Rof Tentik, cây viết của The Next Web và cũng là một nhà thiết kế đã tạo nên bộ giao diện phẳng mới cho Facebook nền web. Bạn đọc có thể trải nghiệm giao diện này nhờ extension có trên Chrome.
Trong khi ứng dụng di động ngày càng được cải tiến, giao diện web của Facebook - mạng xã hội lớn nhất hành tinh lại đang bị coi là lỗi thời. So với các trang khác như Instagram, Twitter, Vine,… giao diện của Facebook rõ ràng phức tạp và rối rắm hơn nhiều.

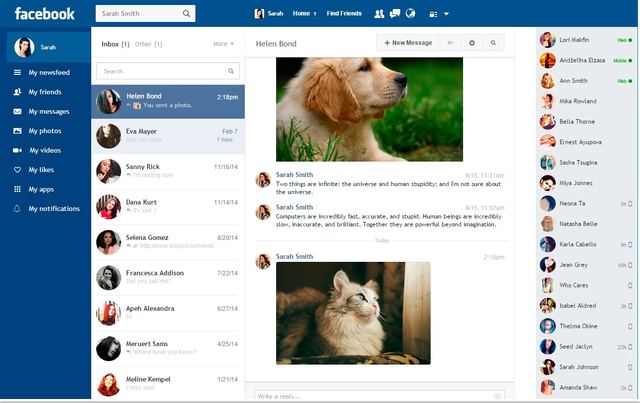
Do vậy, nhà thiết kế Rof Tentik đã tạo nên bộ extension có tên gọi Flat Design dành cho trình duyệt Chrome. Dựa trên phong cách thiết kế giao diện phẳng đang là xu hướng của vài năm trở lại đây, Flat Design đã đem lại một luồng gió mới cho giao diện Facebook nền web. Rof Tentik cũng chia sẻ một số quan điểm của anh khi thiết kế nên bộ giao diện này:
Tải về giao diện phẳng cho Facebook bằng cách cài extension cho trình duyệt Chrome tại đây.
Tại sao lại là thiết kế phẳng?

So với thiết kế theo phong cách mô phỏng (Skeuomorphism) truyền thống, thiết kế phẳng đem lại rất nhiều ưu điểm. Đầu tiên, thiết kế phẳng giúp giảm tải cho bộ xử lý, tăng tốc độ tải trang do không cần phải xử lý các thành phần đồ họa nặng nề, phức tạp. Phong cách này cũng đem lại khả năng tùy biến cao hơn cho trang web, giúp nó tự tương thích với nhiều kích cỡ màn hình, độ phân giải khác nhau từ máy tính bàn tới smartphone. Thêm vào đó, tính đơn giản của phong cách thiết kế phẳng rất được đề cao. Ngay cả Apple, một tượng đài về thiết kế cũng đã từ bỏ phong cách mô phỏng, đem phong cách phẳng lên iOS và OS X.
Vấn đề về giao diện
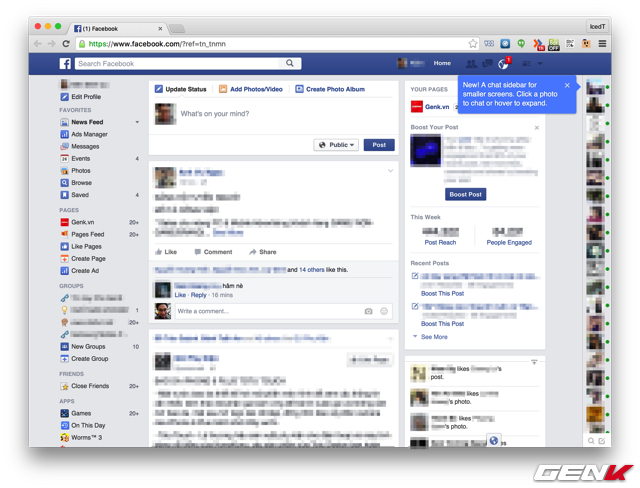
Vấn đề lớn nhất của giao diện Facebook nền web đó là nó thiếu đi tính đơn giản, đặc biệt khi người dùng cần truy cập nội dung của bản thân. Thực tế, do phải “gánh” hàng loạt thứ từ Timeline, album ảnh, game... của người dùng, khó có thể mong chờ ở một Facebook có tốc độ tải nhanh như sấm sét.
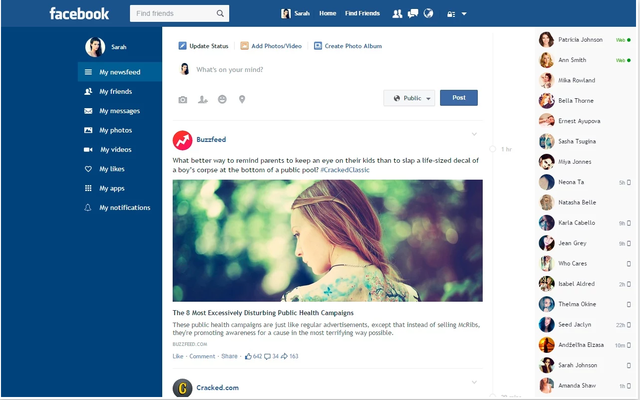
Mặt khác, một giao diện người dùng tốt cần phải dễ hiểu, rõ ràng, có thể khiến người dùng có thể làm quen ngay từ lần sử dụng đầu tiên. Nó không được phép có các chi tiết không cần thiết, và người thiết kế luôn phải đặt bản thân vào vị trí người dùng, để biết rằng các thành phần trên web có thật sự cần thiết hay không. Trong giao diện Flat Design, Rof Tentik đã loại bỏ khung bên phải, chứa các nội dung gợi ý mà phần lớn người dùng không quan tâm. Nhờ vậy, người dùng có thể tập trung vào nội dung News Feed hơn.

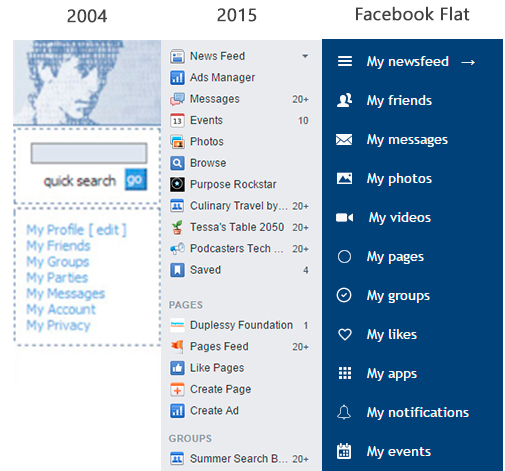
Bên cạnh đó, khung bên trái giao diện cũng khiến nhà thiết kế của chúng ta cảm thấy khó chịu. Các thành phần, nhãn tên được sắp xếp một cách khó hiểu nên anh đã tạo một hệ thống thanh công cụ dễ đoán hơn, rõ ràng hơn. Trên thực tế, Rof Tentik cho rằng giao diện năm 2004 giúp người dùng dễ hiểu hơn khi áp dụng công thức My (Của Tôi) Tên mục, vì thế anh đã áp dụng nó lên giao diện phẳng.

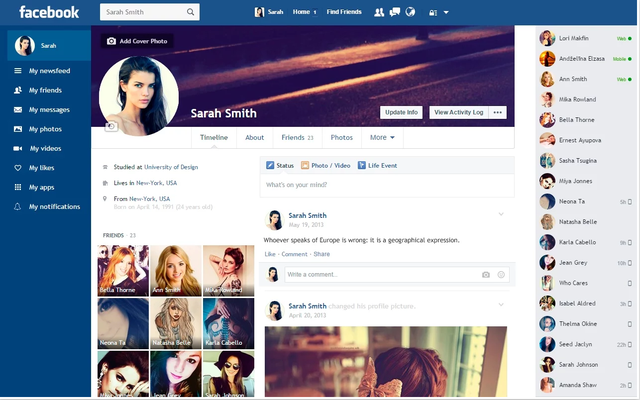
Không giống với giao diện ứng dụng, Facebook nền web có thanh menu chỉ xuất hiện khi truy cập giao diện News Feed, và sẽ biến mất khi truy cập các trang cá nhân, hình ảnh,… Vì vậy, giao diện Flat Design sẽ luôn có một khung menu nằm cố định ở một bên giao diện, giúp người dùng thao tác nhanh hơn và cũng tận dụng tốt diện tích màn hình.
Thay đổi về phông chữ

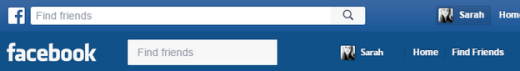
Theo Rof, bộ phông chữ (typeface) đang được Facebook sử dụng là Helvetica, vốn rất thịnh hành trong các sản phẩm của Apple trước đây (kể từ 2014, Apple đã chuyển qua dùng phông San Francisco). Bộ phông Helvetica mà Facebook dùng khá mảnh và không có chân (Sans Serif), tạo cảm giác chật chội mà theo nhà thiết kế là “bận rộn”. Để tối ưu không gian giao diện và đơn giản hóa, Rof Tentik đã sử dụng phông Trebuchet vì sở hữu nhiều nét cong mềm mại hơn nhưng vẫn thân thiện với người dùng. Một phông chữ dành cho mạng xã hội cần phải rõ ràng và lôi cuốn người sử dụng. Nó không cần là thứ tốt nhất, nhưng phải là lựa chọn hợp lý nhất.
Màu sắc cần cải tiến

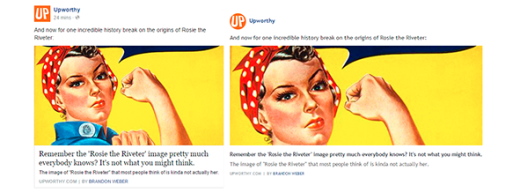
Không chỉ để trang trí, màu sắc còn là thứ xác định cảm xúc của người xem ngay từ cái nhìn đầu tiên. Sử dụng CSS, nhà thiết kế đã “ép phẳng” bộ màu của giao diện Facebook cũ nhằm đơn giản hóa trải nghiệm thị giác. Theo lý thuyết về thiết kế tập trung vào nội dung, nếu càng có ít hiệu ứng gradient (chuyển sắc), người xem sẽ càng ít bị phân tâm hơn. Cụ thể hơn, bộ giao diện đã được loại bỏ các hiệu ứng đổ bóng, chuyển sắc và hiệu ứng nổi (có thể thấy nhiều trên các biểu tượng nút bấm trước đây). Nền của giao diện được thay đổi về tông màu đậm hơn, kết hợp cùng tông màu sáng sẽ đem lại độ phương phản mang tính tự nhiên hơn, người xem sẽ không mất tập trung vào các hiệu ứng phụ.
Bổ sung các khoảng trắng

Bên cạnh màu sắc và phông chữ, các khoảng trắng cũng là một thành phần vô cùng quan trọng trong thiết kế. Rof đã bổ sung nhiều khoảng trắng xuyên suốt các thành phần như nút bấm, khung bài đăng, tin nhắn,… nhằm tăng tính nhận thức của người dùng với các thành phần này. Khi đó, nội dung sẽ dễ nắm bắt hơn và người dùng cũng dễ dàng hơn trong việc đọc lướt qua hàng tá nội dung.
Với việc màn hình tiêu chuẩn HD đang ngày càng phổ biến, điểm mới trong bộ giao diện này nằm ở việc kéo dài khoảng không gian của các thành phần bài đăng, nhằm tận dụng tối đa không gian trống phía bên phải, diện tích vốn được dùng để hiện các nội dung liên quan, quảng cáo không cần thiết ở giao diện nguyên bản.
Tải về giao diện phẳng cho Facebook bằng cách cài extension cho trình duyệt Chrome tại đây.
Tham khảo The Next Web
NỔI BẬT TRANG CHỦ

Độc lạ: Startup Mỹ dùng kim cương làm mát GPU, giảm nhiệt khủng và tiết kiệm điện vượt xa mong đợi
Akash tuyên bố rằng công nghệ của họ có thể giảm nhiệt độ điểm nóng của GPU từ 10 đến 20 độ C, giúp trung tâm dữ liệu tiết kiệm hàng triệu USD chi phí làm mát

Quên chatbot AI đi: OpenAI sắp ra mắt “trợ lý AI” mới có khả năng tự động điều khiển máy tính và thực hiện mọi tác vụ thay bạn
