Đã làm xong "Gương thông minh"? Đây là 6 thứ cần cài ngay cho nó
Hướng dẫn này sẽ giúp các bạn tự tay làm ra một cái Magic Mirror - gương thông minh "siêu ngầu" và tùy biến nó theo ý thích. Đây là phần hướng dẫn cơ bản về 8 modules của Magic Mirror.
Chào các bạn. Đây là bài thứ 2 trong chuỗi bài viết hướng dẫn tự làm Magic Mirror. Lần này chúng ta tìm hiểu về 8 modules cơ bản trong Magic Mirror. Module là các thành phần cấu tạo nên giao diện của MagicMirror nên việc tìm hiểu về module là vô cùng cần thiết.
Các bạn có thể xem video trên Youtube bằng từ khóa "8 modules cơ bản Magic Mirror"./
Module là gì?
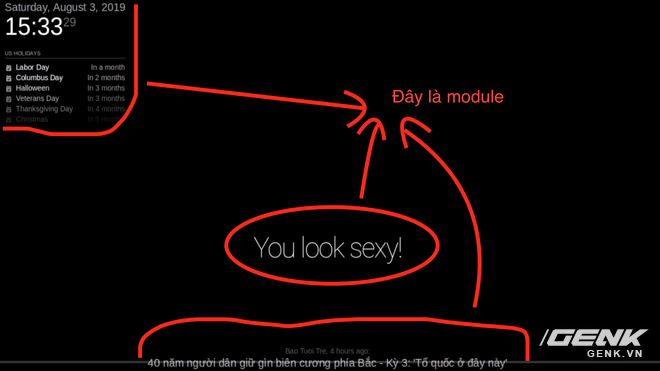
Magic Mirror hiển thị thông tin ra ngoài bằng các thành phần, mỗi thành phần trên màn hình như thế gọi là modules. Như hình dưới, mỗi phần mình khoanh tròn là 1 module. Chúng ta có module lịch, module hiển thị tin tức, module câu chào...

Cấu hình cho modules ở đâu?
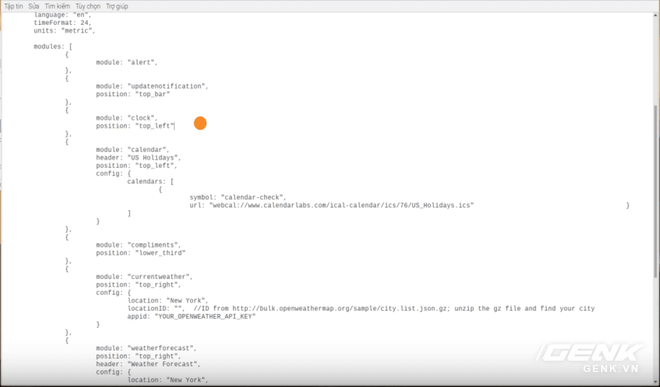
Như bài trước mình đã đề cập. Chúng ta cấu hình chính cho Magic Mirror trong file config.js nằm trong thư mục MagicMirror/config. Tất cả các cấu hình module nằm trong mục modules bên trong file config.js như các bạn thấy trong hình.

Modules cơ bản bao gồm gì?
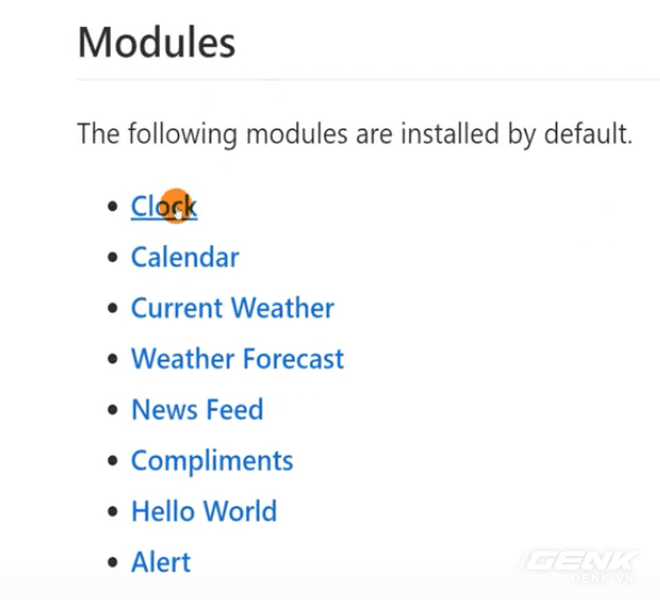
MagicMirror có 8 modules cơ bản như các bạn thấy bên dưới.
Clock Calendar Current Weather Weather Forecast News Feed Compliments Hello World Alert
Các bạn có thể xem 8 modules này tại GitHub của MagicMirror. Vào link này các bạn sẽ đến được trang web như hình dưới.

1/ Module Clock:
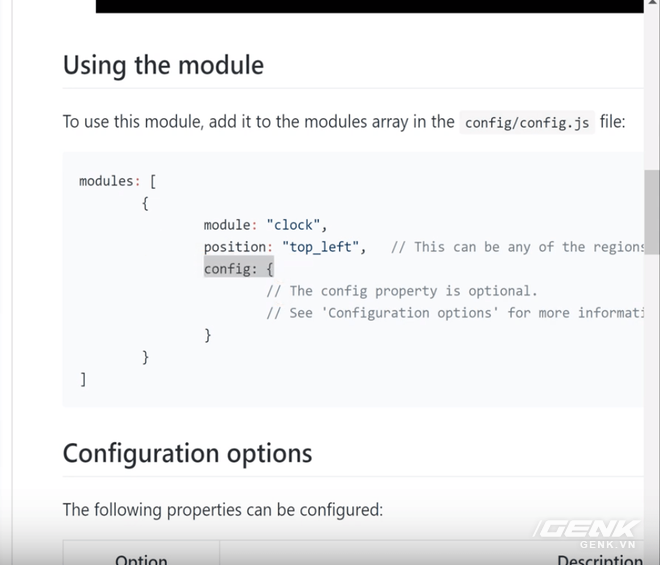
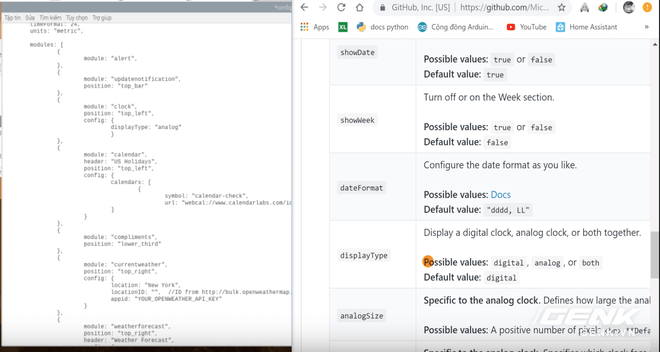
Đi vào cụ thể module Clock, các bạn thấy tác giả có hướng dẫn chúng ta cách cấu hình cho module.
"module" : khai báo tên, phần này chúng ta khai báo theo hướng dẫn của từng module
"position": các bạn khai báo position để xác định vị trí sẽ đặt module. Chúng ta có các giá trị khác như: top_bar, top_left, top_center, top_right, upper_third, middle_center, lower_third, bottom_left, bottom_center, bottom_right, bottom_bar, fullscreen_above, và fullscreen_below
"config": chúng ta khai báo cấu hình cho module tại đây.

Giả sử chúng ta muốn đổi đồng hồ số (digital) có sẵn thành đồng hồ mặt tròn (analog). Chúng ta cần thêm 1 đoạn displayType : "analog" trong mục config của module Clock (các bạn xem phần config.js ở hình dưới).
{
module: "clock",
position: "top_left"
config: {
displayType: "analog"
}
},
Hướng dẫn thêm có ở trong github của Magic Mirror như các bạn thấy ở phần bên phải của hình bên dưới.

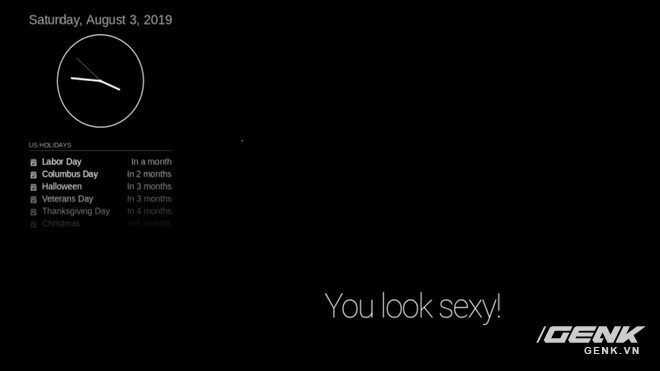
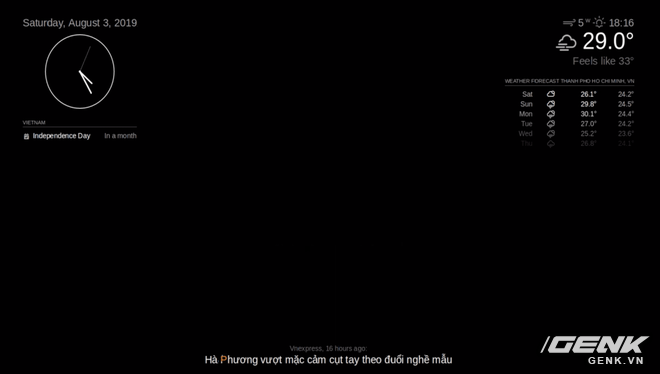
Và kết quả là chúng ta có mặt đồng hồ analog cổ điển.

2/ Module Calendar
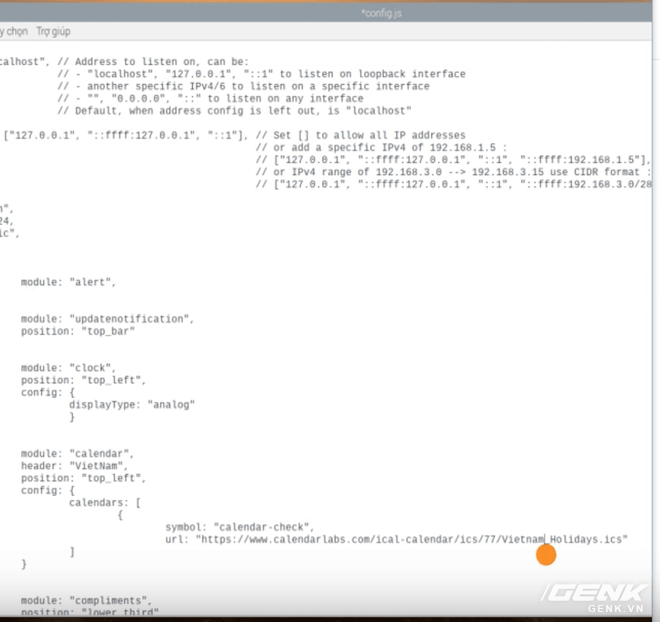
Các bạn thấy bên dưới đồng hồ là lịch. Tuy nhiên mặc định thì chúng ta có lịch US. Nếu các bạn muốn đổi thành lịch Việt thì các bạn hãy thay đường dẫn này vào đường dẫn có sẵn:
https://www.calendarlabs.com/ical-calendar/ics/77/Vietnam_Holidays.ics

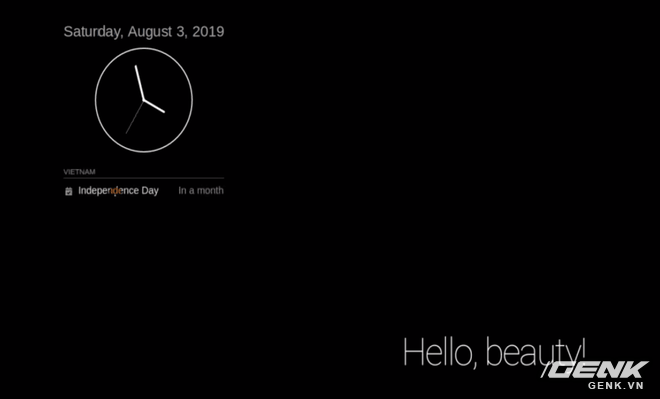
Và kết quả là chúng ta có Independence Day (ngày 2/9). Cách đổi thành tiếng Việt mình sẽ nói sau nhé.

3/ Module Current Weather và Weather Forecast:
Hai module này cùng sử dụng dữ liệu Openweather. Các bạn làm theo cách như sau để chúng ta cấu hình cho đúng với nơi chúng ta đang sống. Các bạn vào đường dẫn này tải về 1 file zip:
http://bulk.openweathermap.org/sample/city.list.json.gz
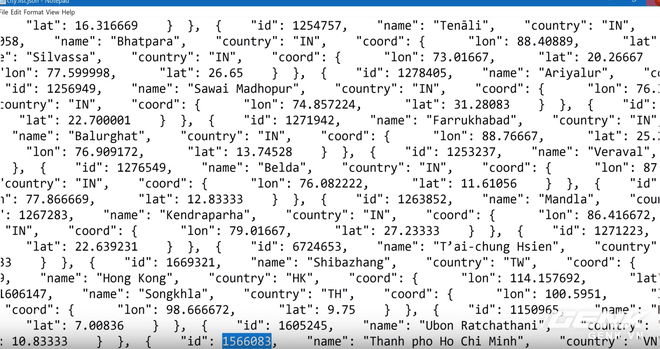
Tải về và giải nén file zip, các bạn sẽ được 1 file city.list.json như hình bên dưới. File này chứa thông tin các địa điểm trên thế giới. Các bạn bấm Ctrl - F rồi gõ tìm thành phố các bạn đang sống. Mình thì tìm "Thanh pho Ho Chi Minh". Và mình tìm được ID tương ứng là 1566083. Các bạn copy ID này lại.
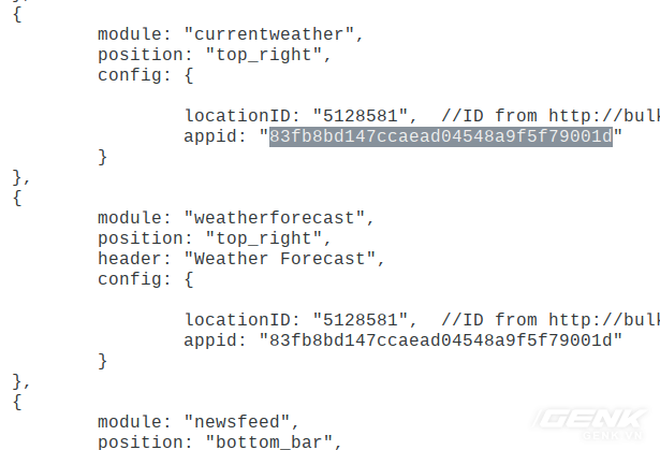
Trở lại file config.js, các bạn hãy paste ID trên vào locationID.

Tiếp theo chúng ta sẽ lấy appID.
Các bạn vào đường dẫn sau.
https://openweathermap.org/api
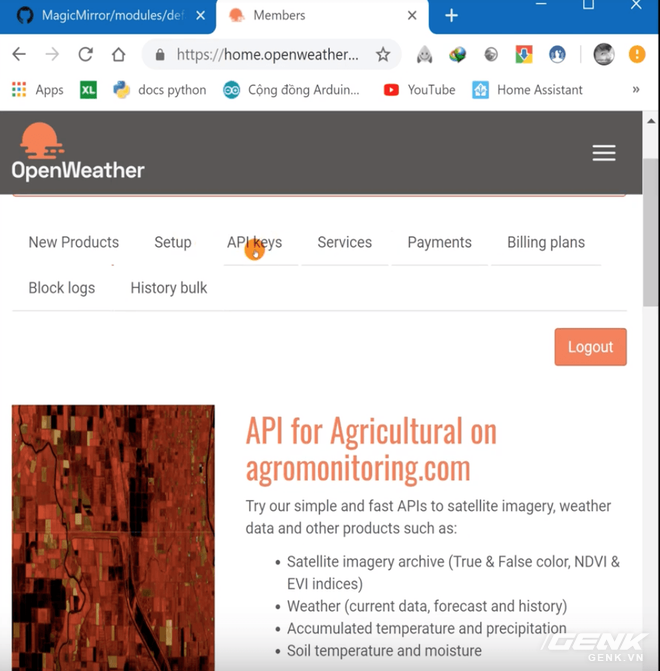
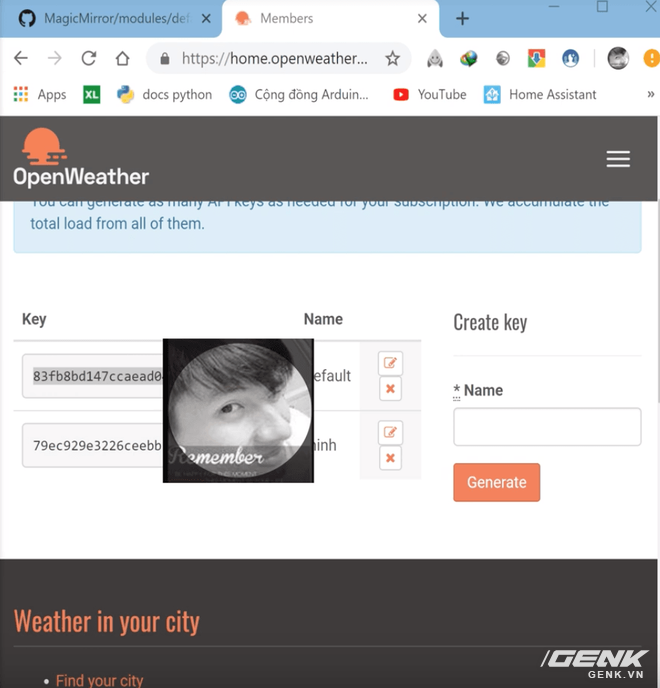
Sau đó đăng ký 1 tài khoản. Đăng nhập. Các bạn chọn API Key. Sau đó copy KEY lại.


Sau đó các bạn paste vào file config.js như hình sau:

Save lại và chạy Magic Mirror chúng ta sẽ thấy thành quả ở góc trên phải.
4/ Module News Feed:
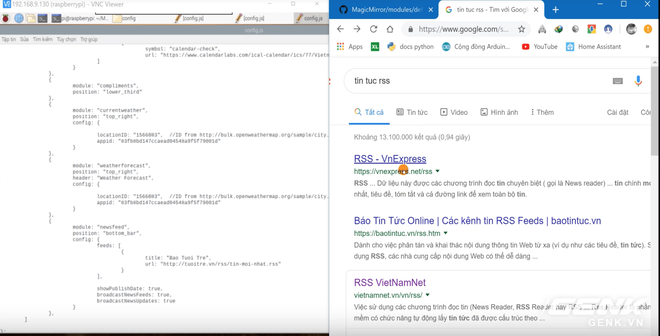
Module này giúp lấy tin tức để hiện ở bên dưới màn hình (tất nhiên là các bạn có thể đổi vị trí khác). Mặc định thì MagicMirror lấy tin của NewYork và BBC. Mình sẽ hướng dẫn các bạn cách lấy tin tức Việt Nam. Các bạn vào Google gõ "tin tức rss". Sau đó các bạn hãy chọn web tin tức mà các bạn thường xem. Ví dụ mình chọn Tuổi trẻ. Mình copy URL thì được như sau:
https://tuoitre.vn/rss/tin-moi-nhat.rss

Mình copy dòng này vào config của module News feed
{
module: "newsfeed",
position: "bottom_bar",
config: {
feeds: [
{
title: "New York Times",
url: "https://tuoitre.vn/rss/tin-moi-nhat.rss"
}
],
showSourceTitle: true,
showPublishDate: true,
broadcastNewsFeeds: true,
broadcastNewsUpdates: true
}
},
Chạy lại MagicMirror là các bạn sẽ thấy tin tức Việt hiện lên.

5/ Module Compliments:
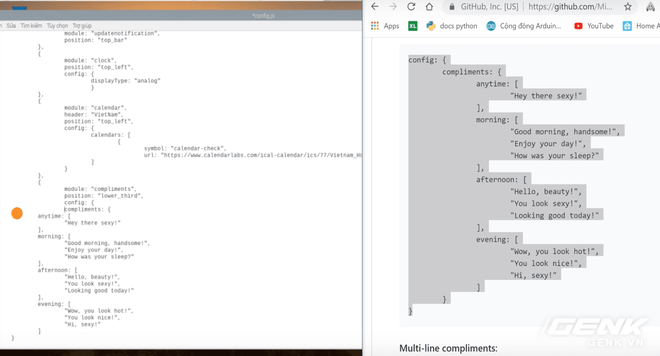
Module này hiện các câu chào, trông cũng dễ thương. Nếu muốn đổi các câu này theo ý thích thì các bạn hãy thay đổi nội dung config trong module compliments. Bạn hãy đổi các câu "Hey there sexy", "Hello, beauty",'You look sexy".... thành nội dung mà các bạn muốn.

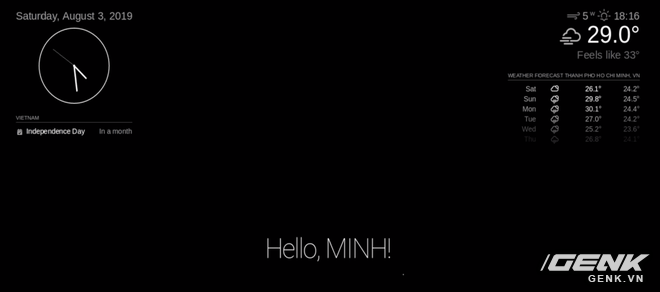
Và đây là kết quả, màn hình đã hiện ra Hello, MINH =)

6/ Module Hello World và Alert:
Module Hello World là module cơ bản, chỉ có nhiệm vụ hiện 1 dòng chữ nên cũng không có gì để bàn luận thêm.
Module Alert sẽ được nhắc đến trong các bài sau nhé vì đây là 1 module hơi khó đó.
Hy vọng qua bài này các bạn sẽ làm quen với 8 modules cơ bản của MagicMirror. Những bài viết sau mình sẽ nói đến nhiều vấn đề hay hơn. Các bạn có thể xem các video trên Youtube với từ khóa "8 modules cơ bản Magic Mirror". Chúc các bạn vui với hướng dẫn này.
NỔI BẬT TRANG CHỦ

Nhà sáng lập TSMC nhận định về Intel: Sẽ tốt hơn nếu không cố chen chân vào mảng sản xuất chip, đáng lẽ nên tập trung vào AI
Morris Chang, nhà sáng lập TSMC, đã thẳng thắn nhận định chiến lược kinh doanh của Intel, cho rằng "Đội Xanh" đáng lẽ không nên bước chân vào lĩnh vực sản xuất chip và thay vào đó nên tập trung vào thị trường AI.

Chủ tịch Huawei tự hào khoe Mate 70 là điện thoại với chip 100% Made in China: "Tự chủ ngành bán dẫn đã trở thành hiện thực"
