Trong thời kỳ bùng nổ của truyền thông xã hội, hình ảnh đã trở thành yếu tố bắt buộc phải chăm chút để thu hút người dùng. Dưới đây là một số nguyên tắc giúp các marketer có thể cho ra các bức hình đẹp trên mạng xã hội mà không cần phải phụ thuộc vào designer.
Những marketer giỏi trên mạng xã hội hiện nay cũng có thể có rất nhiều điểm chung với những nhà quảng cáo tài năng của thập niên 60.

David Ogilvy, cha đẻ của ngành quảng cáo hiện đại đã rất nổi tiếng với việc cực kỳ đầu tư chăm chút cho các tiêu đề bài quảng cáo, thứ quan trọng đập vào mắt mọi người nhiều nhất.
Ogilvy thực sự là bậc thầy của các kỹ nghệ quảng cáo. Bạn cũng hãy làm như vậy – tập trung và đầu tư cho những gì thực sự quan trọng.
Nếu Ogilvy sống trong thời đại truyền thông online hiện nay thì chắc chắn ông cũng sẽ cho rằng hầu hết người dùng mạng xã hội tương tác nhiều hơn với các bài viết có hình ảnh. Chính vì vậy mà các marketer hiện nay nên chú trọng nhiều vào yếu tố hình ảnh.
Hình ảnh chính là yếu tố chủ chốt trong thu hút người dùng, cũng tương tự như tít báo những năm trước đây.
Tuy nhiên, vì không phải designer nên vấn đề các marketer thường xuyên gặp phải chính là thiếu kỹ năng cũng như mắt thẩm mỹ để mang đến cho người dùng những hình ảnh đẹp và chất lượng. Làm thế nào những người không có khả năng thiết kế có thể tạo ra được những hình ảnh hấp dẫn trên mạng xã hội mà không cần phụ thuộc vào designer? Hãy tham khảo một vài nguyên tắc dưới đây:
Nguyên tắc 1. Tạo bố cục đơn giản nhưng cân bằng
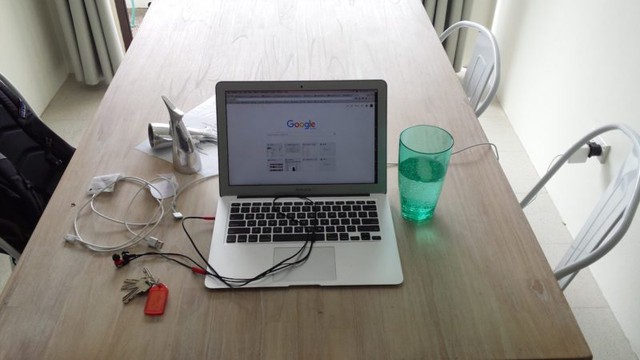
Đây là một góc bàn làm việc của tôi.

Đây cũng chính là nó, nhưng sau khi được sắp xếp chừng 30 giây. Có khác biệt gì không?

Cả hai hình ảnh đều chứa đựng những vật dụng như nhau, chẳng có gì được lấy đi cả. Thế nhưng bức ảnh thứ hai lại được thay đổi một chút về bố cục và cách sắp xếp, và rõ ràng là đã mang đến trải nghiệm tốt hơn.
Bí quyết ở đây rất đơn giản: bố cục những bức ảnh của bạn có thể tạo nên những khác biệt rất lớn.
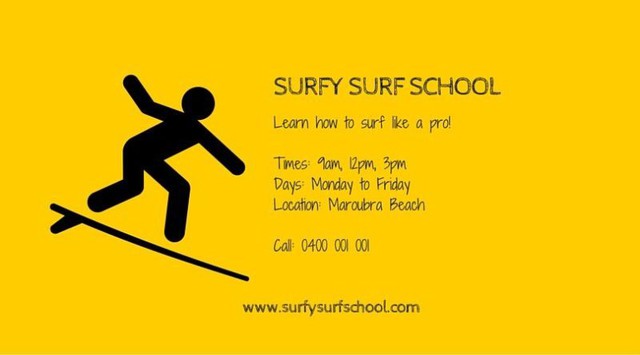
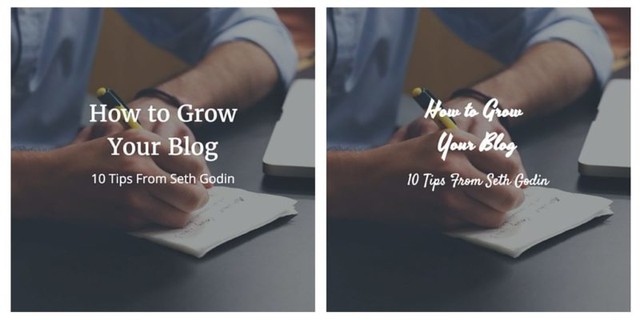
Tiếp đến, hãy xem ví dụ dưới đây:


Bức ảnh thứ hai rõ ràng là đẹp hơn phải không? Lý do chính là ở bố cục của nó: sắp xếp chữ và khoảng cách hợp lý hơn.
Khoảng cách
Bakari Chavanu giải thích đây là cách sắp xếp và nhóm các yếu tố trên hình lại với nhau để dẫn người xem đi qua các thông điệp của bức ảnh.
Trong ví dụ trên, bức ảnh đầu tiên đặt icon (hình người) và phần chữ quá gần nhau, khiến cho từng thành tố khó mà đứng riêng rẽ và hoàn thành vai trò của mình:
- Phần icon truyền tải thông điệp về lướt sóng
- Phần chữ đưa ra thông tin chi tiết về trường dạy lướt sóng
Theo đúng thứ tự thì bức hình này nên hướng người đọc đi từ ảnh icon sang phần chữ. Bức hình thứ hai đã làm tốt hơn điều này khi “ném” phần chữ sang bên phải, giữ một khoảng cách hợp lý với phần hình.

Xếp đúng khoảng cách có thể tăng thêm độ đồng nhất và tính liên tục cho bức hình của bạn.
Căn chỉnh
Căn chỉnh đúng cũng giúp cho bức hình của bạn cân đối hơn. Hãy nhìn lại ví dụ ban nãy.

- Đỉnh của icon và phần chữ ngang bằng nhau
- Tất cả các dòng được gióng thẳng nhau trong bức ảnh thứ hai
- Dòng cuối của phần chữ cũng ngang bằng phần dưới của icon.
Những điểm khác biệt như vậy góp phần vào việc khiến cho bức hình thứ hai cân đối và truyền tải tốt hơn.
Làm thế nào để tạo được hình ảnh đơn giản và cân đối?
1. Khi phải sắp xếp nhiều thành tố trong các bức ảnh, hãy nghĩ về vai trò của từng thành tố này
2. Căn chỉnh cho chúng gióng đều nhau, chú ý cả bề dọc, ngang và chéo
Nguyên tắc 2. Màu sắc tạo nên tất cả sự khác biệt
Leslie Cabarga, tác giả cuốn The Designer’s Guide to Color Combination có viết:
“Lựa chọn màu sắc kém có thể một cách vô tình ảnh hưởng đến chúng ta. Điều này đã được nhiều chuyên viên môi giới bất động sản phát hiện ra từ rất lâu. Các khách hàng tiềm năng nhìn vào một ngôi nhà có giấy dán tường xấu thường từ chối mua cả căn nhà. Tôi cũng nhớ hồi nhỏ mình cũng từng nằng nặc không chịu ăn trong các nhà hàng sơn tường bằng thứ màu xanh nhạt của những năm 50."
Màu sắc không chỉ là một thành tố thị giác mà còn ảnh hưởng đến cảm xúc, và cũng chính vì khả năng gợi ra một số cảm xúc nhất định mà màu sắc có thể quyết định việc người ta có bị thu hút bởi hình ảnh của bạn hay không.
Điều này cũng không có nghĩa là việc lựa chọn màu sắc chỉ đơn giản như kéo chọn vài thang màu nhất định. Bạn cần suy nghĩ kỹ về vai trò của từng loại màu sắc trong thiết kế của mình.
Hãy tạo độ tương phản cho các bức hình của mình.
Callie Kaviourgias từng mô tả màu sắc và độ tương phản như sau:
“Độ tương phản tạo nên sự đối nghịch giữa các yếu tố trong bức hình, giúp thu hút con mắt độc giả vào những vị trí nhất định và cũng là một cách hiệu quả để thêm vào các hiệu ứng đồng thời nhấn mạnh các chi tiết yêu thích của bạn."
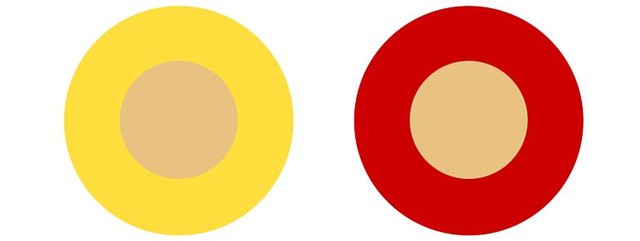
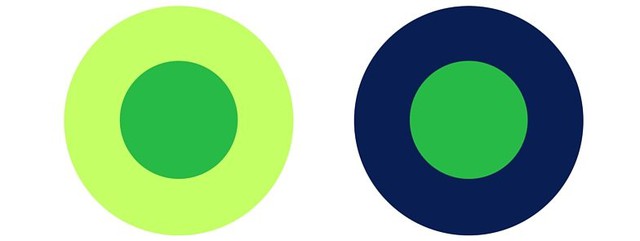
Dưới đây là một vài ví dụ đơn giản:
Cả hai vòng tròn dưới đây đều có cùng một màu ở phần tâm, nhưng rìa ngoài lại khác nhau. Bạn có thể thấy độ sâu của chúng thay đổi theo lựa chọn màu sắc ở phần rìa.
Sự tương phản này cho thấy cảm nhận về màu sắc sử dụng trong các bức hình của bạn có thể được thay đổi khác nhau hoàn toàn theo cách bạn kết hợp chúng.


Đây chính là nguyên lý thiết yếu khi sử dụng màu sắc và tương phản: Hãy giữ chúng đơn giản bởi sự đơn giản thường tạo ra nhiều hiệu ứng thú vị hơn.
Chọn được cách kết hợp màu hợp lý cũng rất quan trọng. Thế nhưng làm thế nào bạn có thể biết nên chọn màu nào kết hợp với màu nào?
Chọn màu đối lập
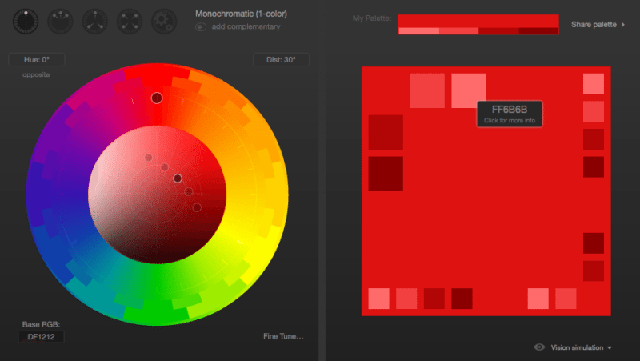
Công cụ yêu thích giúp đơn giản hóa công đoạn này của tôi là Paletton. Ứng dụng này sẽ tự động chọn màu tương phản và mà gần với nó, nên bạn không cần phải nghĩ quá nhiều về những sắc này nữa.
Trong ví dụ này, tôi chọn nhiều màu cơ bản (đại diện bởi các chấm tròn trên bánh xe) và yêu cầu chọn ra màu đơn sắc (sử dụng 1 màu và thêm màu đen hoặc trắng để thay đổi độ đậm nhạt – nếu được sử dụng khéo léo sẽ mang lại những kết quả tốt cho người xem).


Ví dụ về điều chỉnh sáng tối bằng cách pha thêm trắng hoặc đen vào màu đơn sắc (Nguồn: Design.vn)
Khi kéo chuột lên những box màu khác nhau phía tay phải, tôi được cung cấp các mã màu (ví dụ như FF6B66B) có thể sử dụng trong thiết kế hình ảnh của mình.
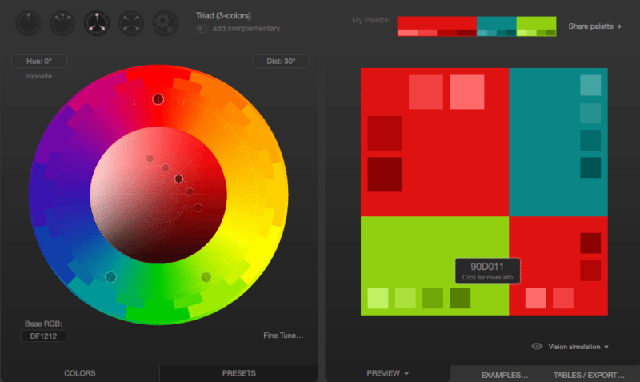
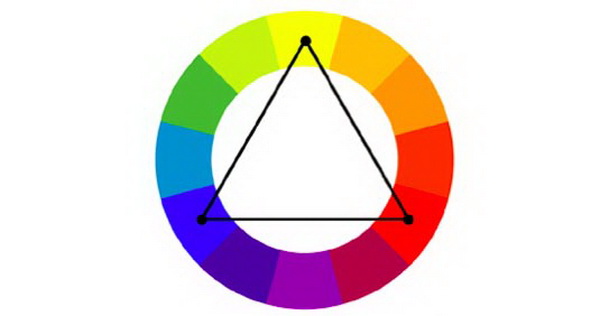
Trong ví dụ thứ hai này, tôi cũng sử dụng đỏ làm màu cơ bản của mình, thế nhưng lại yêu cầu phối màu bổ túc bộ ba (triadic – sử dụng a màu nằm ở ba góc khác nhau của vòng tròn màu và tạo thành một tam giác đều). Một lần nữa, ứng dụng lại cung cấp cho tôi các màu sắc tương phản có thể kết hợp tuyệt vời với nhau.

Palleton sẽ đưa ra các gợi ý thang màu đơn sắc cùng tông

Ví dụ về phối hợp màu bổ túc bộ ba
Một công cụ khác có thể sử dụng là Brand Colors, bộ sưu tập mã màu chính thức từ các thương hiệu nổi tiếng thế giới.

Rê chuột trên bất cứ màu nào (ở đây tôi chọn màu thương hiệu Ferrari) để lấy mã màu (gõ đúng vào Photoshop).
Như vậy, mỗi khi gặp bế tắc trong chọn màu, tôi thường vào Brand Colors để lấy chút cảm hứng từ các thương hiệu khác. Những công cụ như thế này thực sự là cứu tinh cho những người không phải designer.
Nguyên lý 3. Chọn font dễ đọc và thống nhất
Gạt đi những yếu tố phức tạp không cần thiết đối với những người ngoại đạo thì có thể hiểu đơn giản chọn font cũng là chọn một loại quần áo để mặc. Bạn có thể lựa chọn theo tính cách và sở thích cá nhân, chẳng hạn như đi họp nên mặc một bộ suit hay lựa áo phông, quần ngắn khi đi chơi. Những lựa chọn này sẽ khiến mọi người có những cách cảm nhận khác nhau về bạn.
Tương tự như vậy, lựa chọn font trên mạng xã hội cũng là một cách truyền tải thông điệp tới khách hàng của bạn.
Hãy nhìn vào ví dụ đơn giản dưới đây: Bạn thích hình nào hơn?

Tôi thì thấy hình bên trái thuyết phục hơn bởi lẽ:
- Nó dễ đọc hơn
- Hai font trên và dưới (chữ có chân và không chân) bù trừ tốt cho nhau
Điều này cũng không có nghĩa là hình bên phải không chấp nhận được, điều quan trọng là phải tập trung vào vai trò của từng đoạn chữ.
Một điều quan trọng khác bạn cần ghi nhớ là chọn font chữ dễ đọc, đơn giản. Tuyệt đối tránh những font chữ loằng ngoằng phức tạp cho các đoạn text dài, co dãn dòng thái quá hay để cỡ chữ quá nhỏ, những yếu tố có thể "xua đuổi" người đọc của bạn.
Điều tuyệt vời là với các công cụ hỗ trợ như Font Pair, bạn cũng không phải suy nghĩ quá nhiều về lựa chọn các font chữ đi kèm phù hợp với nhau nữa. Và nhớ là hãy tuân thủ 3 điều sau:
1. Đơn giản luôn tốt hơn phức tạp mà khó đọc
2. Hãy đồng nhất – sử dụng một font nhiều lần
3. Khi thêm font thứ hai, hãy chọn font nào đó thực sự khác nhưng vẫn phải đảm bảo tiêu chí đơn giản.
Tham khảo The Next Web
NỔI BẬT TRANG CHỦ
-

Video iPhone Fold in 3D so kè thiết kế với OPPO Find N5 và 17 Pro Max: To bè độc lạ, biết đâu thành tiêu chuẩn tỉ lệ màn mới?
Một mô hình iPhone Fold được in 3D dựa trên các tin đồn mới nhất cho thấy hướng tiếp cận khá khác thường của Apple với điện thoại gập, tập trung vào chiều ngang rộng và chiều cao ngắn, tạo ra sự khác biệt rõ rệt khi so sánh với các mẫu điện thoại gập hiện nay.
-

WF-1000XM6 lộ thông tin màu sắc, sớm ra mắt ngay đầu năm 2026
