Với dân thiết kế, những tình huống như thế này không hiếm khi xảy ra.
1. Khi cả một thị trường người dùng không biết cách sử dụng giao diện mới
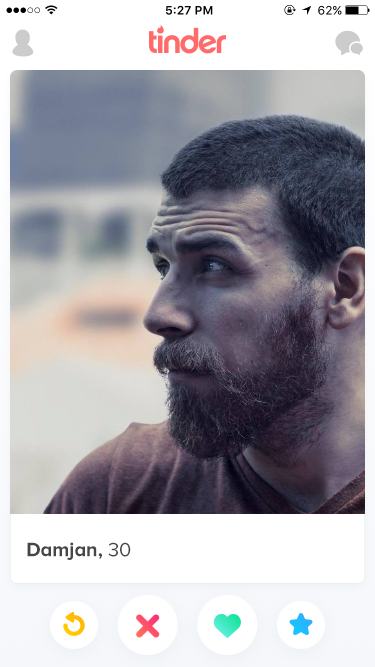
Khi Tinder mới tiên phong giao diện card trượt sang một bên, công ty đã phải để thêm nút Yes/No để đề phòng người dùng không biết kéo card thì sẽ bấm vào đây.

Vài năm sau, khoảng năm 2014, khi giao diện card kéo bắt đầu thịnh hành với nhiều ứng dụng sử dụng hơn (bạn thậm chí có thể shopping hay tìm việc trên những chiếc card ảo này), tôi muốn thiết kế nút Home cho ứng dụng Paktor (app hẹn hò tương tự Tinder dành cho khu vực Đông Nam Á) bằng cách bỏ đi những nút Yes/No rườm rà này vì nghĩ chắc ai cũng biết cách trượt card rồi.
Hoàn toàn sai. Ngay khi chúng tôi ra mắt giao diện card mới, người dùng Indonesia đã phản ứng lại tức thì. Kết quả A/B test (bài test thử nghiệm giữa 2 hay nhiều kiểu giao diện/tính năng khác nhau để xem người dùng phản ứng với chúng ra sao) cho thấy trong khi Singapore hay các thị trường người dùng high-tech hơn đều không gặp vấn đề gì với giao diện mới này thì hầu hết người dùng Indonesia lại không biết cách trượt card trên để mở ra card dưới, các chỉ số tương tác tụt giảm đáng kể.
Đúng vậy, cả một đất nước không biết cách trượt card trên ứng dụng!!! Đây chính là thời điểm có lẽ toàn bộ người dùng Indonesia đều nguyền rủa chúng tôi.

Tất cả các bản thiết kế giao diện card trượt của tôi đều không bao gồm nút Yes/No
Vậy nguyên nhân tại sao chỉ Indonesia dính phốt? Lý do là bởi mỗi thị trường đều đang ở những giai đoạn khác nhau trong quá trình tiến triển của ngành thiết kế. Những thị trường gia nhập Internet muộn màng hơn nay vẫn đang ở giai đoạn đầu của việc làm quen với các ứng dụng, hay có thể nói là các thị trường này chưa “trưởng thành”. Chính vì vậy mà người thiết kế chưa thể đốt cháy giai đoạn để chuyển sang những lối thiết kế mới như “kéo xuống để F5” hay “kéo sang để thoát” mà cần hướng dẫn họ từ từ để làm quen.
Bài học: Khi thiết kế một sản phẩm cho nhiều thị trường khác nhau, hãy luôn nhớ trong đầu rằng bạn phải thiết kế cho cả thị trường “low-tech” nhất cũng xài được.
2. Khi thiết kế xấu còn mang lại hiệu quả cao hơn thiết kế đẹp

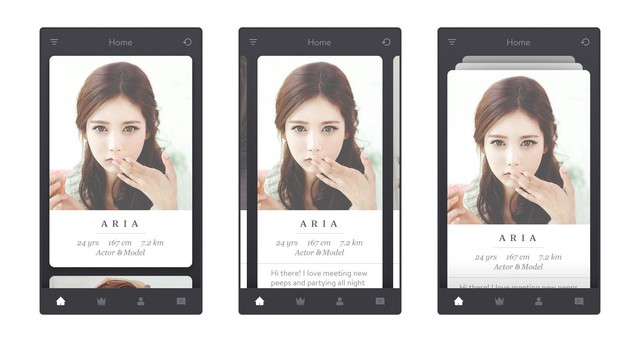
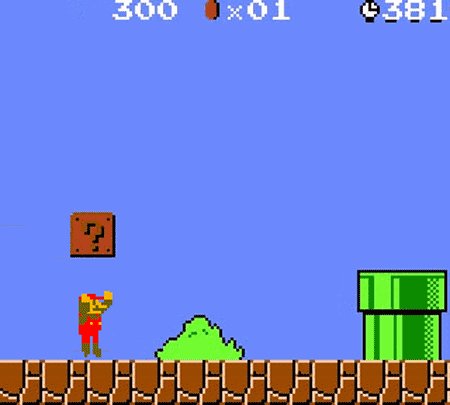
Tôi từng rất thích chiếc nút “hamburger” này bởi nó thực sự rất tuyệt vời. Chiếc nút có thể giúp các nhà thiết kế tối giản hàng loạt đầu mục menu vào 3 đường kẻ bé xíu. Tuy nhiên, đôi khi bấm vào một nút hamburger như vậy cũng giống như đụng vào một nút “?” trên game Super Mario - chỉ những người ham tìm hiểu mới bấm vào để xem còn gì mới ở đây mà họ chưa biết. Việc bấm vào đây không phải bao giờ cũng dễ chịu bởi nó đẩy người dùng ra tận viền xa nhất của màn hình ứng dụng họ đang dùng. Đối với nhiều người, đây thực sự là một việc rất đáng ghét.

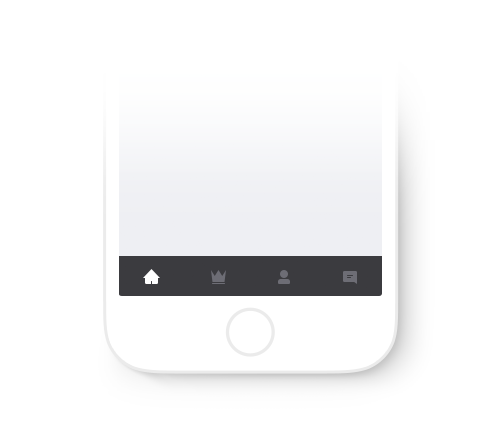
Thay vào đó, một thanh điều hướng ở dưới cùng như thế này sẽ khiến họ dễ chịu hơn, theo kiểu “Được, tôi sẽ tìm các thứ mình cần ở ngay đây.”

Chính vì vậy mà thanh điều hướng thường được đặt ở phía dưới cùng màn hình, ở vị trí dễ chạm nhất, giúp người dùng không cần phải đưa ngón tay quá xa. Mặc dù từng rất thích nút hamburger nhưng sau nhiều A/B test, tôi cũng phải thừa nhận rằng thanh điều hướng luôn mang lại trải nghiệm tốt hơn, cho dù có lúc trông sẽ xấu hơn.
Bài học: Đôi khi thiết kế xấu hơn lại mang về hiệu quả cao hơn, bởi chúng thỏa mãn tốt hơn mong muốn của người dùng. Đây chính là ví dụ rõ ràng nhất chứng minh rằng người thiết kế không nên lúc nào cũng chỉ nghĩ đến mặt thẩm mỹ mà luôn phải đặt hiệu năng sử dụng và sự rõ ràng lên đầu.
3. Khi tôi cố thiết kế một bộ font nhưng lại ra 26 hình tròn đáng ghét
Tôi là một người khá luộm thuộm (có phải hầu hết designer đều thế không nhỉ?) nhưng khi thiết kế thì lại luôn biết cách “dọn sạch” đầu óc. Tôi có những chuẩn mực riêng ít khi phá vỡ, một trong số đó là việc phải giữ mọi thứ đồng nhất với nhau. Trong hầu hết các trường hợp, quy tắc này phát huy tác dụng và giúp tôi tạo ra được những thứ tuyệt vời như thế này:

Hãy tưởng tượng tác phẩm sẽ ra sao nếu tôi sử dụng toàn các hình tam giác, ít màu sắc hơn và thiết kế hướng của chúng một cách tùy hứng ngẫu nhiên?
Thế nhưng thực tế tác phẩm như vậy không phải lúc nào tinh giản và ấn tượng mà lại rất luộm thuộm và cồng kềnh. Chính vì vậy mà trong nhiều trường hợp, việc mù quáng chạy theo sự đồng nhất sẽ không mang lại kết quả mong muốn.
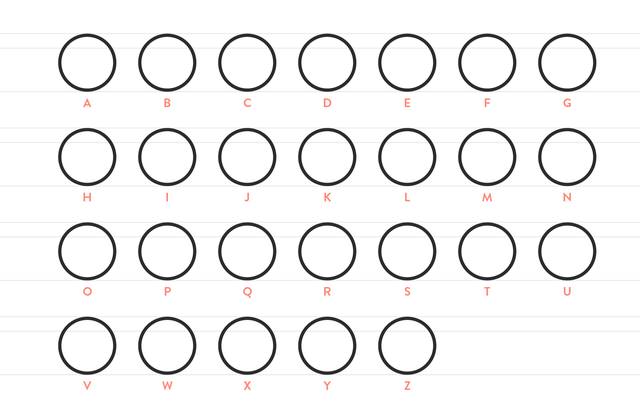
Một lần, tôi cố gắng thiết kế một bộ font dựa trên những hình tròn. Sau khi thiết kế được một nửa, quy tắc “dựa trên những hình tròn” hóa ra lại chuyển thành “chính là những hình tròn”. Tôi đã tối giản hóa bộ font quá mức cho phép.
Tôi chợt nhận ra rằng trong typography, sự đồng nhất là thứ gần như không thể đạt được. Bạn cần phải tạo ra sự phá cách ở chỗ này hay chỗ kia. Mỗi con chữ có câu chuyện riêng của nó, và nên được thể hiện bằng những hình dạng và tỷ lệ khác nhau.
Ở đây, việc tôi cố vẽ nên một hình tròn làm khung bao tất cả các con chữ chính là thứ khiến tôi thất bại thảm hại. Có thể có những con chữ nhét vào hình tròn rất hợp lý, nhưng những con chữ khác thì hoàn toàn không.

Bài học: Chèn ép sự đồng nhất vào các tác phẩm của mình không phải lúc nào cũng là hướng đi đúng đắn. Đôi khi chúng ta cần thiết kế dựa trên ngữ cảnh và buộc phải phá bỏ sự đồng nhất để đạt được điều đó. Thiết kế font chữ là một ví dụ điển hình.
4. Khi chính tôi trở thành kiểu khách hàng mình cực ghét
Có lẽ nhiều designer hoàn toàn hiểu tình cảnh khách hàng đòi thay đổi thiết kế gần như mỗi phút một lần. Có những trường hợp họ còn “tra tấn” tôi bằng hàng loạt email vào lúc 3h sáng. Thế nhưng đôi khi chính tôi lại biến thành loại khách hàng đáng ghét đó.
Đó là khi tôi thực hiện một dự án nhỏ ngoài lề. Sau khi hoàn thành phần thiết kế giao diện, tôi thuê một lập trình viên gắn nó vào ứng dụng. Sau khi bắt tay vào làm việc một lúc, anh ta hỏi tôi mấy câu này: “Ê Nina, chúng ta chỉnh chỗ viền này thế nào nhỉ? Làm thế nào để hiển thị in-app purchase không down được?" Tôi chưa từng nghĩ về những điều đó nên cuối cùng đã đưa ra một vài ý thế này:
“Hay là cho chạy một cái pop-up message nổi lên khi họ bấm nhỉ? Chờ đã, mấy cái này như dở hơi ý…Hm…Hay thôi chẳng cho chạy gì nữa…*3 phút sau*…Thật ra thì chèn cái pop-up message đó cũng được. Chốt thế nhé.”
Thế nhưng đến đây mọi chuyện vẫn chưa xong. Đó chính là lúc tôi nhận ra mình đang biến thành đúng thứ khách hàng tôi vốn rất ghét.
Những khách hàng đòi hỏi và hay thay đổi quyết định này thực ra chỉ như những người bình thường thôi, chỉ có điều họ không có nguyên tắc làm việc hợp lý nên cứ đổi ý liên tục mỗi khi nghĩ lại. Trong trường hợp trên kia, chính vì tôi đốt cháy giai đoạn nhiều phần trong quy trình thiết kế nên cuối cùng mới dẫn đến chuyện lộn xộn như vậy.
Bài học: Đừng đốt cháy giai đoạn. User flow, user scenario, câu chuyện,… tất cả những thứ trong chu trình thiết kế đều tồn tại có lý do của chúng, xin đừng bỏ qua!
Tham khảo Tech In Asia
NỔI BẬT TRANG CHỦ

Sự thật từ nghiên cứu khoa học: Chơi trò chơi điện tử có ảnh hưởng bất ngờ đến chỉ số IQ của trẻ em!
Trò chơi điện tử từ lâu đã là chủ đề gây tranh cãi khi nhắc đến ảnh hưởng của chúng đối với trẻ em. Trong khi nhiều ý kiến chỉ trích việc chơi game có thể gây hại cho sự phát triển trí não, thì một nghiên cứu khoa học đã mang đến cái nhìn khác biệt, cho thấy mối liên hệ tích cực giữa việc chơi game và sự gia tăng trí thông minh ở trẻ nhỏ.

Trải nghiệm game trên Mac mini M4 Pro: Cậu bé tí hon bước ra biển lớn gaming
