là một phần mấu chốt cho thành công trong các thiết kế của Apple. Trong những ngày đầu, nguyên tắc này được gọi là “See and Point” (nhìn và thấy), do tất cả các thao tác khả dụng đều đại diện bởi một đối tượng nào đó ví dụ như nút bấm, biểu tượng, hoặc danh mục menu, được hiển thị cho người dùng, vì vậy họ không phải ghi nhớ. Tuy nhiên, nguyên tắc này đã không còn xuất hiện trong hướng dẫn thiết kế hiện tại của Apple.
Tính phản hồi
Tính phản hồi cho phép một người có thể biết chuyện gì sẽ xảy ra khi một thao tác được thực hiện (feedback) hoặc hiểu điều gì sẽ xảy ra khi thao tác đó được thực hiện (feedforward).
Mọi người phụ thuộc vào dòng ổn định của sự phản hồi để biết hiệu quả của thao tác đó. Trong thế giới phần mềm, sự phản hồi chỉ diễn ra nếu người thiết kế đã nghĩ đến điều đó. Nếu không có sự phản hồi, người dùng sẽ không biết chắc chắn về tình trạng hiện tại sau khi thao tác.
Sự phục hồi
Khi có lỗi xảy ra, lệnh phục hồi sẽ dễ bằng hoặc dễ làm hơn lệnh hoàn tác. Trước đây, trong phần hướng dẫn của Apple, nó được gọi là “Sự tha thứ”, và hiện tại nguyên tắc này cũng đã biến mất trong hướng dẫn hiện tại. Việc phục hồi được thực hiện với lệnh “Undo” và “Redo”. Hai lệnh này là một phương pháp mạnh để không chỉ phục hồi lại tình trạng trước khi lỗi mà còn dùng để trải nghiệm, dùng thử các thao tác, do biết rằng hệ thống có thể phục hồi lại được.
Các lệnh này không chỉ giúp người dùng phục hồi lại nội dung, mà còn có thể quay lại vị trí ban đầu trong hệ thống điều hướng. Việc trình duyệt và iOS loại bỏ các lệnh điều hướng này, cũng đồng thời loại bỏ luôn nhu cầu sao lưu để quay lại vị trí cũ. Vì vậy, người dùng sẽ phải mò mẫm trong một mê cung các lối đi để dẫn đến màn hình thao tác.
Trình duyệt có cung cấp nút Back trong hệ thống điều hướng của trang web, để người dùng có thể trở lại ví trí trước đó, nhưng iOS thì không. Hệ điều hành cho di động này không có các công cụ tổng quát như vậy, do đó nếu người dùng vô tình chạm vào các liên kết bên trong ứng dụng, họ sẽ bị đưa tới các ứng dụng như Safari, Youtube hay vô vàn ứng dụng khác mà không có cách nào để phục hồi ngay được. Các nút Back và Forward nên được coi là tiêu chuẩn trên iOS để giao diện phục vụ người dùng nhiều hơn thay vì trừng phạt họ như hiện nay.
(lời người biên dịch: iOS 9 đã thêm vào nút Back to App, vậy nên có thể Apple đã chú ý đến chi tiết này và đưa ra hướng giải quyết rồi)
Tính nhất quán
Phần lớn người dùng công nghệ có nhiều hơn một thiết bị, nhưng việc tương thích giữa các thiết bị khác nhau thường xung đột. Thậm chí ngay bên trong cùng thiết bị, Apple cũng vi phạm nguyên tắc này : Xoay chiếc iPhone – bàn phím ảo sẽ thay đổi bố cục, nhưng khi xoay chiếc iPad – các biểu tượng của màn hình chính sẽ tự sắp xếp lại, và không có cách đơn giản nào để dự đoán biểu tượng này sẽ nằm ở đâu.
Mặc dù vẫn được liệt kê trong hướng dẫn thiết kế, nhưng không được tuân thủ. Một ví dụ khác như : cách Magic Mouse hoạt động hoàn toàn khác với bàn rê cảm ứng, cũng như khác với thao tác cử chỉ trên iPhone hoặc iPad – tại sao lại phải phức tạp như vậy ? (Điều này dường như phản ánh việc các nhà thiết kế thường làm việc độc lập, không bao giờ trao đổi với nhau).
Khả năng mở rộng
Một thiết kế tốt sẽ khuyến khích mọi người học hỏi và phát triển, để thực hiện các nhiệm vụ mới và phức tạp hơn một khi họ đã học được những điều cơ bản. Những người chụp ảnh nhanh có thể trở thành nhiếp ảnh gia, nhà báo hay phóng viên có thể trở thành blogger, và trẻ con thử lập trình, cuối cùng có thể tìm kiếm sự nghiệp trong khoa học máy tính. Trong hàng thập kỷ qua, khuyến khích học tập và phát triển là dòng máu chảy trong huyết quản của Apple, nguyên tắc này trở nên quan trọng đến nỗi đã được phổ biến ra ngoài quốc tế và được thấu hiểu.
2. Những nguyên tắc thiết kế của Dieter Rams
Nhiều người cho rằng việc Apple bỏ qua các nguyên tắc trước đây của mình để theo đuổi vẻ đẹp hiện tại là do ảnh hưởng của nhà thiết kế người Đức Dieter Rams, người trong nhiều năm chịu trách nhiệm thiết kế ra các sản phẩm đẹp và dễ hiểu của công ty Braun. Thậm chí họ còn trích dẫn nguyên tắc thứ 10 của Rams về thiết kế sản phẩm : “Thiết kế tốt là thiết kế càng ít càng tốt”. Nhưng chú ý rằng, đó là nguyên tắc thiết kế thứ mười của ông ấy, không phải nguyên tắc số một. Tuy nhiên, Apple đã vi phạm rất nhiều nguyên tắc trước đó khi theo đuổi riêng nguyên tắc này.

Dieter Rams - người ảnh hưởng đến triết lý thiết kế của Apple
Dưới đây là mười nguyên tắc cho một thiết kế tốt của Dieter Rams :
1. Sáng tạo.
2. Làm cho sản phẩm trở nên hữu ích.
3. Thẩm mỹ.
4. Làm cho sản phẩm trở nên dễ hiểu.
5. Không phô trương.
6. Trung thực.
7. Sử dụng lâu dài
8. Hoàn hảo cho đến chi tiết cuối cùng.
9. Thân thiện môi trường.
10. Thiết kế nhỏ nhất có thể.
Sẽ rất hữu ích nếu xem qua mô tả của Dieter Rams cho một số nguyên tắc này.
Làm sản phẩm trở nên hữu ích
Một sản phẩm được mua để sử dụng. Vì vậy, sản phẩm đó phải thỏa mãn một số tiêu chí nhất định, không chỉ chức năng mà còn tâm lý và thẩm mỹ. Một thiết kế tốt nhấn mạnh tính hữu dụng của sản phẩm trong khi bỏ qua những điều có thể làm giảm đi tính năng đó.
Trong phần mềm, theo Rams, tính hữu ích là điều cần thiết. Ngược lại ẩn đi phần điều khiển, loại bỏ chức năng điều hướng hoàn toàn không làm cho sản phẩm trở nên hữu ích.
Tính thẩm mỹ
Chất lượng thẩm mỹ của một sản phẩm là điều không thể thiếu khi đi kèm với tính hữu dụng. Một sản phẩm chúng ta sử dụng hàng ngày sẽ ảnh hưởng đến bản thân và niềm vui của mỗi người. Nhưng chỉ những đối tượng được chăm chút tốt mới có thể đẹp.
Trong các bài viết và phát biểu của mình, Rams cho rằng tính thẩm mỹ không đơn giản là hạn chế sự xuất hiện của các hình ảnh. Đối tượng phải được chăm chút tốt trong mọi góc cạnh của thiết kế để có được vẻ đẹp thẩm mỹ. Tương tự như nguyên tắc thứ hai, một thiết kế tốt phải đảm bảo được cả yếu tố chức năng và tâm lý (ví dụ như dễ hiểu và dễ dùng).
Làm sản phẩm trở nên dễ hiểu
Thiết kế phải cho thấy được cấu trúc của sản phẩm. Tốt hơn nữa, là buộc sản phẩm nói. Nhưng tốt nhất, là để sản phẩm tự giải thích. Cho dù các nguyên tắc thiết kế vẫn nói về tầm quan trọng của tính dễ hiểu, nhưng những sản phẩm không phản ánh điều đó. Giao diện của Apple đã ẩn đi các nút bấm, phím điều khiển, và thiếu sự trợ giúp để dễ hiểu hơn.
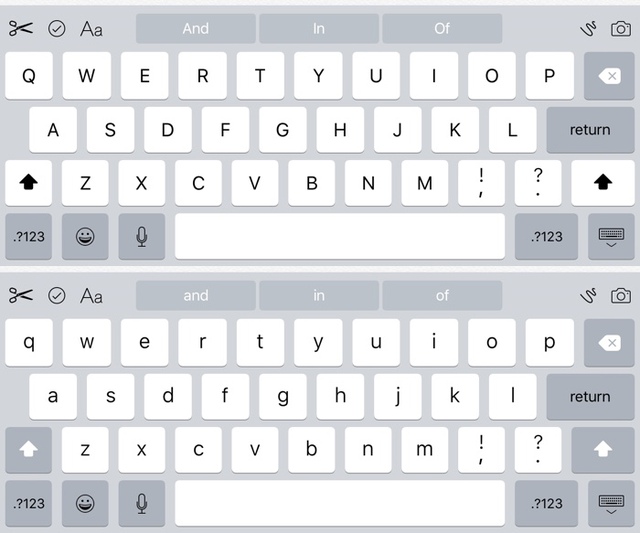
Ví dụ như bàn phím ảo của iPhone và iPad. Các chữ cái trên bàn phím đều là chữ hoa, cho dù đang ở chế độ gõ nào. Cách duy nhất để biết bàn phím sẽ cho ra chữ hoa hay chữ thường là nhìn vào hình mũi tên của bàn phím, để xem đang mầu trắng hay đen. Tuy nhiên, nếu chỉ nhìn lướt qua bàn phím ảo, bạn sẽ khó có thể nhận ra chế độ gõ của bàn phím này.
Hệ điều hành Android thì không như vậy, bàn phím hiển thị rõ chữ hoa hay chữ thường khi viết. Điều này không hề khó, chỉ cần họ nghĩ đến những người dùng bình thường khi sử dụng hệ thống này. Nhưng dường như những nhà lập trình viên của Apple thì lại không nghĩ như vậy.
(lời người biên dịch: trên phiên bản iOS 9, vấn đề này đã được giải quyết, giờ bàn phím ảo sẽ hiển thị chính xác chế độ gõ chữ hoa hay chữ thường, thay vì chỉ hiển thị chữ hoa như trước kia.)

3. Hướng dẫn thiết kế của Apple – xưa và nay
Mọi công ty máy tính đều cần có Hướng dẫn thiết kế giao diện cho các lập trình viên của mình. Apple là công ty đầu tiên đề ra tiêu chí này, để đưa ra các nguyên tắc về thiết kế tốt, dễ hiểu cho sản phẩm. Phiên bản sớm nhất của văn bản này tại Apple được viết vào năm 1978 bởi Tognazzini, người làm việc cùng Steve Jobs từ những ngày đầu. Phiên bản năm 1987 đã tổng hợp mọi nguyên tắc quan trọng nhất của một giao diện hiện đại, và được dùng đến khi năm 1996.

Bruce Tognazzini - người từng làm việc cùng Steve Jobs từ những ngày đầu ở Apple.
Các nguyên tắc này được Tognazzini trích dẫn ra từ giao diện của Mac. Trước đó, các nguyên tắc về thiết kế thường được hiểu ngầm chỉ là việc người dùng làm việc trên giao diện đồ họa GUI. Việc tổng hợp lại thành một hướng dẫn, làm cho việc đào tạo nhân viên mới dễ dàng hơn và làm gia tăng số lượng lập trình viên cho các sản phẩm của Macintosh.
Điều quan trọng cần lưu ý rằng các nguyên tắc này phản ánh nhu cầu, nguyện vọng và khả năng của con người, không phải của cỗ máy mà họ sử dụng. Cho đến nay, các nguyên tắc này vẫn được sử dụng trên các giao diện hiện nay, và có lẽ sẽ vẫn còn được áp dụng cho đến khi nhân loại tiến hóa tiếp.
Hướng dẫn thiết kế giao diện hiện tại của iOS dù cũng đặt ra các nguyên tắc liên quan đến thiết kế, nhưng nhấn mạnh trọng tâm vào hiển thị, đặc biệt là tính đơn giản của giao diện, đi kèm với niềm vui và sự thích thú của người dùng. Có không ít hơn 14 lần, bản Hướng dẫn này nhắc nhở các lập trình viên đảm bảo sự tinh tế trong giao tiếp bằng hình ảnh. Đây là những thuộc tính quan trọng của thiết kế, nhưng hầu như không đủ.
Dưới đây là bảng tổng hợp những thay đổi qua các thời kỳ của bản Hướng dẫn thiết kế giao diện từ năm 1995 cho đến 2015, được làm ra bởi nhà thiết kế công nghiệp Michael Meyer. Có thể thấy trên bảng tổng hợp này, Apple đã ném đi nhiều nguyên tắc cho một thiết kế tốt để theo đuổi sự tối giản.

Nguyên tắc “Perceived Stability” và “Modelessness” đã biến mất sau năm 2008.
Nguyên tắc “Forgiveness” và “Mental-Model” cũng biến mất khi chuyển sang iOS, cùng với việc tác nguyên tắc “Explicit and Implied Actions”
Nguyên tắc “See and Point” biến mất trên Hướng dẫn cho iOS vào cuối 2010, khi chuyển sang iOS 4.
Ngoài ra, một điều đáng chú ý trên Hướng dẫn cho iOS năm 2015 là nguyên tắc về “Aesthetic Integrity” (tính toàn vẹn của thẩm mỹ) được đưa lên hàng đầu, trong khi nguyên tắc “Metaphors” và “User Control” rơi xuống dưới cùng.
Tham khảo Fastcodesign
NỔI BẬT TRANG CHỦ