Steve Jobs từng chê Microsoft thiếu thẩm mỹ, "gà công nghiệp" như McDonalds, giờ là lúc chiêm ngưỡng giao diện đẹp mê li của Windows theo ngôn ngữ Fluent
Được biết tới với tên gọi Dự án Neon, Hệ thống thiết kế Microsoft Fluent là thành quả mới đây nhất dành cho những nỗ lực cải thiện giao diện Windows của Microsoft.

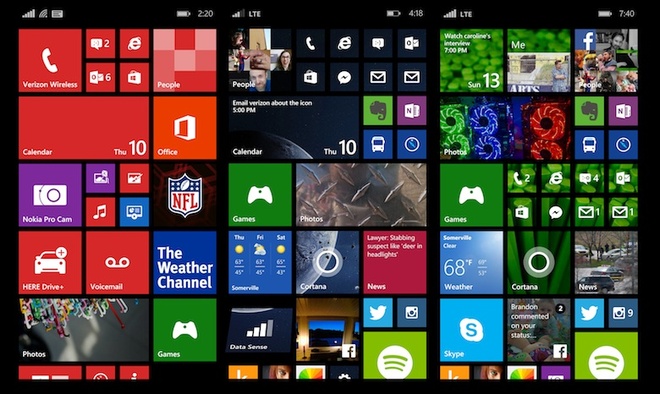
Trong quá trình hình thành, Fluent thừa hưởng khá nhiều đặc tính từ người tiền nhiệm của mình--ngôn ngữ thiết kế Metro, một cái tên không chính thức nhưng được sử dụng rộng rãi của Microsoft Design Language--vốn xuất hiện trên nền tảng Windows Phone. Metro như chúng ta đã biết vốn được thiết kế độc quyền cho các thiết bị cảm ứng.

Giao diện Windows Phone 8.1 được thiết kế theo phong cách Metro
Với con át chủ bài Fluent, Microsoft ngược lại đang hướng tới sự đa dạng hóa đáng ngạc nhiên, với tham vọng vươn tới từ những món đồ không có chút tính năng hiển thị nào, cho đến điện thoại thông minh, máy tính bảng, máy tính cá nhân truyền thống, và thậm chí cả các hệ thống thực tế tăng cường (AR) và thực tế ảo (VR) thịnh hành hiện nay. Fluent cũng đánh dấu một bước chuyển của Microsoft từ triết lý sản phẩm "gà công nghiệp" trước giờ sang một trang mới với nhiều sáng tạo và thẩm mỹ hơn. Điều này cũng có nghĩa là Fluent sẽ phải hiệu chỉnh giao diện của mình, với sự giàu có về tính năng mà Metro chẳng bao giờ dám mơ tới.

Seminar giới thiệu về Fluent của Microsoft.
Cùng với việc mở rộng phạm vi tiếp cận đối với các thiết kế mới, Microsoft còn rất cố gắng làm sáng tỏ mục đích này cho các lập trình viên và designer. Bằng chứng là đây: Tài liệu hướng dẫn đi kèm của Fluent rõ ràng cũng "xịn" hơn trông thấy so với Metro. Nó bao gồm cả các nguyên tắc thiết kế và hướng dẫn dành cho nhà phát triển, giúp cho người đọc không những tường tận câu hỏi làm gì, mà quan trọng hơn còn là làm như thế nào.
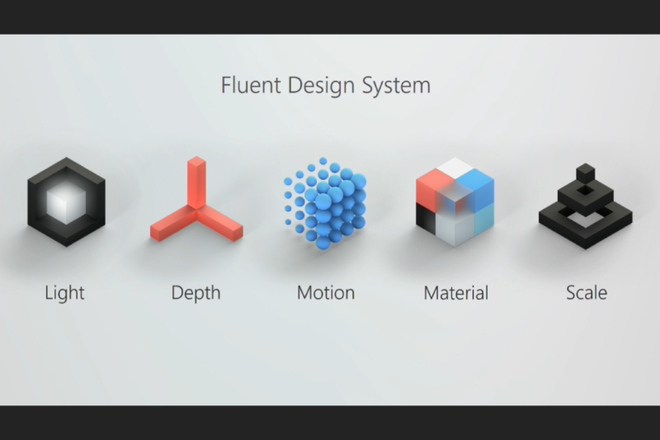
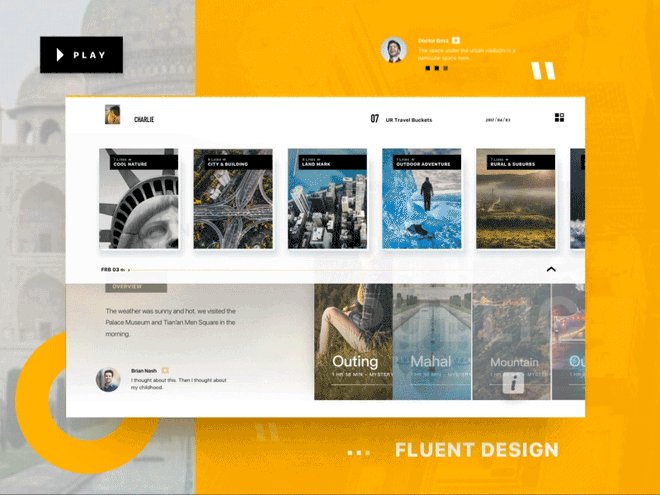
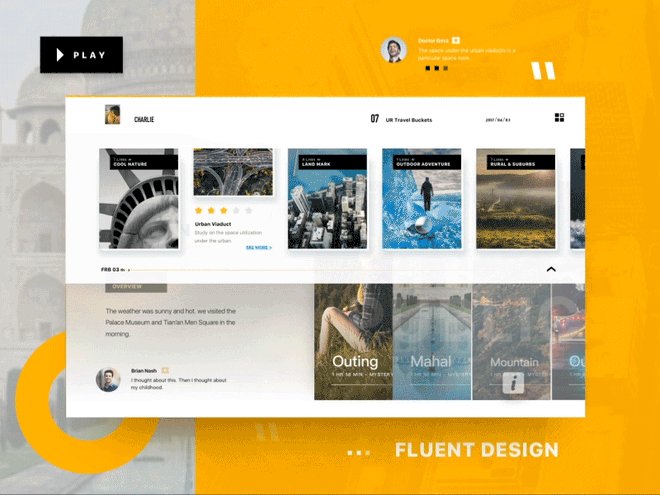
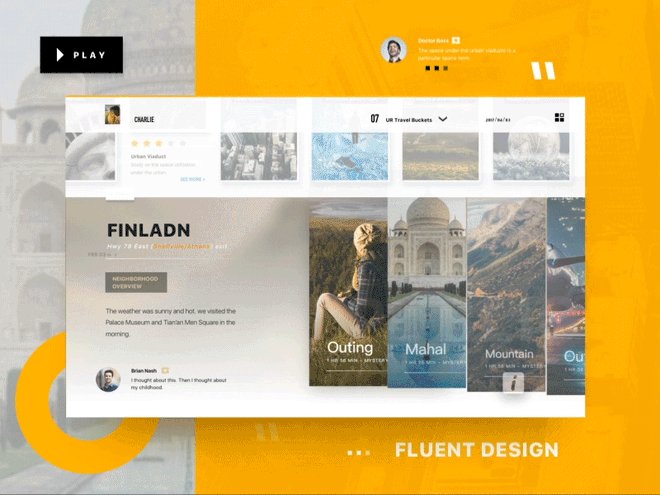
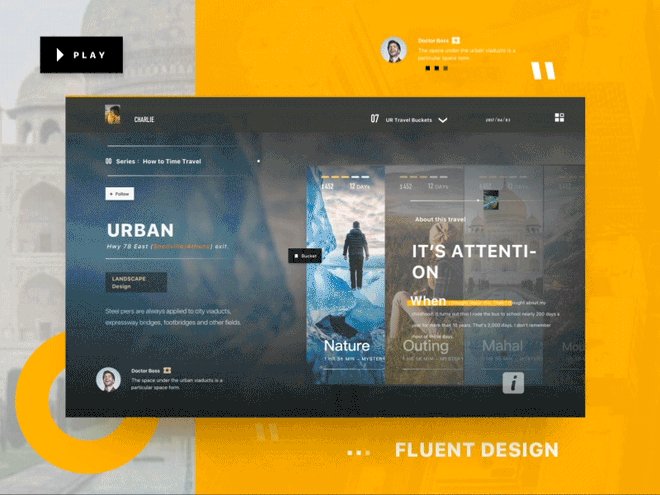
Microsoft Fluent Design System

Bây giờ cùng đi sâu hơn vào những "điểm cốt lõi" của Fluent được đại diện Microsoft diễn giải tường tận mới đây. Đầu tiên là ánh sáng, luôn là đặc tính đầu tiên được nghĩ đến nếu chúng ta muốn nhấn mạnh và thu hút sự chú ý ở bất cứ điểm nào trên màn hình. Ví dụ về nó có thể được nhìn thấy trong ứng dụng Calculator-Máy tính của Windows. Một đặc tính nổi bật của biểu tượng Calculator thiết kế bởi Fluent là hiệu ứng "hot-tracking", một hiệu ứng giúp nổi bật khung viền của biểu tượng ngay khi trỏ chuột bắt đầu tiến lửng lơ gần đó.

Hiệu ứng "hot-tracking" giúp nhận diện đường viền
Metro không có hiệu ứng này vì nó được thiết kế chỉ dành riêng cho các thiết bị cảm ứng. Lý do là vì kiểu màn hình chạm-vuốt này không thể nhận ra ngón tay của bạn cho đến khi bạn chạm vào nó, kể cả ở khoảng cách rất gần. Tuy nhiên hiệu ứng hot-tracking chạy rất tuyệt với với hệ thống giao diện dùng chuột, và cũng rất thiết yếu với các hệ thống như HoloLens, vốn dựa trên việc định vị hướng nhìn của người dùng để lựa chọn các phần tử giao diện.

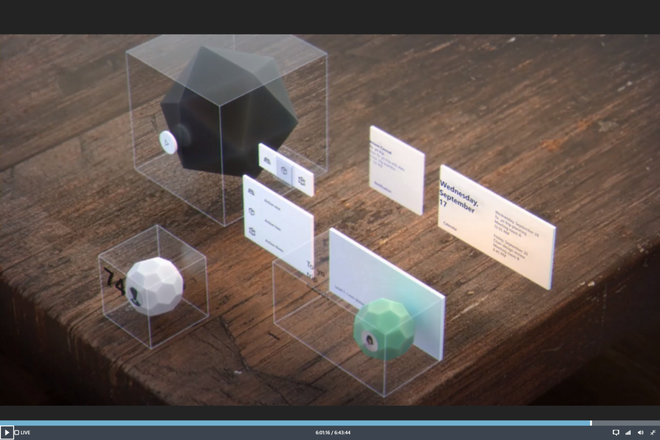
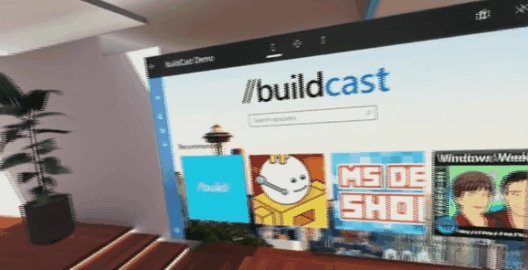
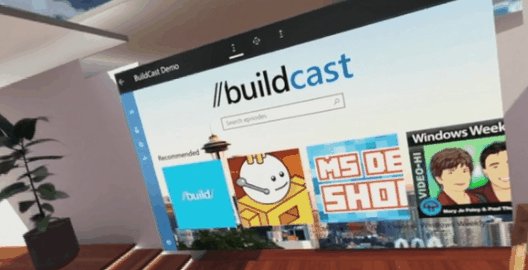
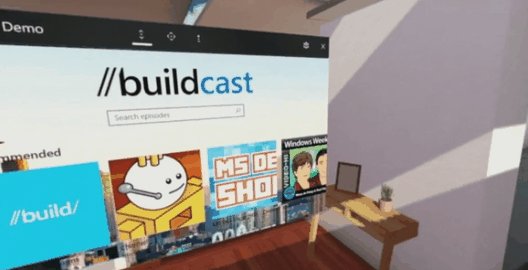
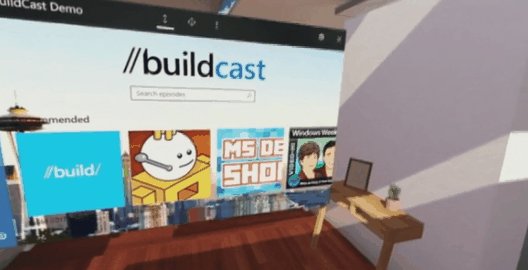
Giao diện 3D xây dụng trên hệ thống HoloLens và Microsoft Mixed Reality

Chuyển động cũng là một bước tiến hóa lớn của Fluent so với Metro; Fluent sở hữu cho mình nhiều hơn hẳn các hiệu ứng hoạt hình, thường được sử dụng để biểu thị mối quan hệ giữa các phần tử trên giao diện. Ví dụ như khi bạn dịch chuyển một tệp tin ra khỏi một danh sách nào đó chẳng hạn, sẽ xuất hiện hiệu ứng phóng to, trong khi đặt lại tệp đó ở vị trí cũ là thu nhỏ.

Giao diện của Metro ngược lại có xu hướng khá tĩnh. Đặc tính "lầm lỳ" này cùng với sự sự lạm dụng quá đà những khối màu đơn sắc, đã dấy lên một số phê bình rằng Metro là một ngôn ngữ thiết kế quá tẻ nhạt. Đội ngũ đứng đằng sau không phải là không nhận thức được điều này, khi họ đã dần tích hợp nhiều yếu tố thẩm mỹ hơn trong những năm qua, chẳng hạn như hệ thống ảnh chụp số đầy màu sắc và góc cạnh.
Thực tế trần trụi là chỉ có một số ứng dụng như Store, Groove Music hay "ông lão" Windows Phone Photo, với nhu cầu thiết thực với các album nghệ thuật, hay ảnh bìa hấp dẫn, là cần tới hệ thống trên. Đối với đại đa số các ứng dụng khác, điều đó là một thử thách lớn.
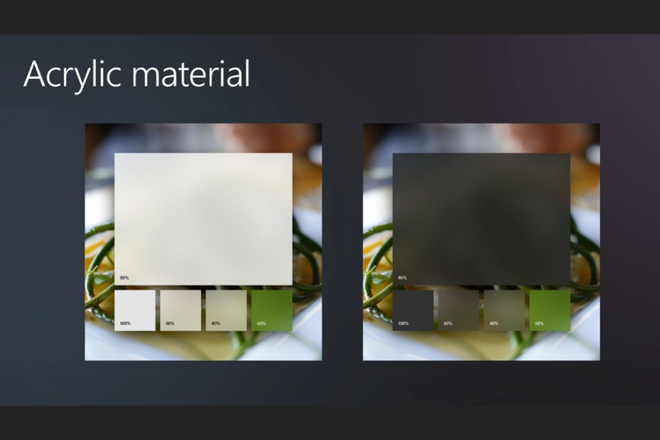
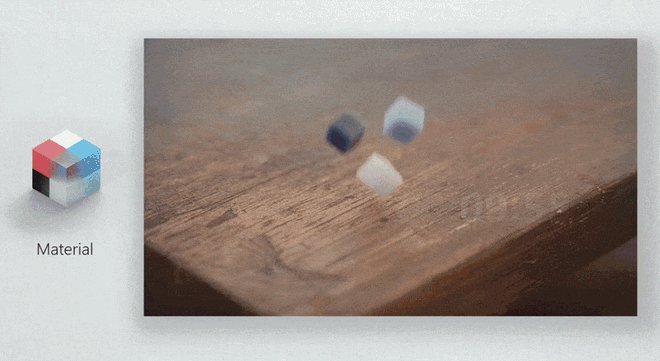
Một "điều cốt lõi" khác là vật liệu, khi kết hợp với chuyển động, sẽ mở ra một lối đi mới dễ dàng hơn để tích hợp khả năng đồ họa ấn tượng vào các ứng dụng. Microsoft nói rằng họ đã thử nghiệm nhiều vật liệu mới , nhưng chỉ có một cái tên duy nhất đang được bắt tay vào làm thực: "Acrylic". Đây là loại vật liệu phát sinh và trong suốt, sử dụng hiệu ứng mờ Gaussian cùng với tiếng động để tạo nên một thứ trải nghiệm đặc biệt, kiểu như khối hình được làm từ thép vậy. Microsoft cũng cho biết thêm về việc sử dụng Acrylic dưới các phần tử điều hướng (navigational elements) để làm giảm sự thu hút vào chúng. Acrylic cũng sẽ được ưa chuộng đối với các ứng dụng kiểu như Snapchat, với đặc tính "tuổi thọ" nội dung cực kì ngắn của mình.

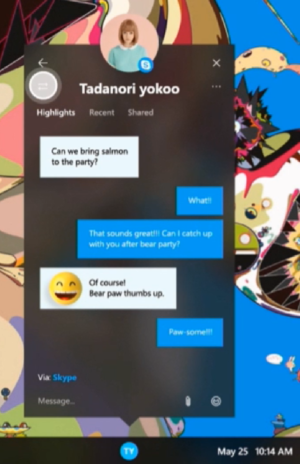
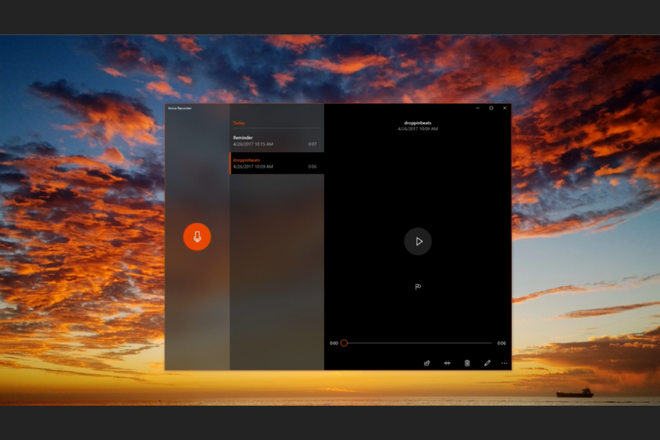
Acrylic trên một box chat với tính năng tự động xóa nội dung trong vài giây

Acrylic làm việc trên cả nền sáng và tối

"Cốt lõi" Material của Fluent
Acrylic theo một cách nào đó gợi nhớ đến Aero Glass--ứng dụng hỗ trợ tạo nên hiệu ứng trong suốt cho mọi lớp cửa sổ ứng dụng - được giới thiệu lần đầu trong Windows Vista.

Aero Glass SYSDM
Các ứng dụng có thể tùy ý phóng to cửa sổ của mình, vậy nên tự bản thân Aero Glass sẽ xâm chiếm vào trong khu vực nội dung của cửa sổ, tuy nhiên có rất ít khả năng điều khiển vượt qua mức đó. Acrylic trái lại có thể được điều khiển thông qua việc lập trình; Các lập trình viên và designer có thể sử dụng Acrylic ở những vị trí tùy ý (không chỉ là viền cửa sổ), và họ có thể tùy ý sửa đổi một số thứ như màu sắc và độ chắn sáng để phù hợp với thị hiếu của mình.

Thử thách đối với Acrylic—và tất cả các vật liệu khác trong tương lai—là phải đảm bảo rằng mỗi vật liệu sẽ duy trì được một mục đích rõ ràng và nhất quán mà không bị rơi vào cái bẫy của việc bắt chước các đồ vật trong đời thực. Một khó khăn lớn khác là việc phải làm sao vẫn duy trì được nét trang nhã, mặc dù điều này không may nằm ngoài khả năng của bất cứ API hay một bản hướng dẫn thiết kế nào.

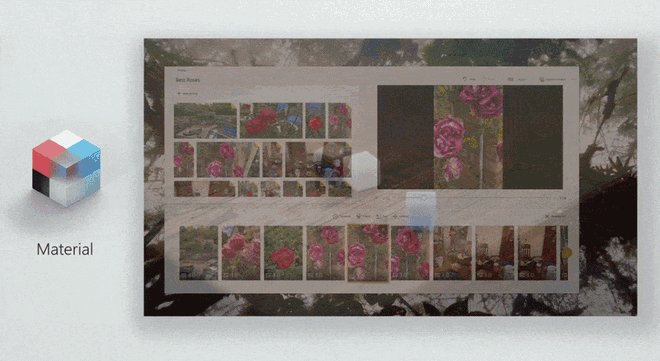
Các phong cách của Acrylic khác nhau có thể được sử dụng để phân ranh các phần khác nhau của giao diện người dùng
Sản phẩm Material design của Google, vốn chia sẻ khá nhiều điểm chung với Metro, cũng đặt trọng tâm vào sự vận động và hoạt hình giống như Fluent. Metro, Material và Fluent--những đối thủ chính của nhau trong ngôn ngữ thiết kế - đều là các khái niệm đòn bẩy trong cuộc đua giành thị phần thiết kế Web ngày nay. Ví dụ như tỉ lệ kích cỡ tăng dần từ thiết bị cầm tay, thiết bị PC màn hình nhỏ cho đến cỡ vừa và rất lớn - vốn đến trực tiếp từ các playbook sử dụng kĩ thuật thiết kế - phản hồi (kĩ thuật giúp cho các trang web trên desktop có thể được nhìn thấy tương ứng với kích cỡ màn hình) - là rất thời thượng trong cộng đồng Web.
Google Material
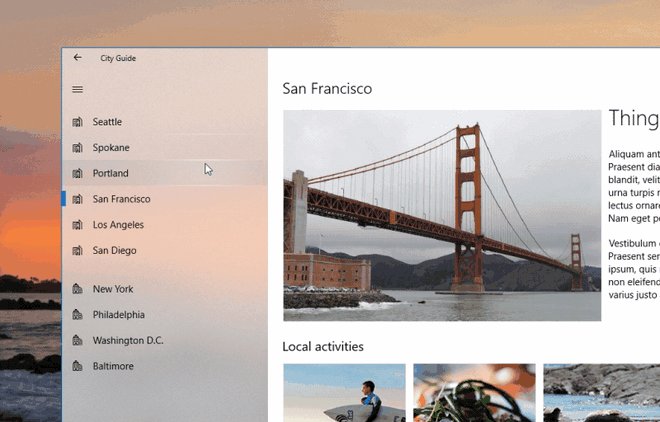
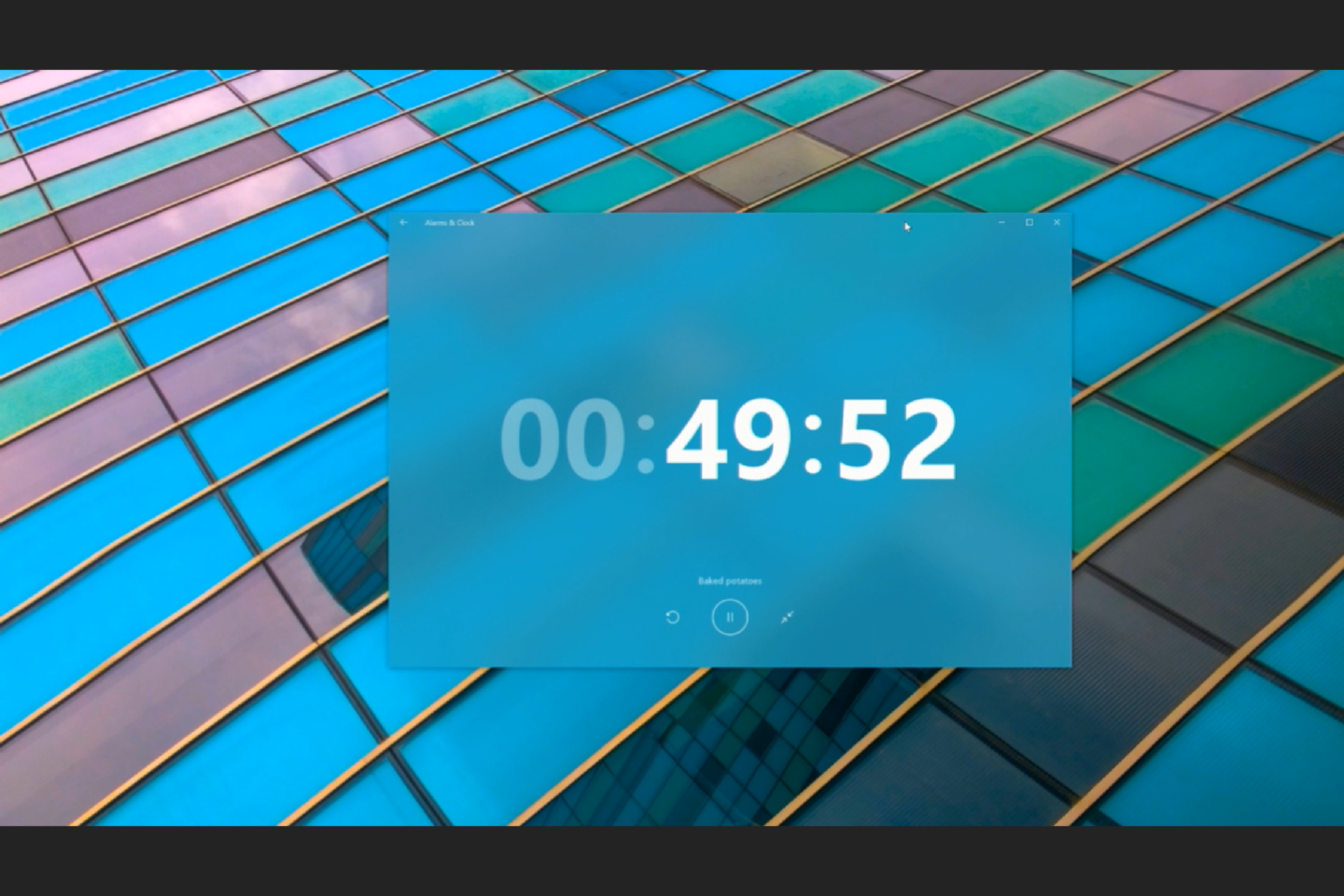
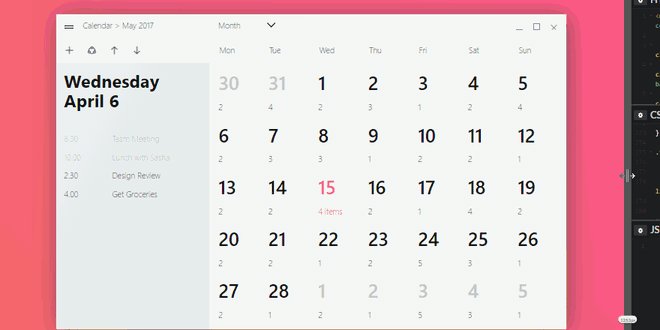
Dĩ nhiên cửa sổ Windows từ lâu đã có khả năng điều chỉnh kích cỡ; nhưng xét một cách công tâm thì họ chẳng bao giờ làm tốt công việc này. Cứ thử thu nhỏ cái cửa sổ mà xem, thay vì điều chỉnh chúng sang một kích thước mới, họ lại khiến cho thanh công cụ ngắn đi, và phần nội dung bên dưới thì teo lại bé tí không ai đọc nổi.

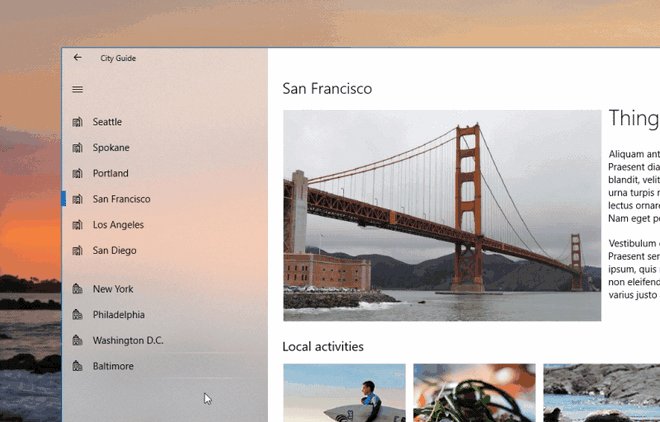
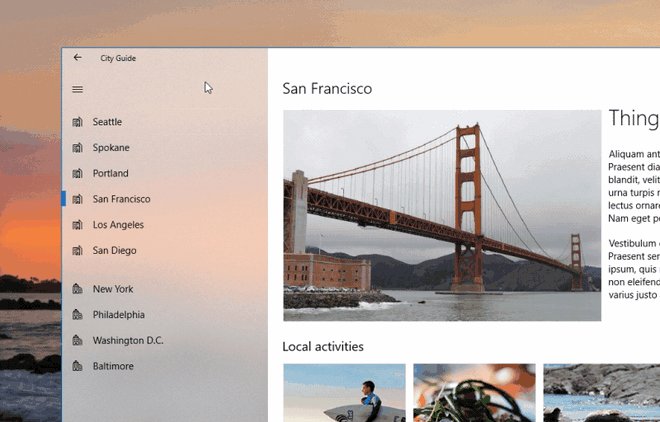
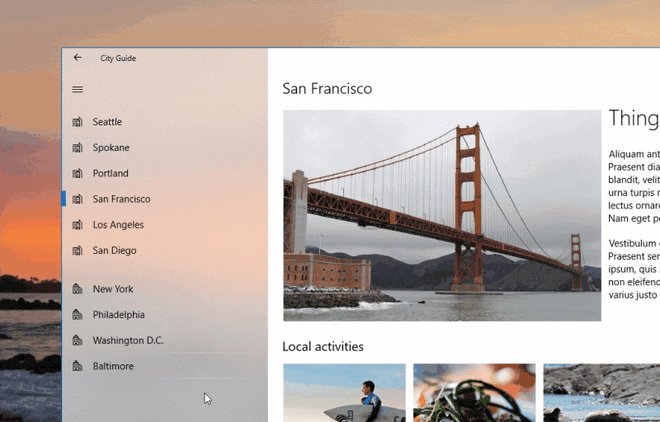
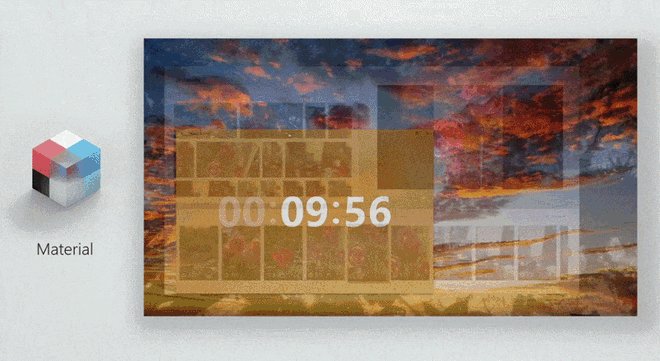
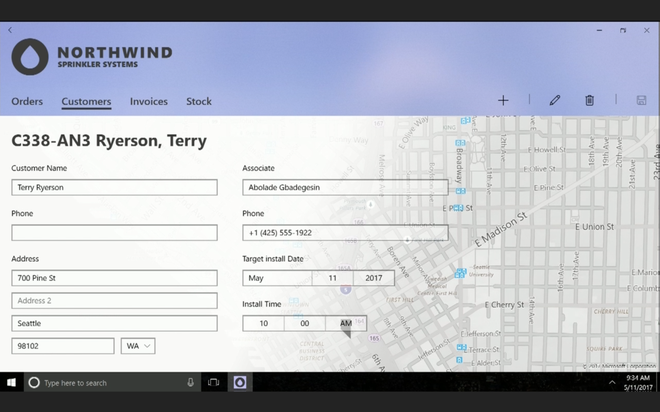
Ở một cửa sổ lớn hơn, ứng dụng này phô diễn nhiều hơn giao diện người dùng, đồng thời xuất hiện cả ảnh nền
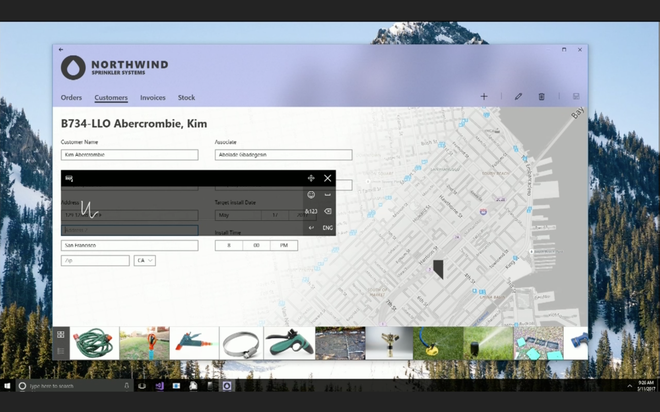
Một hướng đi khác mà ở đó Fluent tạo ra sự thay đổi từ Metro, đó là khả năng hỗ trợ tốt hơn nhiều cho các phương thức nhập khác nhau. Chẳng hạn, hỗ trợ bút cảm ứng được mở rộng ra ngoài "khu vực mực in", giúp cho việc viết lên thiết bị trở nên dễ dàng hơn bao giờ hết. Những vùng mực này giờ đây đã được tích hợp tốt hơn trong các vùng văn bản tương ứng.
Hệ thống này cũng được thiết kế để có thể mở rộng theo yêu cầu phần cứng của nó. Trong quá khứ các đường biên "thủy tinh" của Aero Glass đã sử dụng hiệu ứng đổ bóng pixel trên GPU. Điều này dĩ nhiên gây hao nguồn. Metro đã loại bỏ hoàn toàn sự hao phí không đáng có đó, bằng cách loại bỏ các hiệu ứng đổ bóng. Acrylic mang hiệu ứng này trở lại, nhưng lần này chúng được thiết kế để nếu hệ thống có GPU yếu(như thường thấy trong các ứng dụng máy tính để bàn từ xa) hoặc ở trong trạng thái tiết kiệm năng lượng, các hiệu ứng sẽ được thu nhỏ lại hoặc tắt đi.

"Vùng mực" được định vị như là một phần của hộp thoại

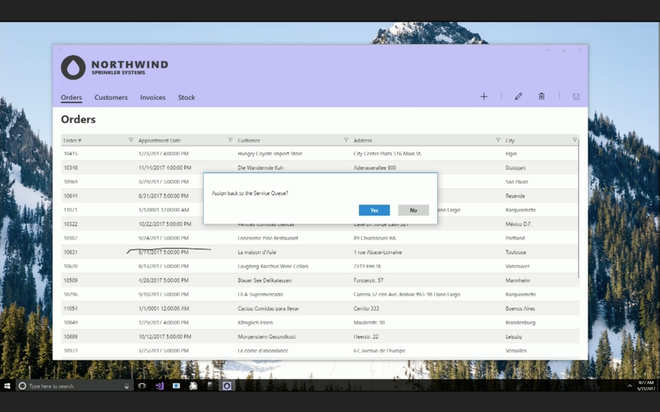
Bạn có thể dùng bút để kẻ một nét qua những mục hiển thị không mong muốn
Tuy vậy Fluent Design vẫn chưa hoàn thiện. Bản cập nhật mùa thu vào cuối năm nay sẽ mang đến cho chúng ta phiên bản đầu tiên, nhưng Microsoft hy vọng Fluent sẽ phát triển ấn tượng thông qua các phiên bản tiếp theo. Một số khái niệm mà công ty lên kế hoạch đã được sử dụng trong các ứng dụng riêng mình; Trong tương lai, Microsoft sẽ bổ sung thêm các điều khiển để lập trình viên và designer có thể thực hành các tính năng tương tự một cách nhất quán, mà không cần phải xây dựng chúng từ đầu.
Windows 11 Trailer
Các tính năng khác thậm chí còn cuốn hút hơn. Tỉ dụ như Microsoft đang xem xét đến việc sử dụng âm thanh không gian trong giao diện Fluent của mình. Điều này rất quan trọng đối với các ứng dụng thực tế "pha trộn", không gian kết hợp giữa cả thực và ảo, nơi mà bất cứ điều gì cũng có thể xảy ra--chẳng hạn như popup hay cảnh báo từ ứng dụng này--không chỉ đơn thuần là xuất hiện từ đằng sau một số ứng dụng khác, mà vì chúng, về mặt vật lý học mà nói, đang ở ngay phía sau bạn! Không gian âm thanh có thể thực hiện vai trò tương đương, mặc dù với một giao diện người dùng khác dành cho các thông báo.

Các ứng dụng hiển thị cực hấp dân trong không gian 3D
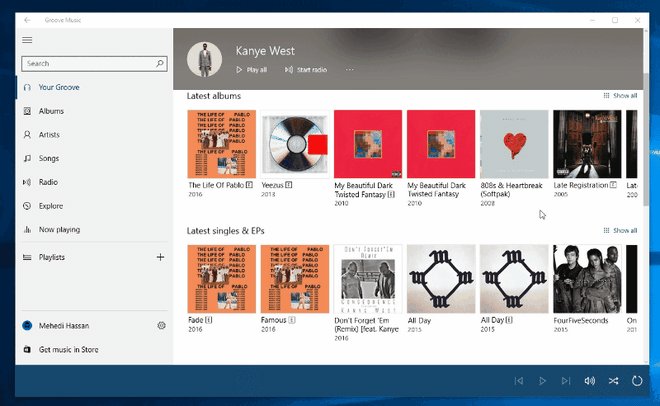
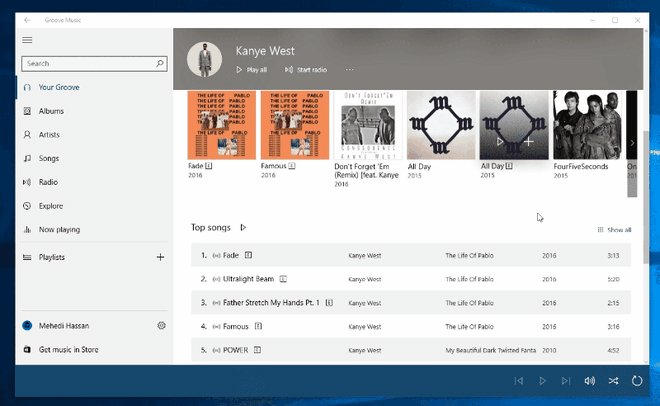
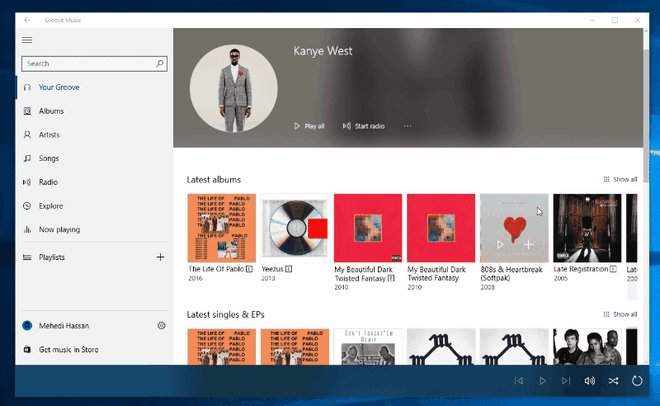
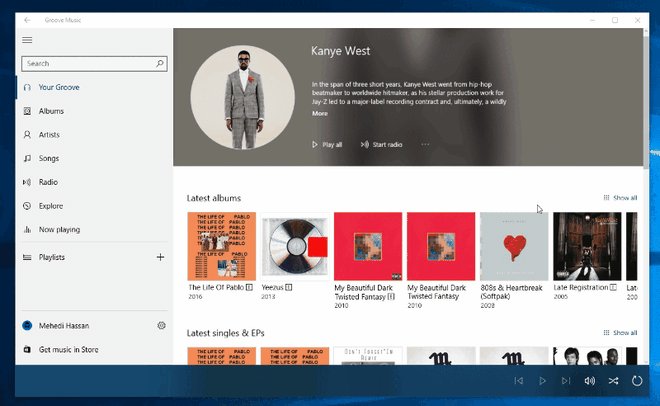
Một ví dụ là các tiêu đề động với khả năng thu gọn, vốn đã trở nên phổ biến trên web. Ứng dụng Groove Music đã sử dụng kiểu tiêu đề như vậy; Khi truy cập đến một nghệ sĩ cụ thể, tiêu đề sẽ được hiển thị với những dòng tiểu sử và một bức ảnh lớn. Khi bạn cuộn xuống để xem các bài hát của người nghệ sĩ đó, những tiêu đề này sẽ thu nhỏ lại, các dòng tiểu sử sẽ biến mất.
Groove Music có lẽ là ứng dụng mà Microsoft đang tận dụng tối đa để thúc đẩy các thiết kế mới--ngay cả các phiên bản ổn định hiện có của ứng dụng này cũng đã có Acrylic và các tính năng khác. Tuy thế gã khổng lồ công nghệ nước Mỹ đã manh nha các dấu hiệu về việc sử dụng Fluent cho các ứng dụng khác

Tiêu đề và ảnh bìa rất lớn lập tức bị thu nhỏ lại khi ta cuộn xuống
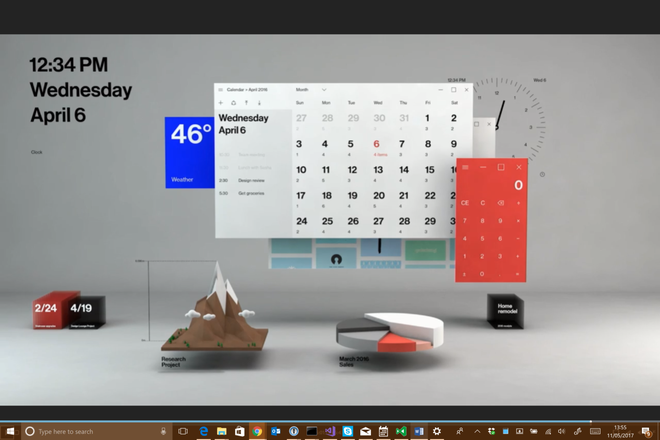
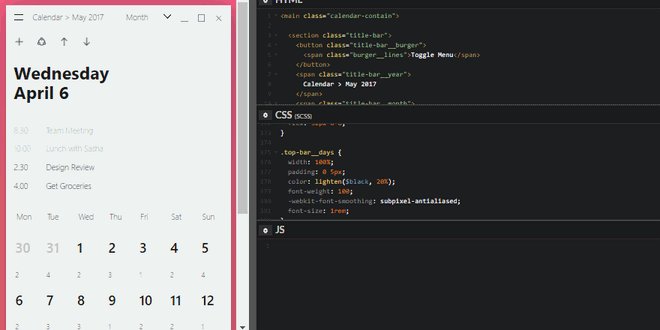
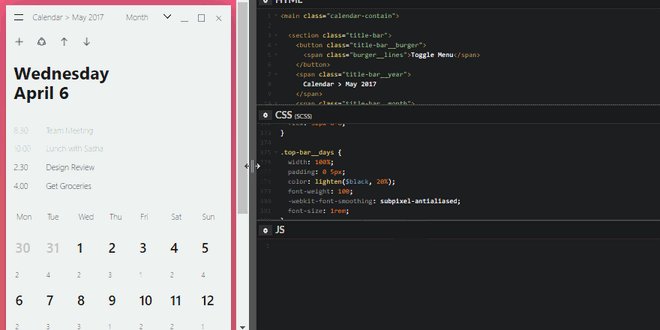
Kể cả có là các ứng dụng thực hoặc mới đang chỉ nằm trên phòng thí nghiệm, thì những thử nghiệm trên cũng là bước đi chiến lược quan trọng để giúp Microsoft chứng tỏ khả năng tư duy đổi mới và vẽ ra một bức tranh tương lai dành cho Fluent. Chúng bao gồm một giao diện 3D, một ứng dụng hấp dẫn mô phỏng Outlook, trình duyệt web Fluent Explorer, và một ứng dụng thời tiết hết sức gọn gàng trang nhã. Nếu tất cả những chương trình này đều đi vào thực tế, chắc hẳn thị trường sẽ đánh giá lại một cách toàn diện về trình độ thẩm mỹ của thương hiệu Microsoft.

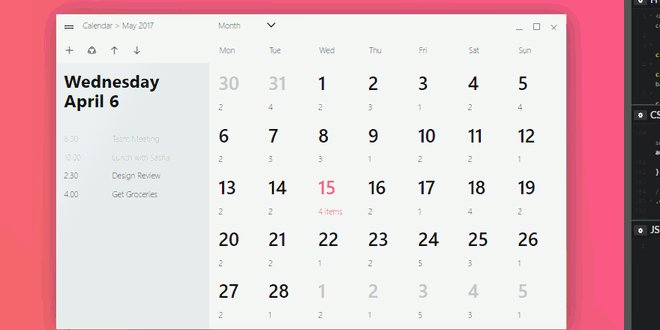
Khả năng phản hồi của lịch trên Fluent

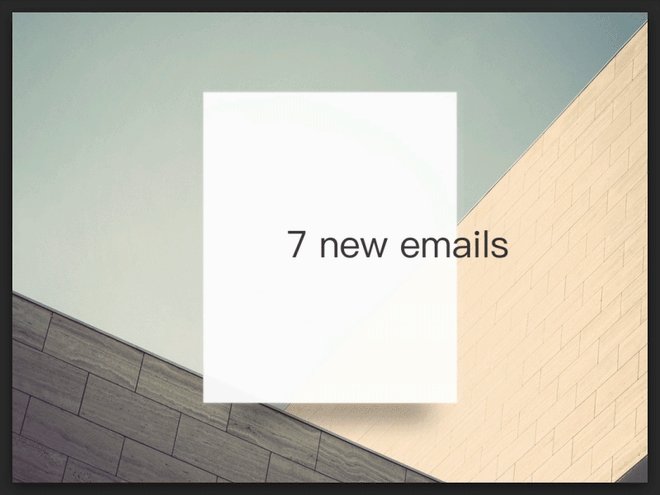
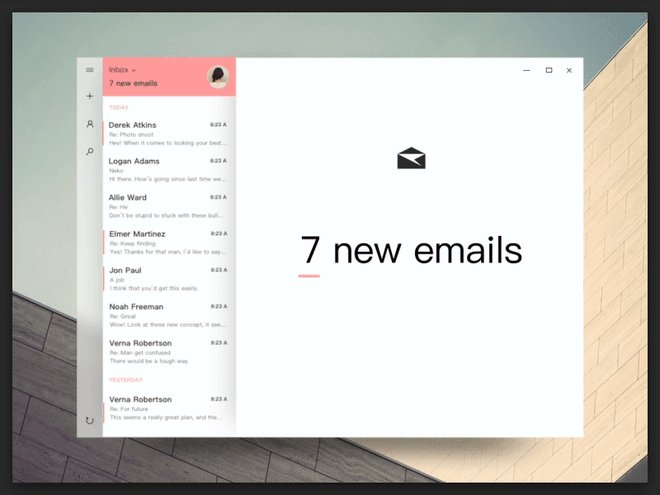
Load mail cực kì "nuột"

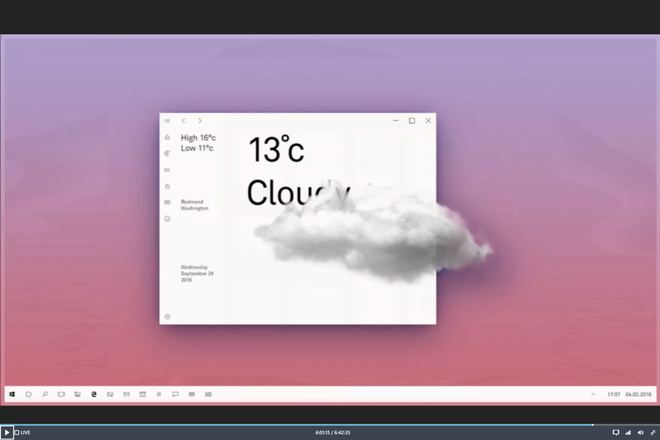
Ứng dụng thời tiết đơn giản mà trang nhã

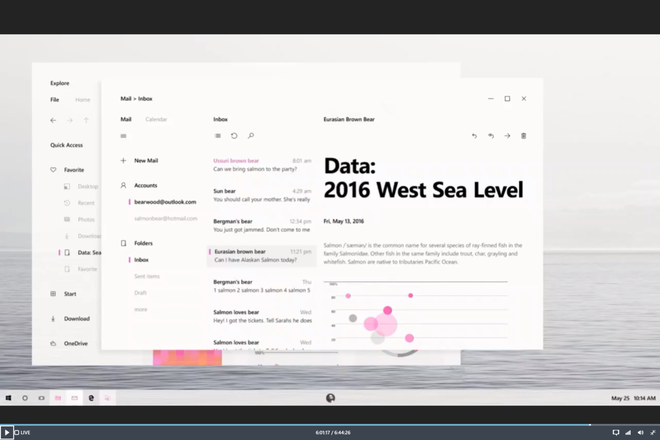
Một ứng dụng có vẻ ngoài giống Outlook, nhưng lại có tính năng explorer khác biệt

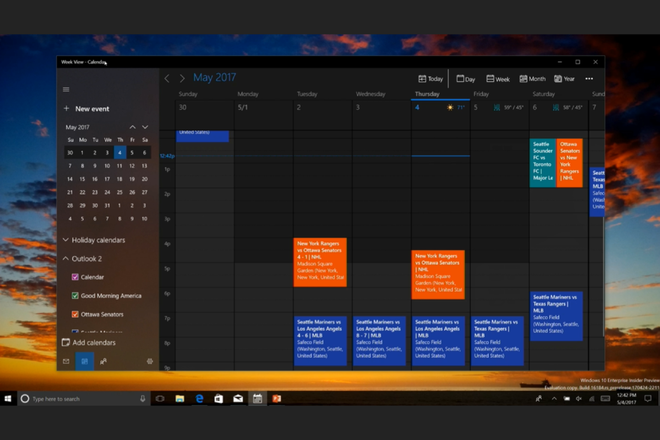
Ứng dụng lịch trông nổi bật trên nền tối
Tham khảo: Arstechnica
NỔI BẬT TRANG CHỦ

Sự thật từ nghiên cứu khoa học: Chơi trò chơi điện tử có ảnh hưởng bất ngờ đến chỉ số IQ của trẻ em!
Trò chơi điện tử từ lâu đã là chủ đề gây tranh cãi khi nhắc đến ảnh hưởng của chúng đối với trẻ em. Trong khi nhiều ý kiến chỉ trích việc chơi game có thể gây hại cho sự phát triển trí não, thì một nghiên cứu khoa học đã mang đến cái nhìn khác biệt, cho thấy mối liên hệ tích cực giữa việc chơi game và sự gia tăng trí thông minh ở trẻ nhỏ.

Những tiểu tiết bạn có thể đã bỏ qua trong trailer The Witcher 4
