Một lưu ý nhỏ trước khi bước vào thực hiện là nếu bạn đã nắm vững những vấn đề trong hai bài về
Type Tool trước
đây, bạn sẽ cảm thấy dễ dàng hơn rất nhiều trong việc thực hiện, vì bài hướng dẫn này đòi hỏi bạn biết cách để thực hiện
kerning,
tracking và thay đổi
baseline shift.
Đây là phiên bản gốc được dùng trong poster các phần của phim Harry Potter:
Để thực hiện được hiệu ứng chữ này, bạn cần có font chữ Harry Potter, bạn có thể thể tìm thấy ở
đây, ngoài ra trong trang này bạn còn có thể tìm thấy rất nhiều font chữ khác được dùng trong phim.
Sau khi download font về, bạn sẽ chép vào thư mục C:\Windows\Fonts. Lưu ý là bạn nên làm bước này trước khi mở Photoshop lên vì trong một vài trường hợp, Photoshop không nhận diện ra font vừa chép vào nên phải khởi động lại, khá mất thời gian.
Bạn tạo một file kích thước bất kỳ, hình nền cũng có thể do bạn chọn (tất nhiên nên chọn một hình mang tính huyền bí để phù hợp với font chữ).
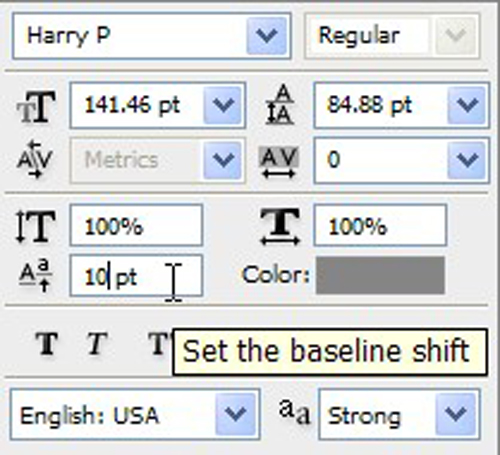
Bước tiếp theo bạn phải thay đổi khoảng cách mặc định giữa các ký tự sao cho hợp lý. Do giữa các ký tự trong font Harry P này không giống nhau, nên tốt nhất bạn hãy chỉnh cho mỗi ký tự bằng kerning và tracking. Tuy nhiên để dễ dàng, bạn có thể dùng phiên bản gốc làm mẫu. Sau đó đặt con trỏ giữa hai ký tự cần chỉnh sửa, giữ phím Alt phím mũi tên trái phải để thay đổi khoảng cách sao cho hợp lý.
Theo như trong hình gốc, chúng ta sẽ dễ dàng nhận ra rằng cách chân chữ không bằng nhau, vì thế bước tiếp theo bạn sẽ phải chỉnh lại baseline shift. Chọn từng chữ cái trong đoạn text và thay đổi baseline của chúng trong bảng Character.
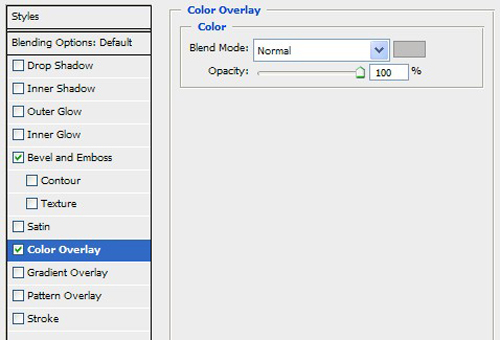
Như vậy tạm thời chúng ta đã chỉnh xong vị trí của chữ cái trong text, trước khi chuyển qua phần hiệu ứng, bạn nên nhân đôi layer text này lên để phòng khi sai sót. Sau khi nhân đôi, bạn hãy tắt một layer đi bằng cách click vào ký hiệu con mắt trước tên layer. Chọn layer trên và click vào ký hiệu ‘fx’ bên dưới bảng layer, chọn Blending Option.
Đầu tiên bạn chọn Bevel and Emboss và chỉnh theo thông số sau:
Kết quả thu được sau hiệu ứng này sẽ như sau:
Hiệu ứng tiếp theo là Satin:
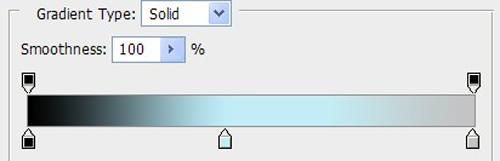
Dùng Gradient Overlay cho phần màu chữ, màu được chọn là màu xanh, nhưng bạn có thể chọn bất kỳ màu nào mình thích để thử:
Thêm một chút Drop Shadow nữa:
Và bạn sẽ có kết quả cuối cùng:
Với những chữ nhỏ, mỏng hơn như tên của các phần trong phim, bạn có thể sử dụng hiệu ứng sau:
Và đây là kết quả:
Ngoài ra, bạn còn có thể thay thế những màu khác cho chữ bằng cách thay đổi màu trong quá trình thực hiện Gradient Overlay:
Nếu không bạn có thể thay thế bằng hiệu ứng Color Overlay:
Một lưu ý nữa, đó là các thông số được đưa ra trên đây có thể thay đổi tùy theo size chữ lớn nhỏ khác nhau. Vì thế trong rất nhiều trường hợp, bạn có thể tự do thay đổi những thông số này miễn sao kết quả đạt được phù hợp với những gì mong muốn nghĩa là bạn đã thành công.
Chúc các bạn vui vẻ với hiệu ứng chữ kì ảo này !
Tham khảo: mintyferret