Chuyên gia cho rằng Hình vuông đã chết, Internet bây giờ là nơi thống trị của những đường kẻ cong đều và uốn lượn
Hôm thứ Năm tuần trước, Twitter đã có một cuộc tổng đại tu ngoại hình, và bo những hình đại diện avatar vốn đang có hình vuông thành những viên ngọc tròn trịa trôi nổi trên trang cá nhân. Sự thay đổi này là rất đáng lưu ý, nhưng cuộc tranh luận giữa hình tròn và hình vuông thì không phải là điều gì mới.

Internet cũng có những ưu tiên về hình dáng, và chúng mang nhiều ý nghĩa hơn bạn tưởng.
Có rất nhiều những luận điểm ủng hộ cho cả hai phe khi được áp dụng cho việc thiết kế Internet; hình tròn thể hiện cho con người, còn hình vuông thường thể hiện cho nội dung, thường xuất hiện dưới hình thức các khối được xếp kín theo dạng lưới. Vậy thì rút cuộc lại, hiện trạng của các khối hình trên mạng xã hội là ra sao?
Instagram đã từ bỏ quy tắc cứng nhắc, trung thành với hình vuông từ năm 2015. Instagram Story và các biểu tượng profile nay đã là hình tròn. Các biểu tượng tán gẫu của Snapchat là hình tròn, với các profile là các con ma nằm trong các hình vuông. Các biểu tượng profile của Google Hangout được thiết kế bởi hình tròn. Các biểu tượng ứng dụng là hình vuông. Ảnh profile của Facebook là một hình vuông. Ảnh đại diện avatar trên Slack là hình vuông. Ứng dụng Square là một hình vuông bên trong biểu tượng ứng dụng (cũng là hình vuông.) Mặc dù có sự thay đổi này của Twitter, nhưng thế giới của những hình vuông dường như vẫn còn an toàn chán.

Nhưng nếu bạn nghĩ đơn giản như thế thì bạn đã nhầm. Thực ra không hề có một hình vuông nào cả. (Cứ thử hỏi Windows Phone, một kẻ bảo vệ quyết liệt cho hình vuông mà nay đã bị khai tử mà xem.) Hình vuông đã chết. Internet bây giờ là nơi thống trị của những đường kẻ cong đều và uốn lượn.
Cliff Kuang, giám đốc sản phẩm tại Fast Company, đồng thời là tác giả của một cuốn sách sắp xuất bản về thiết kế, đã chỉ ra việc chúng ta đã có cái nhìn sai lầm như thế nào về hình vuông.
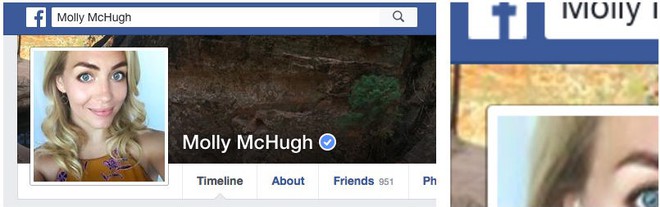
Nếu bạn thử nhìn sơ qua danh mục các ứng dụng trong iPhone, thì bạn sẽ thấy Facebook vẫn là một trong số ít những tín đồ của hình vuông. "Rõ ràng Facebook đã thử nghiệm việc này rất nhiều lần rồi, nhưng thực ra nếu để ý kỹ thì bạn vẫn sẽ thấy là bằng cách nào đó nó vẫn không thực sự vuông vắn đâu." Và nếu bạn phóng to hình ảnh lên, thì bạn sẽ thấy câu trả lời: các góc nhọn đều đã được bo tròn.

Nếu để ý kỹ thì bạn sẽ thấy những hình vuông không thực sự vuông vắn.
Điều này cũng đúng với các biểu tượng ứng dụng. Đa số các biểu tượng favicon cũng đều như vậy. Các hộp đăng bài của Facebook cũng y hệt. Kể cả Instagram, một cái tên trước đây cực kỳ ủng hộ văn hóa hình vuông, giờ đây cũng đã có các góc được bo tròn trên trình duyệt web. Các ảnh đại diện Slack, hóa ra, cũng không phải là hình vuông. Gần như tất cả các "hình vuông" trên Internet hiện nay thực ra cũng đều không phải là hình vuông đúng nghĩa.
"Như bạn đã đoán được đấy, tất cả những câu chuyện về các góc bo tròn này đều xuất phát từ một người: Steve Jobs." Kuang nói. "Có một câu chuyện rất nổi tiếng về việc ông đã mạt sát một trong số những kỹ sư đầu tiên của macOS về hình dáng nút bấm như thế nào. Người kỹ sư đó thì bảo 'Hãy làm hình vuông đi; bởi chúng có thể render được dễ dàng hơn," và Jobs đã cho anh ta một chuyến đi vòng quan toàn bộ khu để xe và chỉ cho anh ta thấy tất cả những thứ có hình tròn. Biển báo, biển chỉ dẫn, tất cả mọi thứ. Nếu bạn nghĩ kỹ về điều đó, bạn sẽ thấy là rất khó để tìm thấy một góc nhọn, thẳng thực sự trong thế giới tự nhiên. Đó đơn giản là một hình hiếm có."
"Ông ấy lúc nào cũng muốn giao diện của mình về cơ bản phải trông càng tự nhiên càng tốt, vì thế nên ông có gần như một sự thiên vị mang tính triết lý về nó vậy," Kuang nói thêm. "Thế giới được hình thành nên bởi các góc tròn. Các góc nhọn sẽ làm bạn tổn thương; các góc nhọn là thứ cần phải tránh. Vì thế Jobs đã có một niềm tin sâu sắc rằng những góc tròn sẽ tỏ ra thân thiện hơn."

Những hình tròn thật sự, theo Kuang giải thích, là hình dạng thu hút được ánh nhìn bậc nhất. "Bạn sẽ nhận ra rằng rất nhiều những thứ cần phải thu hút ánh nhìn thường có xu hướng mang hình tròn. Có điều gì đó về những hình tròn khiến cho chúng ta phải hướng sự tập trung về chúng hơn." Một mẹo nhỏ cho bạn là: hãy thử vẽ một hình vuông với các góc bo tròn và vẽ một thứ gì đó bên trong nó, sau đó vẽ một hình vuông với các góc nhọn với một thứ gì đó bên trong. "Bạn sẽ thấy hình vuông với góc bo tròn sẽ khiến cho bạn tập trung vào thứ bên trong nó hơn."
Kuang cũng khuyến nghị có một mẹo khác nữa là: thử đưa mắt của bạn xung quanh một thứ gì đó hình tròn và sau đó là một thứ hình vuông. "Hãy đưa mắt theo một thứ hình tròn, và một thứ khác hình vuông. Lưu ý cách mắt của bạn di chuyển và cách đầu bạn di chuyển. Bạn có thể lần theo đường viền của một thứ dễ dàng hơn nhiều khi nó mang hình tròn."
Theo các nghiên cứu, thì não bộ của chúng ta không giỏi lắm trong việc xử lý các góc nhọn—tải trọng nhận thức của chúng ta được giảm thiểu với các góc tròn. Về cơ bản, việc làm mềm các vật thể sẽ cho phép não bộ được lười biếng hơn, qua đó dễ dàng xử lý những thứ bên trong hơn. Một chuyên gia từ UX Movement đã giải thích như sau: "Góc càng nhọn, thì trông nó sẽ càng sáng hơn. Và một góc nếu càng sáng, thì nó sẽ càng khó để nhìn vào."
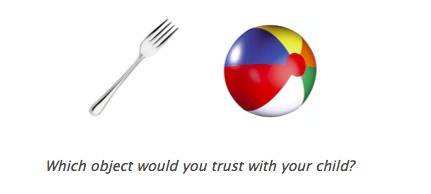
Chuyên gia đó cũng cho chúng ta hình ảnh minh họa khá hiệu quả này để chứng tỏ quan điểm:

Bạn sẽ tin tưởng giao thứ nào cho đứa trẻ nhà bạn hơn?
Cuộc tranh luận giữa các hình tròn và các cạnh sắc nhọn đồng thời cũng cho chúng ta biết thêm về những yếu tố thị giác trong lịch sử Internet. Khi ta nghĩ về những khối vuông hình hộp, chúng ta nghĩ về những tựa game Oregon Trail với những hình ảnh hiện rõ từng hạt pixel vuông vức. Thời đó, các cạnh sắc thì dễ hơn để render, vì chúng ta khi đó chỉ có độ phân giải rất nhỏ. Nhưng khi độ phân giải đã ngày càng được nâng cao, thì các hình khối đã ngày càng được trở nên mềm mại hơn - và các designer cũng vậy. Và nếu đi theo luồng suy nghĩ này đến kết luận cuối cùng, thì các hình tròn là một biểu tượng của triết lý thực hiện phức tạp và dễ tiếp cận nhất trong thiết kế web.
Suy nghĩ quá nhiều về thiết kế mới của Twitter nghe có vẻ khá ... rảnh. Nếu cho rằng việc làm mềm mại những cạnh sắc nhọn có thể gây ra những làn sóng phẫn nộ hay ái mộ thì đó là một điều thật nực cười. Nhưng trên thực tế thì vẫn có một lý do hợp lý bảo vệ cho những phản ứng này, và đó là bởi vì chúng ta đơn giản là không thể cưỡng lại được. Não bộ của con người là như thế, cái cách mắt xử lý và phản ứng trước những sự vật bạn nhìn thấy mỗi ngày là vô cùng quan trọng đối với những bộ phận trong tiềm thức của mỗi người, thứ chúng ta không hề hay biết.

Và đó là lý do mà hình dáng và màu sắc lại khiến cho con người cảm thấy nhiều loại cảm xúc đến vậy. Kể cả khi những thứ cảm xúc mà chúng ta nhận thấy đó cũng khá ngốc nghếch. Nhưng đây tóm lại là một cách vòng vo để nói rằng lựa chọn thiết kế mới của Twitter cũng được dựa trên những điều chúng ta vốn đã biết về hệ thần kinh của mình - dù chúng ta có biết được hay không.
"Các góc tròn sẽ tạo ra thứ tự thị giác," Kuang nói. "Đó là thứ mà bạn có thể nhận thấy được, nhưng bạn sẽ không thể giải thích nó ngay được."
Theo The Ringer
NỔI BẬT TRANG CHỦ

Sự thật từ nghiên cứu khoa học: Chơi trò chơi điện tử có ảnh hưởng bất ngờ đến chỉ số IQ của trẻ em!
Trò chơi điện tử từ lâu đã là chủ đề gây tranh cãi khi nhắc đến ảnh hưởng của chúng đối với trẻ em. Trong khi nhiều ý kiến chỉ trích việc chơi game có thể gây hại cho sự phát triển trí não, thì một nghiên cứu khoa học đã mang đến cái nhìn khác biệt, cho thấy mối liên hệ tích cực giữa việc chơi game và sự gia tăng trí thông minh ở trẻ nhỏ.

Những tiểu tiết bạn có thể đã bỏ qua trong trailer The Witcher 4
