Những lỗi thiết kế không đáng có này đã và đang phá hoại nghiêm trọng trải nghiệm của người dùng đối với website/dịch vụ của bạn.
Chuyện dò tìm lỗi thiết kế trên các sản phẩm nghe có vẻ vạch lá tìm sâu nhưng cuối cùng thì chính việc nâng cao tiêu chuẩn thiết kế trong cộng đồng UI/UX designer mới giúp chúng ta xây dựng được những sản phẩm mang lại trải nghiệm tốt hơn trong tương lai. Hãy bắt đầu bằng những lời chỉ trích lỗi thiết kế rất có thể sẽ rất đau đớn dưới đây.
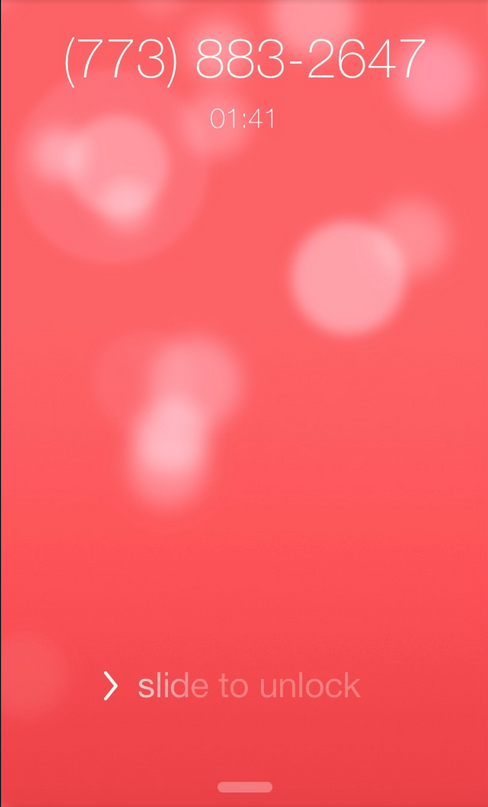
1. Khóa màn hình
Khóa màn hình tự động vẫn luôn được biết đến với nhiều tác dụng như ngăn chặn người ngoài truy cập vào các ứng dụng, thư mục riêng tư của chủ chiếc điện thoại. Tuy nhiên, khóa màn hình đôi lúc cũng kéo theo nhiều bất tiện, chẳng hạn như khi máy tự động khóa khi giữa lúc đang gọi điện.

Nếu khi đó người dùng muốn bật nút loa ngoài hay ghi âm cho cuộc gọi thì họ sẽ lại phải ấn nút unlock máy rồi nhập lại mật khẩu (không tính những máy có cảm biến vân tay) mới vào bấm được các lệnh mong muốn. Chi tiết này rất nhỏ nhưng vẫn khiến nhiều gặp bất tiện.
Giải pháp ở đây có thể là hủy bỏ lệnh tự động khóa màn khi người dùng đang thực hiện cuộc gọi.
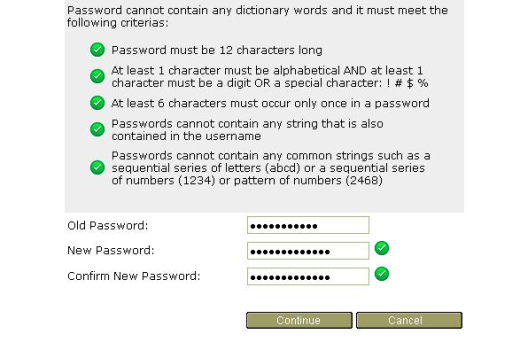
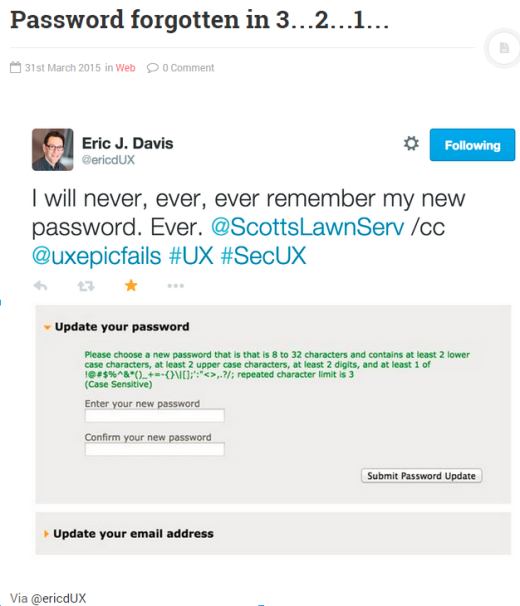
2. Mật khẩu quá phức tạp

Nhiều người chỉ sử dụng 1-2 mật khẩu cho hầu hết các tài khoản online của mình. Chính vì vậy họ sẽ cảm thấy khó chịu khi phải đặt mật khẩu phức tạp theo các yêu cầu của site như phải có chứ viết hoa, số hay ký tự.

Sự thật là ai cũng đang phải nhớ quá nhiều tài khoản các nền tảng khác nhau rồi, những yêu cầu mật khẩu phức tạp có thể khiến họ phát hoảng mà bỏ chạy không sign up nữa. Trong khi đó, các phần mềm phá mật khẩu hiện nay đã có thể xử lý cả những password kèm ký tự đặc biệt. Chính vì vậy mà bạn không nhất thiết phải bắt người dùng của mình đặt mật khẩu khó mới có thể đảm bảo an toàn cho tài khoản của họ. Hãy tìm hiểu những cách bật mật an ninh hệ thống khác có thể tiết giảm gánh nặng này cho user.
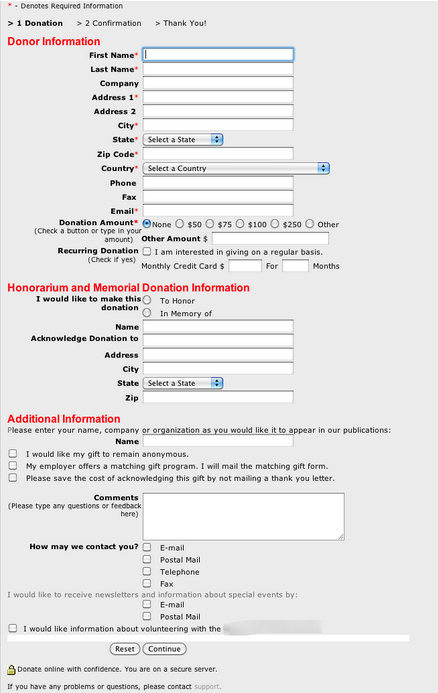
3. Form đăng ký quá dài

Những form đăng ký quá dài dòng này thực sự là ác mộng với những ai mới vào site và đang cân nhắc chuyện sign up. Hãy suy xét kỹ những thông tin bạn thật sự muốn thu thập từ người dùng, đồng thời lưu ý tránh đặt nút Reset nguy hiểm ngay cạnh nút Continue.
Trong trường hợp bạn bắt buộc phải sử dụng form dài thì có thể dùng cách chia nhỏ form thành nhiều phần khác nhau (được tiếp nối sau mỗi nút Next) để người dùng bớt cảm giác khó chịu khi bị đập một tá câu hỏi vào mặt.
4. Hình ảnh không liên quan
Người dùng luôn luôn bị thu hút vào hình ảnh nhiều hơn câu chữ nên hình ảnh là yếu tố phải lưu ý nhiều nhất ngay sau khi bạn quyết định được thông tin muốn truyền tải tới người dùng. Hãy cố gắng chọn hình ảnh có nhấn mạnh hoặc bổ khuyết cho nội dung chứ đừng là những hình ảnh không liên quan như cửa hàng làm đầu dưới đây:

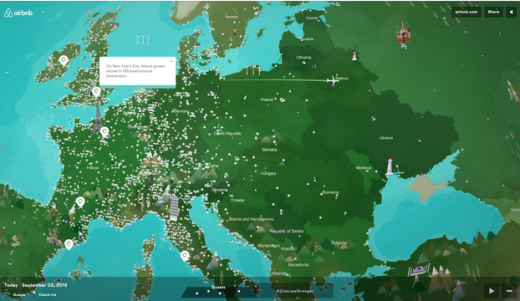
Một ví dụ về sử dụng đồ họa tốt là bản đồ interactive của Airbnb. Bản đồ này đã minh họa được mức độ sử dụng của người dùng Airbnb trên khắp thế giới, đồng thời khuyến khích người dùng mới tương tác với thiết kế này để hiểu thêm về công ty. Để làm được như vậy, hãy cân nhắc xem những hình ảnh đồ họa như thế nào là phù hợp với thông điệp bạn muốn truyền tải.

5. Tự động upload dữ liệu lên cloud
Chắc hẳn bạn còn nhớ vụ hàng loạt người nổi tiếng bị hack ảnh nhạy cảm từ tài khoản cloud năm ngoái? Đúng vậy, đây thực sự là ví dụ về một lỗi UX bị đẩy đi quá xa.
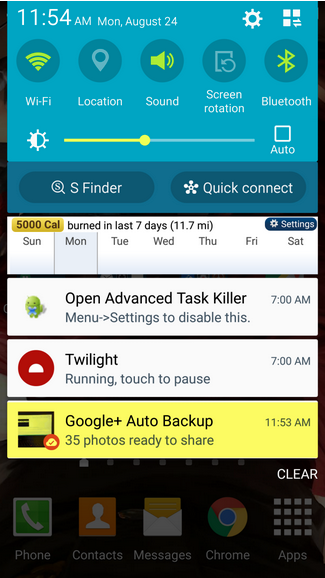
Các hệ điều hành Android và iOS đều có chế độ tự động upload ảnh/video lên cloud là mặc định. Nếu người dùng có đặt chế độ không tự động upload thì chiếc máy cũng sẽ liên tục nhắc nhở họ về việc chưa backup các dữ liệu lên cloud.

Phần tệ hại nhất của điều này là nhiều người dùng thậm chí còn chẳng biết ngoài máy ra, dữ liệu của họ còn đang được lưu vào đâu. Tính năng auto upload lên cloud chưa từng được quảng cáo nhưng thường được đưa luôn vào mặc định của không ít dòng smartphone. Trải nghiệm người dùng dạng này được đánh giá là:
- Thiếu minh bạch
- Ít lựa chọn
- Bảo mật chưa caoư
6. Giao diện quá rối rắm
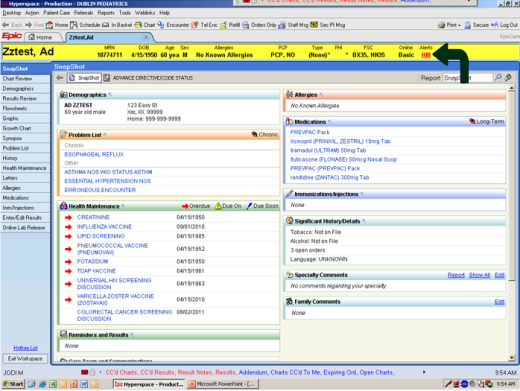
Gần đây, cư dân mạng có chia sẻ câu chuyện có thật về một nữ bệnh nhân (tạm gọi là Jenny – tên bệnh nhân thật đã được thay thế) tử vong khi đang trong đợt chăm sóc hậu hóa trị do lỗi thiết kế giao diện điều khiển máy móc. Y tá trực ca chăm sóc Jenny biết rằng cô cần được tiếp nước sau khi hóa trị nhưng lại không thể dùng phần mềm điều khiển máy móc để thực hiện tác vụ bởi giao diện phần mềm đó quá phức tạp.

Giao diện phần mềm phức tạp từng giết chết một nữ bệnh nhân
Các phần mềm cần được thiết kế sao cho đơn giản hết mức có thể để người dùng có thể dễ dàng thực hiện tác vụ mà không gặp quá nhiều khó khăn. Đối với những phần mềm trong y tế, đôi khi lỗi thiết kế giao diện và trải nghiệm có thể giết chết các bệnh nhân.
Chính vì vậy mà tối giản vẫn là xu hướng thiết kế phổ biến hiện nay. Khi bạn loại bỏ đi những phần rườm rà để tập trung vào nội dung thì tất cả hệ thống sẽ trở nên dễ dùng hơn. Hãy nhớ rằng khả năng cho phép người dùng dễ dàng tìm được thứ họ mong muốn luôn đáng được ưu tiên hàng đầu. Đây cũng là một phần lý do tại sao giao diện card kéo đơn giản đang ngày càng được ưa chuộng.
Tham khảo TNW
NỔI BẬT TRANG CHỦ

Hàng trăm nghìn đơn cọc trong 1 giờ: Người Việt tranh nhau iPhone 17 Pro Max màu cam
Đúng 19 giờ tối 12/9, iPhone 17 chính thức mở bán tại Việt Nam cùng lúc với các thị trường nhóm 1. Tuy nhiên, chỉ sau vài phút, những phiên bản “hot” như iPhone 17 Pro Max 256 GB màu cam đã nhanh chóng hết suất giao sớm, website nhiều hệ thống bán lẻ rơi vào tình trạng quá tải, còn Apple Store Online phải lùi lịch giao sang cuối tháng 9, thậm chí sang tháng 10.

iPhone Air: Phép thử mới của Apple hay bước trưởng thành chiến lược?
