Internet đang ngày càng khó đọc - lỗi của các nhà phát triển cứ mải miết chạy theo xu hướng?
Đúng là tuổi tác đã bắt đầu ảnh hưởng đến thị lực của tôi nhưng hóa ra tôi còn đang là "nạn nhân" của một xu hướng thiết kế mới.
*Theo lời Kevin Marks trên BackChannel
Càng ngày tôi càng cảm thấy khó đọc mọi thứ trên điện thoại hay laptop. Tôi thường phải nheo mắt hay dí sát màn hình vào mặt để đọc cho rõ hơn, đến mức còn tưởng mắt mình có vấn đề rồi.

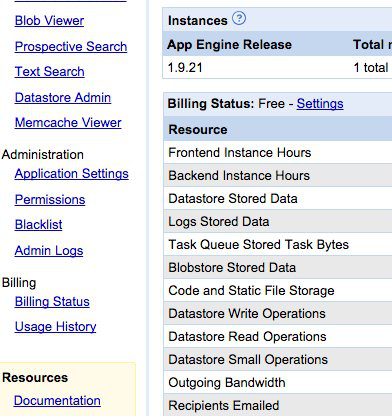
Những thứ rắc rối này ngày càng khiến tôi khó chịu, nhưng điều làm tôi tức nước vỡ bờ nhất là khi bảng điều khiển App Engine của Google – trang mà những coder như tôi phải sử dụng hàng ngày – bất chợt đổi font chữ từ dễ đọc sang không thể đọc nổi.
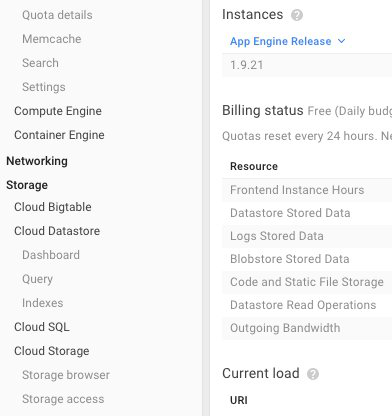
Những dòng chữ từng rất tối màu và hiển thị rõ nét nay bỗng chốc bị làm nhạt sang tông ghi xám. Đúng là tuổi tác đã bắt đầu ảnh hưởng đến thị lực của tôi nhưng hóa ra tôi còn đang là "nạn nhân" của một xu hướng thiết kế mới.

Giao diện cũ của bảng điều khiển App Engine

Và giao diện mới...
Xu hướng design này nhấn vào việc giảm độ tương phản giữa chữ và nền, khiến cho mọi thứ khó đọc hơn bao giờ hết. Và "thủ phạm" ở đây không ai khác chính là Apple, Google và Twitter.
Typography có thể không phải thành tố quá quan trọng trong thiết kế nhưng thực tế cũng đóng vai trò không nhỏ. Một trong những lý do khiến các website trở thành kênh mặc định chúng ta sử dụng để tiếp nhận thông tin là bởi bất cứ ai cũng có thể truy cập chúng một cách dễ dàng.
Thế nhưng các web ngày nay lại đang được thiết kế một cách khó đọc, vô hình chung đã loại bỏ những đối tượng như người già, người có vấn đề về thị lực hay người phải truy cập qua màn hình kém chất lượng khỏi nhóm độc giả của mình.
Chính vì vậy mà tôi cho là chúng ta nên xây dựng một quy chuẩn chung về chữ viết trên web để đảm bảo chúng dễ đọc với tất cả mọi người, cho dù thị lực của họ có ra sao. Tôi bắt đầu tìm kiếm những thứ đo lường được để chứng minh cho điều này.
Trên thực tế, việc điều chỉnh độ tương phản giữa chữ và nền – yếu tố lớn nhất khiến chữ không đọc được – là không mấy khó khăn. Năm 2008, Web Accessibility Iniative (WAI) - một nhóm chuyên cung cấp hướng dẫn cho các nhà phát triển web - đã giới thiệu một tỷ lệ tiêu chuẩn để web dễ đọc từng được đông đảo developer chấp nhận.
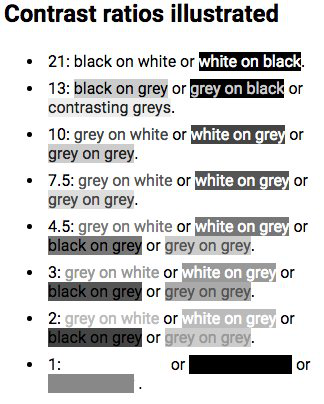
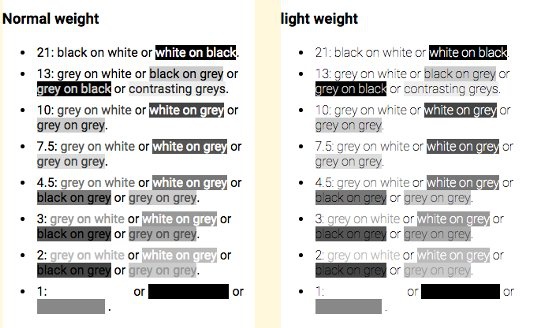
Cụ thể, nếu chữ và nền của một website cùng màu nhau, tỷ lệ sẽ là 1:1. Đối chữ đen trên nền trắng (hoặc ngược lại), tỷ lệ sẽ là 21:1. WAI đặt tỷ lệ 4,5:1 làm mức tối thiểu để chữ hiển thị rõ nhưng vẫn gợi ý độ tương phản 7:1 để hỗ trợ được cả độc giả có vấn đề về thị lực.

Minh họa các tỷ lệ độ tương phản
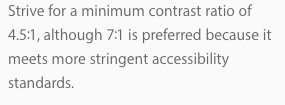
Trong bản hướng dẫn gợi ý cho các nhà phát triển, Apple cũng khuyên dùng độ tương phản 7:1. Thế nhưng kỳ quặc thay, đoạn văn bản Apple soạn để nói về điều này lại được đặt độ tương phản...5,5:1.

Độ tương phản 5,5:1 mà Apple sử dụng để khuyên developer dùng tỷ lệ 7:1
Tương tự như vậy, hướng dẫn của Google cũng gợi ý độ tương phản 7:1, nhưng lại khuyên developer đặt Opacity (độ mờ đục) chỉ 54% để hiển thị text và caption – tương đương với độ tương phản 4,6:1.
Không may là lựa chọn typography của Apple và Google lại đang đặt ra chuẩn mực chung cho toàn bộ thế giới web. Và hai ông lớn này thì đã “nhảy loạn” trên ranh giới chữ dễ và khó đọc.
Lịch sử web từng không như vậy
Đầu tiên, chữ trên web được thiết kế để hiển thị rõ ràng. Trên nguyên bản trình duyệt web đầu tiên do Berner Lee xây dựng vào năm 1989, font chữ đen rõ nét được viết trên nền trắng với các đường link được đặt màu xanh đậm. Phong cách này đã thành chuẩn mực setting trên các máy tính của NeXT (startup Steve Jobs thành lập trước khi quay lại Apple qua thương vụ thâu tóm NeXT). Trình duyệt Mosaic phổ biến khi đó được thiết kế với tông chữ đen nền xám nhưng sau cũng phải đổi sang nền trắng để hiển thị rõ ràng hơn.
Khi HTML 3.2 lên sóng năm 1996, nó đã mở rộng tùy chọn thiết kế web bằng việc tạo ra một bảng màu chữ và màu nền tương ứng cho văn bản. Tuy nhiên, các gợi ý từ trình duyệt lại khuyên developer giới hạn font trong khuôn khổ 216 màu “an toàn cho web”, mục đích để các màn hình 8 bit có thể hiển thị một cách rõ ràng.
Đến năm 2009, hàng rào giới hạn bao năm đã được mở ra: designer lúc này đã có thể download thêm font cho vào website, không còn phải phụ thuộc hoàn toàn vào các font “an toàn cho web” nữa.

Font Helvatica mà Apple sử dụng làm tiêu chuẩn cho iOS
Khi công nghệ LCD được nâng cấp, màn hình đạt đến độ phân giải cao hơn, xu hướng thiết kế lại chuyển sang ưa chuộng những font chữ mảnh dẻ. Apple dẫn đầu xu hướng này khi chọn Helvetica Neue Ultralight làm font tiêu chuẩn trong năm 2013 (cuối cùng thì cũng chính Apple phải thêm tùy chọn font Bold đậm cho những ai không chịu nổi độ mảnh của font này).
Và cứ như vậy, công nghệ màn hình càng được nâng cấp thì các designer lại càng tận dụng tối đa các font mảnh cùng độ tương phản thấp. Khi người dùng ngày càng chuyển sang dùng smartphone, tablet và laptop nhiều hơn, thiết kế chuẩn mực cho môi trường desktop lại càng ít được coi trọng hơn.
Khi tôi hỏi nhiều designer về lý do tại sao các font chữ mảnh ngày càng được yêu thích, nhiều người đã chỉ ra “thủ phạm” là cuốn Typography Handbook – một bản hướng dẫn toàn diện về typography cho web design. Cuốn handbook này khuyến cáo developer không nên sử dụng độ tương phản quá cao và gợi ý họ để chữ màu xám sẫm thay cho chữ đen.
Nguyên lý mà nhiều developer nghe theo ở đây là font chữ đen trên nền trắng có thể gây căng mắt người đọc. Lựa chọn một màu nhẹ hơn đen có thể khiến họ đọc page thoải mái hơn. Ngay cả Adam Schwartz, tác giả cuốn “The Magic of CSS” cũng nêu ra ý tưởng tương tự, dù sau đó đã thừa nhận đây chỉ là cảm nhận chủ quan.
Một số designer khác thì lại dựa trên bài báo nổi tiếng “Design Tip: Never Use Black” (Tip thiết kế: Đừng bao giờ dùng màu đen) của Ian Storm Taylor. Trong bài này, Taylor tranh cãi rằng "cứ nhìn thấy thứ gì tối chúng ta lại coi chúng là màu đen. Tuy nhiên, thực tế ở ngoài chúng ta rất ít khi gặp thứ gì đen tuyền thật sự cả. Đường sá không phải màu đen, chiếc ghế ở công sở của bạn cũng vậy… Chữ nghĩa trên web cũng không nên để màu đen."
Taylor đã sử dụng sự đa dạng về màu sắc để tranh cãi về việc không dùng màu đen. Thế nhưng anh đã không tính vào yếu tố ánh sáng ban ngày, bởi dưới ánh sáng đó, màu đen thuần túy cũng sẽ trở thành một màu xám. Ngay cả màu trắng cũng hiển thị khác xa nhau trong các điều kiện hệ điều hành, loại máy hay ánh sáng khác nhau.
Những điều này dẫn chúng ta đến vấn đề hiển thị màu sắc trên thiết bị: Màu sắc bạn thấy trên màn hình phụ thuộc rất nhiều vào các yếu tố như trình duyệt, thiết bị, chất lượng màn hình, điều kiện ánh sáng, và đặc biệt là thị lực của bạn.
Phớt lờ những yếu tố kể trên khi thiết kế website cũng đồng nghĩa với việc cố tình lẩn tránh chính trải nghiệm mà bạn đang kiến tạo cho người dùng. Bạn không thể tranh cãi rằng “đó là xu hướng, nó nhìn đẹp trên chiếc màn hình phân giải cao trong văn phòng được chiếu sáng hoàn hảo của tôi” mà thoái thác trách nhiệm với những người dùng mà sản phẩm của bạn đang hướng đến.
Lời thỉnh cầu mà tôi muốn gửi đến các designer cũng như các nhà phát triển là: Làm ơn hãy vứt mốt đương thời qua một bên và quay về với những nguyên lý trước đây trong typography – dùng font chữ màu đen, với đa dạng các font và độ đậm khác nhau chứ đừng dùng màu xám.
Bạn sẽ thấy điều này có ý nghĩa thế nào với những người phải đọc chữ trên những màn hình nhỏ và tối, ngay cả khi mắt của họ chẳng gặp vấn đề gì. Có thể yêu cầu này không đúng xu hướng, nhưng đã đến lúc chúng ta cần nhìn xem lại ai mới đang là người bị bỏ lại đằng sau những xu hướng thẩm mỹ nhất thời này.
Tham khảo Medium
NỔI BẬT TRANG CHỦ
-

Laptop 8GB RAM sắp tràn ngập thị trường do cấu hình RAM cao ngày càng đắt đỏ
Tình trạng thiếu hụt bộ nhớ DRAM đang buộc các hãng sản xuất laptop phải thay đổi chiến lược, khiến những mẫu máy chỉ trang bị 8GB RAM có nguy cơ trở thành lựa chọn phổ biến trong thời gian tới.
-

Bỏ gần 8 triệu mua máy làm sữa hạt này, lúc đầu xót ví nhưng càng dùng càng thấy hợp lý
