Nếu bạn muốn thiết kế nên một sản phẩm vĩ đại, nhất định phải biết về vi tương tác
Một điều nhỏ nhặt thôi, nhưng có thể mang đến sự vĩ đại.
Các sản phẩm tốt nhất sẽ làm tốt hai điều: tính năng và chi tiết. Tính năng để dẫn mọi người đến sản phẩm của bạn. Chi tiết giữ họ ở lại với sản phẩm. Và chi tiết là những gì thực sự làm cho ứng dụng của bạn trở nên khác biệt với đối thủ cạnh tranh.
Vi tương tác là một trong những kỹ thuật tốt nhất để thu được những ý kiến phản hồi thú vị.
Mọi con đường đều dẫn tới một thiết kế lấy con người làm trung tâm, trong đó người dùng là tiêu điểm chính. Thường chỉ được coi là yếu tố phụ hay không quan trọng, nhưng vi tương tác thực sự mang lại cảm giác hạnh phúc khi chúng được khám phá bởi người dùng. Với một nhà thiết kế, nhận ra điều ẩn giấu bên trong những vi tương tác là điều quan trọng không kém so với việc thiết kế ra chúng. Bạn phải tạo ra điều gì đó cảm nhận được con người và hoàn thành nhiệm vụ.

Vậy vi tương tác là gì ?
Các vi tương tác là những điều quan trọng nằm bên trong sản phẩm, mà có thể làm tác vụ nhỏ. Như được mô tả lần đầu trong quyển sách về vi tương tác của Dan Saffer, những chi tiết nhỏ nhặt này đáp ứng các chức năng cần thiết như sau:
- Giao tiếp phản hồi hay kết quả của một hành động.
- Hoàn thành được nhiệm vụ đơn lẻ.
- Nâng cao cảm giác của thao tác trực tiếp.
- Giúp người dùng hình dung được kết quả hành động của họ và ngăn chặn lỗi.
Một vài ví dụ về vi tương tác bao gồm :
- Máy rung lên thông báo cùng với việc xuất hiện biểu tượng chế độ im lặng trên màn hình, khi bạn gạt nút mute trên chiếc iPhone sang tắt âm.

Những phản hồi bằng hình ảnh và rung cho biết iPhone chuyển sang chế độ im lặng.
- Giao diện hình ảnh động cho thấy khả năng click vào hay chưa (một nút bấm thay đổi mầu sắc khi được chạm vào).

Tại sao vi tương tác trở nên hiệu quả
Các vi tương tác hoạt động hiệu quả bởi vì chúng cho thấy ước muốn bản năng của người dùng là khám phá. Người dùng ngay lập tức biết rằng hành động của họ được chấp nhận và họ muốn được tặng thưởng bằng những món quà “hiện vật”. Đồng thời, những vi tương tác cũng có thể hướng dẫn người dùng về cách hệ thống hoạt động.
Xác định cơ hội
Một phần vẻ đẹp của các vi tương tác là chúng có thể được chèn vào rất nhiều nơi khác nhau, quanh bất kỳ hành động tiềm năng nào. Nhìn chung, chúng có xu hướng xuất hiện ở những lĩnh vực dưới đây:
Hiển thị trạng thái hệ thống
Đầu tiên là nguyên tắc tự khám phá tính khả dụng, được Jakob Nielsen đưa ra: hãy cho người dùng biết được điều gì đang xảy ra. Và người dùng kỳ vọng sẽ nhận được phản hồi ngay lập tức. Nhưng luôn có những tình huống khi một ứng dụng cần thêm thời gian trước khi một hành động được hoàn thành.

Vì vậy, giao diện nên để người dùng quan sát được những gì đang xảy ra.

Lời khuyên: đừng để người dùng của bạn phải buồn chán – hãy cho người dùng biết được chuyện gì đang xảy ra và cho họ thấy quá trình thực hiện (ví dụ: một thanh tải trang sẽ thu hút người dùng và ngăn chặn sự mơ hồ về việc gì đang xảy ra.)
Làm nổi bật những thay đổi
Đôi khi chúng ta phải hiển thị các thông báo để đảm bảo người dùng nhìn thấy chúng. Các hình ảnh động có thể có ích trong trường hợp này. Nó giúp thu hút sự chú ý người dùng và không để họ chỉ liếc qua những gì bạn nghĩ là quan trọng.

Lời khuyên: trong nhiều trường hợp, các hiệu ứng hình ảnh động được sử dụng để thu hút sự chú ý của người dùng vào các chi tiết quan trọng. Bạn nên sử dụng nguyên tắc KISS (Keep it simple, stupid: tạm dịch “Làm nó đơn giản thôi, đồ ngốc”) – theo nguyên tắc này, các vi tương tác nên là những chi tiết nhỏ và đơn giản.
Giữ nguyên bối cảnh
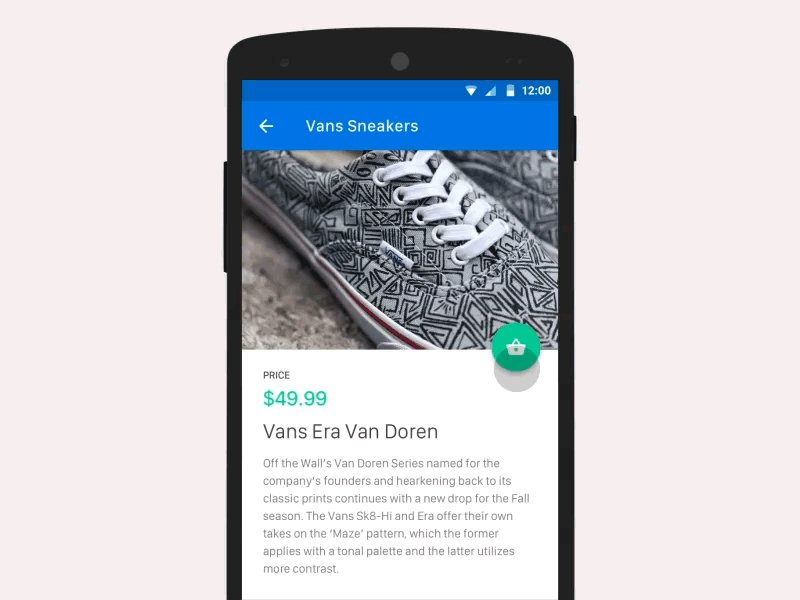
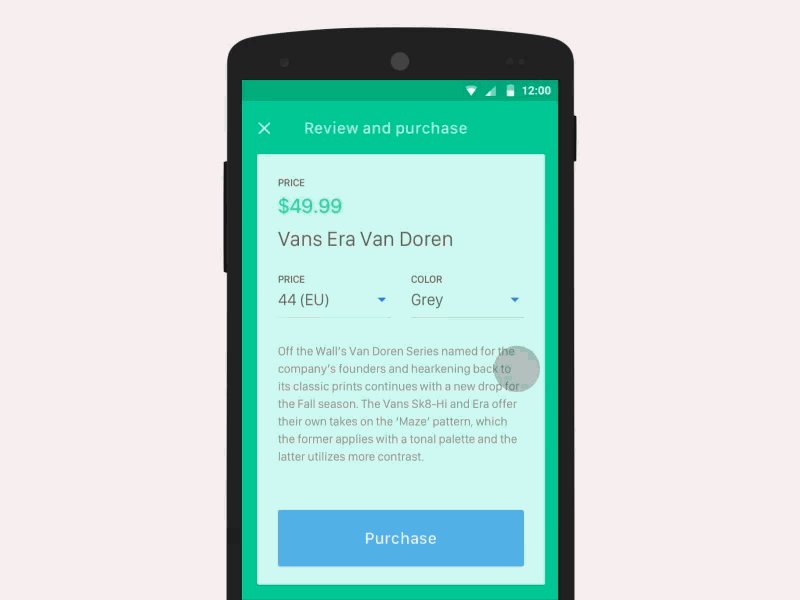
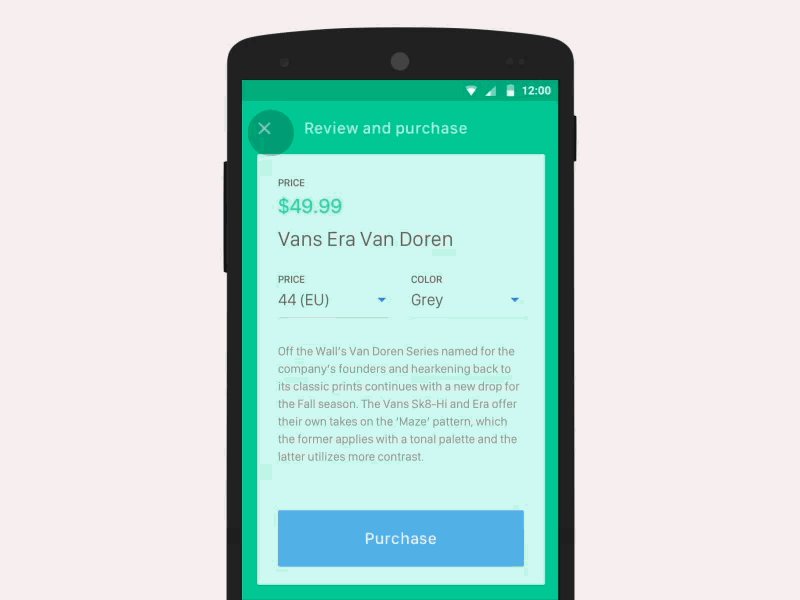
Sử dụng các chuyển động để dịch chuyển người dùng mượt mà giữa hai bối cảnh được điều hướng, hay giải thích các thay đổi về cách sắp xếp các yếu tố trên màn hình. Điều này đặc biệt đúng với các thiết bị di động hay đồng hồ thông minh, bởi vì chỉ đơn giản là không thể nhồi nhét quá nhiều thông tin trên một màn hình duy nhất.

Lời khuyên: hãy làm việc điều hướng trở nên rõ ràng giữa các trang khác nhau, vì vậy người dùng sẽ hiểu những gì vừa xuất hiện từ đâu đến. Dịch chuyển giữa hai trạng thái hiển thị nên được làm rõ ràng, mượt mà và ít tốn công. Hợp nhất trong một chủ đề - nghĩa là tạo ra một chủ đề thống nhất để gắn kết chặt chẽ với các tương tác khác.
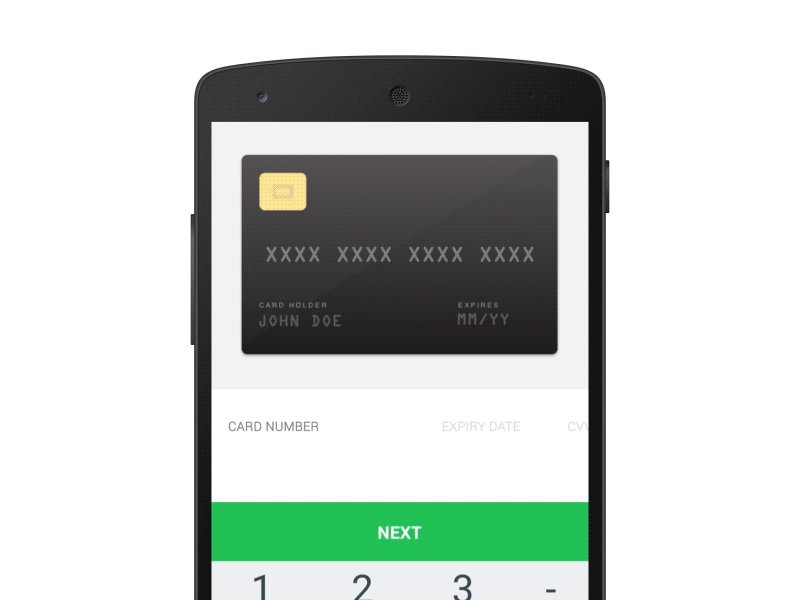
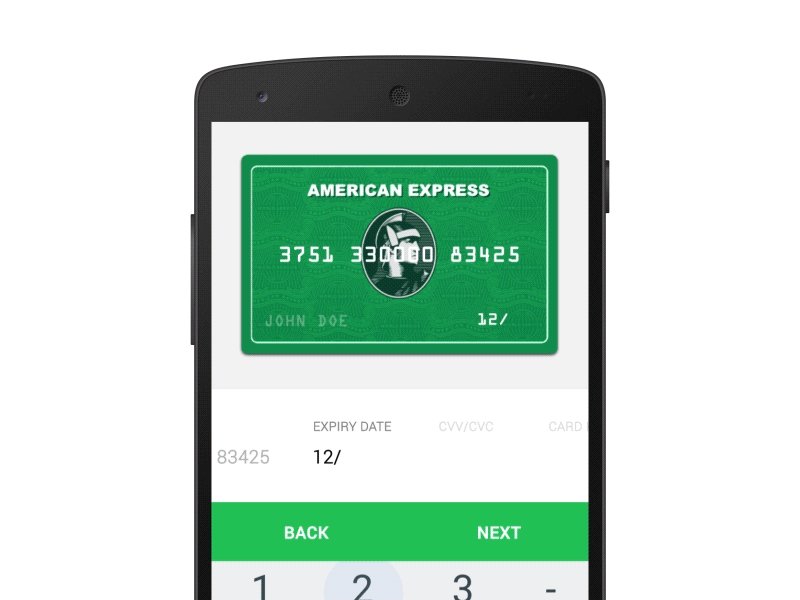
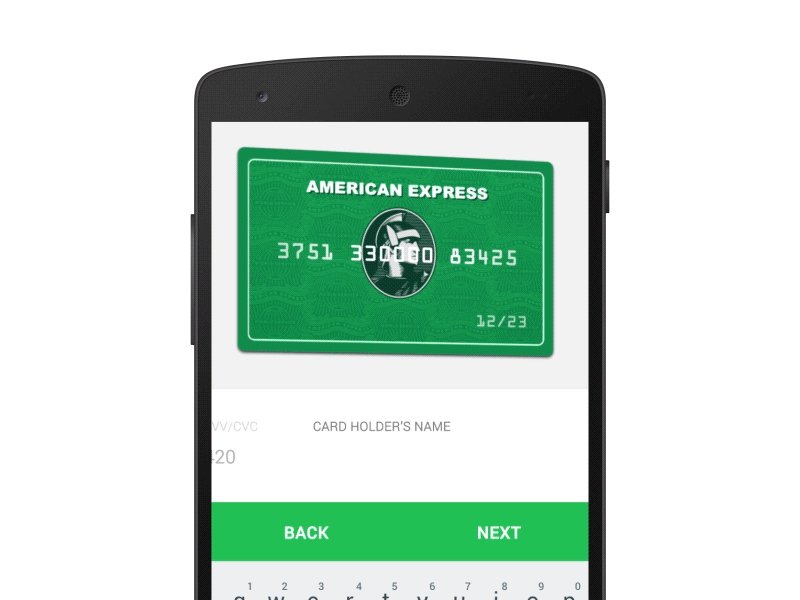
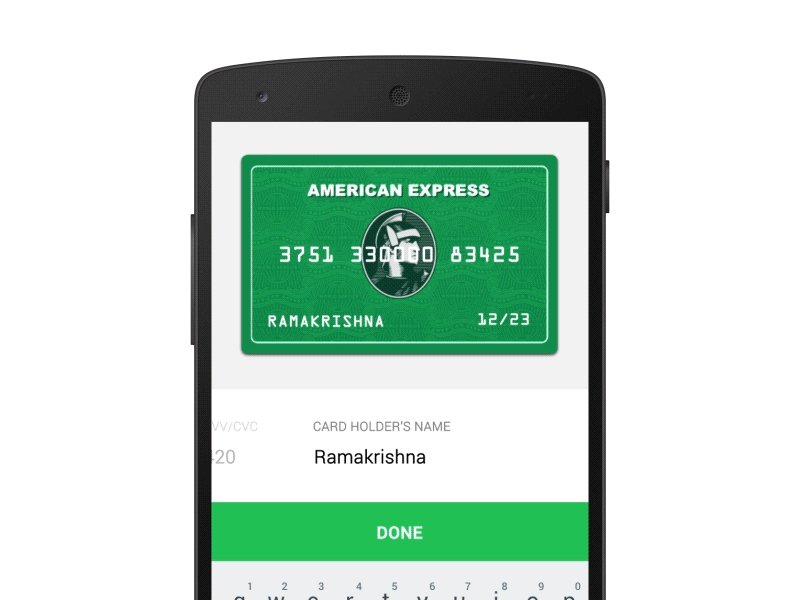
Hình dung được đầu vào
Dữ liệu đầu vào là một trong những yếu tố quan trọng nhất của bất kỳ ứng dụng nào. Và những tương tác nhỏ nhất sẽ chuyển quá trình nạp dữ liệu đầu vào này thành điều gì đó đặc biệt. Để làm vậy, bạn có thể sử dụng những yếu tố có sẵn để truyền tải phản hồi.

Hướng dẫn điền thông tin thẻ tín dụng bằng hình ảnh trực quan.
Lời khuyên: các vi tương tác giúp nắm bắt thông tin và giúp người dùng đạt được mục tiêu của họ.
Kêu gọi hành động
Những vi tương tác còn có khả năng giúp người dùng tương tác thực sự. Chúng có thể mang đến sự đồng cảm trong trải nghiệm người dùng. Nhưng cần đảm bảo những gợi ý có thể nhìn thấy được và những hình ảnh động với người dùng của bạn. Và hãy luôn ghi nhớ điều này trong đầu – vi tương tác này có gây khó chịu trong lần sử dụng thứ 100 hay không? Hay nó là sự rõ ràng phổ biến và không phô trương?

Lời khuyên : hãy tập trung vào cảm xúc người dùng bởi vì chúng đóng vai trò lớn trong tương tác với người dùng. Hãy nghiên cứu bối cảnh và người dùng để rút ra được điều gì đó, cũng như thiết kế để có thể sử dụng lặp lại.
Những điều cần ghi nhớ về vi tương tác
- Những vi tương tác hoạt động như những chi tiết bổ trợ cho sự tương tác, với các phản hồi, thông báo và hướng dẫn.
- Các vi tương tác nên tiết kiệm thời gian bằng cách giao tiếp thông tin ngay lập tức, theo cách không làm phiền hay làm phân tán người dùng. Chúng nên nắm bắt sự chú ý của người dùng như một cái nháy mắt ranh mãnh.
- Biết rõ người dùng và bối cảnh đằng sau những vi tương tác đó sẽ làm cho chúng càng chính xác và hiệu quả hơn.
- Những vi tương tác phải tồn tại được qua thời gian sử dụng lâu dài. Điều dường như thú vị ở lần đầu có thể trở thành điều phiền toái sau khi sử dụng đến lần thứ 100.
- Hãy thêm tính nhân văn vào các vi tương tác và tập trung vào sự hài hòa về hiển thị. Các chuyển động nên được làm như một dòng chảy để đưa vi tương tác vào cuộc sống thực.
Kết luận
Hãy thiết kế với sự quan tâm. Hãy nghĩ về cách mọi người làm việc với nhau cũng như cách họ sử dụng các thiết bị và phản ánh những mô hình chung của suy nghĩ, khi bạn thiết kế những bit nhỏ nhặt này. Chú ý đến toàn cảnh và từng chi tiết là chìa khóa cho thành công của bạn khi làm tương tác người và máy trở nên dễ sử dụng. Các thiết kế vĩ đại phải là “ full-stack” (sự toàn vẹn), từ các phần chức năng cho đến những tương tác nhỏ nhất.
Tham khảo Techinasia
NỔI BẬT TRANG CHỦ

Samsung và cuộc cách mạng AI: Hệ sinh thái toàn diện từ TV đến điện thoại di động đã thay đổi đời sống của người tiêu dùng như thế nào?
Với chiến lược toàn diện, Samsung đã sẵn sàng cho một cuộc cách mạng công nghệ tiếp theo, nơi AI đóng vai trò trung tâm. “Ông lớn" Hàn Quốc chứng minh trí tuệ nhân tạo không chỉ là một tính năng trong các thiết bị, mà còn là cốt lõi trong chiến lược đổi mới của họ.

Nhà sáng lập TSMC nhận định về Intel: Sẽ tốt hơn nếu không cố chen chân vào mảng sản xuất chip, đáng lẽ nên tập trung vào AI
