8 xu hướng thiết kế đồ họa sẽ thống trị năm 2017
Tương tự như các thiết kế web năm nay, lĩnh vực đồ họa cũng ghi nhận những làn sóng như sử dụng ảnh duotone và các chi tiết vẽ tay. Những xu hướng được mong đợi khác là gì?

1. Màu sắc tươi sáng, bắt mắt hơn
Những năm qua, nhiều ông lớn công nghệ vẫn thường lựa chọn các tông màu nhẹ nhàng, an toàn và dễ tiếp nhận để tạo ra các thiết kế gọn gàng, “sạch sẽ”. Điều này cũng là để cho người xem thấy những yếu tố tinh xảo, tuyệt vời họ từng nhìn thấy trong các bộ phim khoa học viễn tưởng có vẻ đã và đang xuất hiện gần kề.
Thế nhưng khi mà ai cũng đã quá quen mắt với kiểu thiết kế điển hình kiểu Apple, các tông màu an toàn không còn sức hút lớn trước đây. Năm 2017 này sẽ chứng kiến một cuộc chuyển dịch trong thiết kế, cụ thể là từ các tông trung tính như trắng, xám và đen sang những tông tươi sáng, khỏe khoắn hơn.
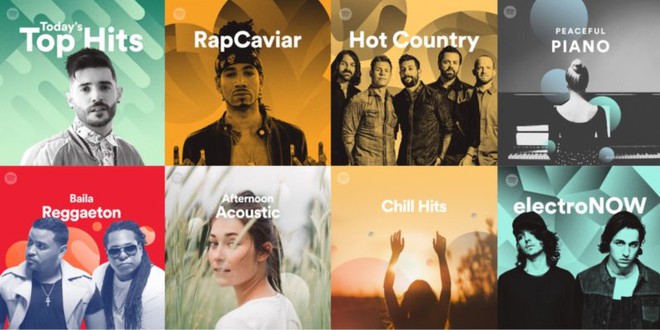
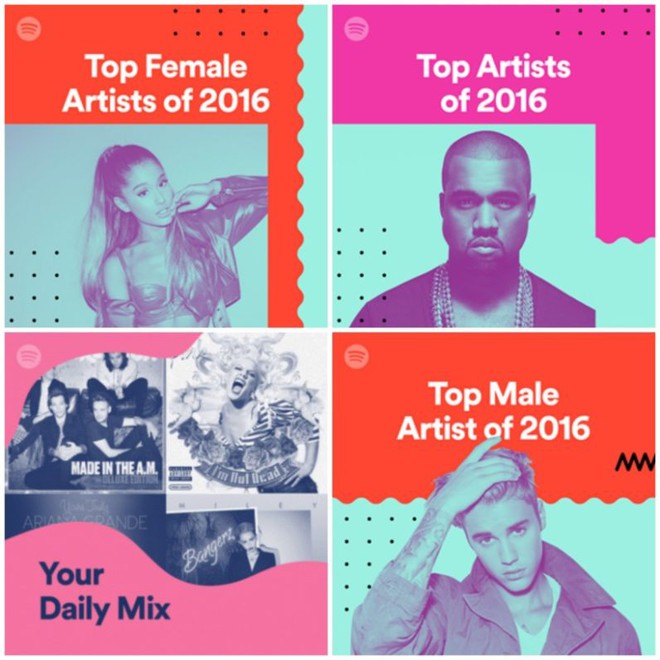
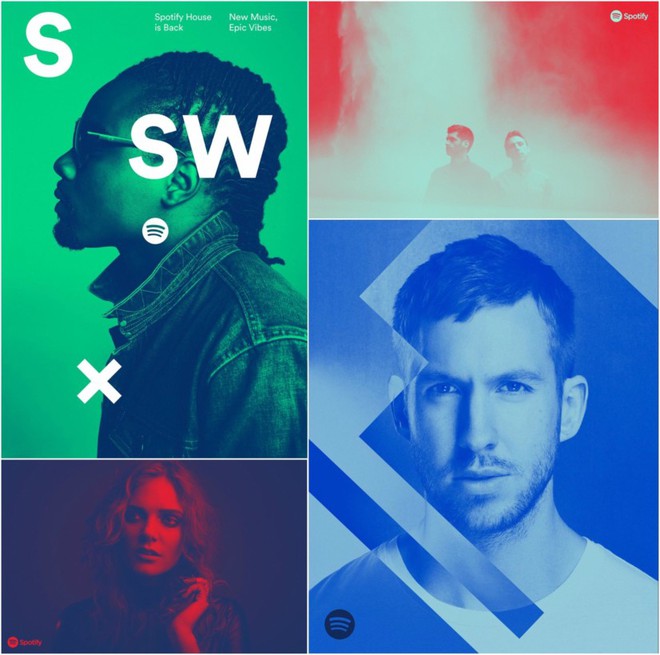
Tiêu biểu trong số những công ty đã triển khai xu hướng này là Spotify. Trên thực tế, Spotify cũng đang là kẻ đi đầu làn sóng này với những gam màu gây ấn tượng mạnh kết hợp với hình ảnh được chỉnh sửa kỹ lưỡng để tạo nên những bức thiết kế “đập thẳng vào mắt người xem”.

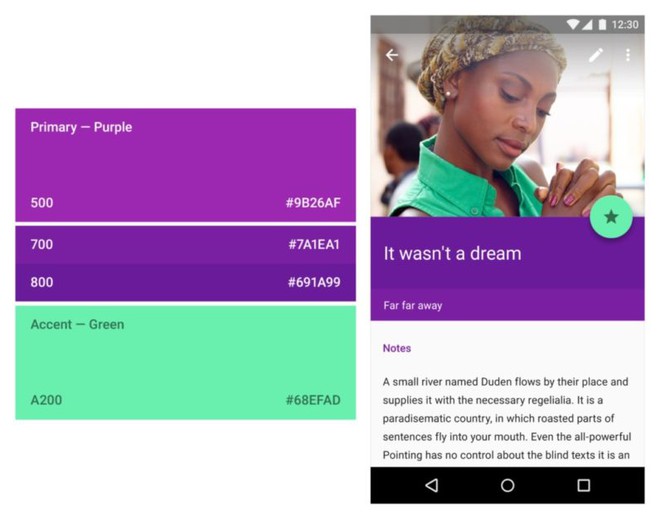
Một chất xúc tác khác khiến các designer chuyển sang sử dụng màu sắc tươi sáng là ngôn ngữ thiết kế Material Design của Google. Material Design chú trọng thiết kế phẳng, được sắp xếp kỹ lưỡng và trực quan nên có xu hướng chọn các tông màu sặc sỡ bất ngờ cùng font chữ, hình ảnh đa năng hơn. Material Design còn truyền cảm hứng cho rất nhiều xu hướng thiết kế trong năm nay.

Lối thiết kế này cũng đã trở thành một phần của thương hiệu Spotify, khiến cho những hình ảnh của công ty trở nên dễ nhận biết. Và vào thời kỳ mà nhà nhà người người phải tranh nhau từng khoảng “đất” trên News Feed mạng xã hội thì những màu sắc sặc sỡ có thể giúp thương hiệu của bạn nổi bật giữa đám đông.
Tuy nhiên, các thiết kế thương hiệu cũng không nhất thiết phải vứt bỏ hoàn toàn bảng màu trầm truyền thống của mình để chuyển sang gam sáng. Đôi khi chỉ cần chút chi tiết sáng màu trên tông nền trung tính cũng là đủ để tạo điểm nhấn mới mẻ cho các thương hiệu muốn trung thành với sự tối giản.
2. Typography nổi bật hơn
Cũng nhằm mục đích tranh giành lấy sự chú ý ngắn hạn của người dùng internet giữa một biển nội dung đã bão hòa, các designer chọn font chữ đậm cỡ lớn để tăng độ thu hút.
Một trong những ví dụ nổi bật hiện nay là trang tin công nghệ Wired với sự pha trộn các font được bold đậm để nhấn mạnh tít bài và làm điểm tựa cho các khối text giới thiệu chi tiết hơn bên dưới.

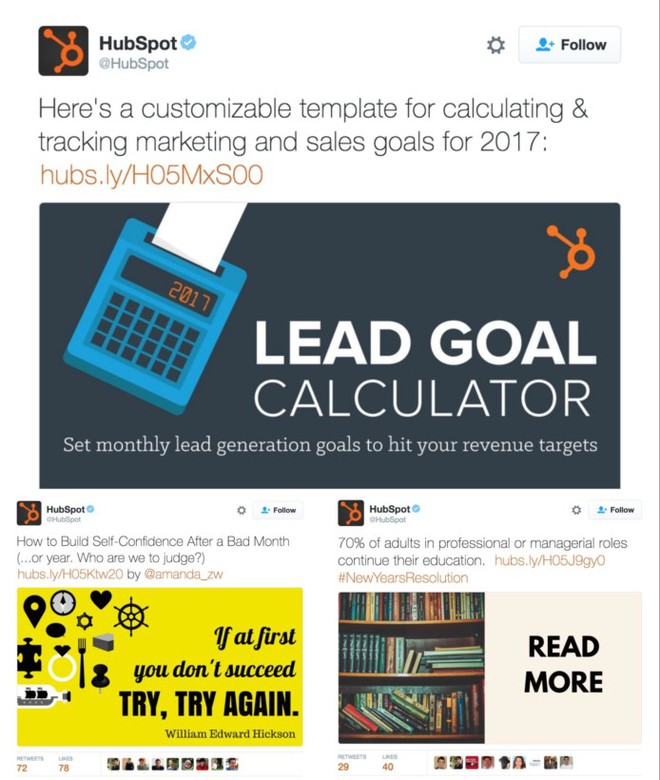
Ví dụ khác về việc sử dụng font chữ cỡ bự để thu hút người dùng mạng xã hội là HubSpot với tít lớn giữa khung hình, ảnh hỗ trợ cho sang một bên:

Bên cạnh đó, xu hướng lướt web/mạng xã hội bằng các màn hình mobile với độ phân giải cao cũng làm gia tăng nhu cầu sử dụng font bold đậm để người đọc dễ dàng thấy chúng hơn.
Buffer cũng sử dụng các đoạn tít cỡ lớn ở giữa các bài viết trên blog để giúp độc giả dễ dàng theo dõi trên nhiều thiết bị, đặc biệt là với các bài dài.

3. Google Font
Google đã cho ra mắt một thư viện tương đối đồ sộ với hơn 800 font có thể dễ dàng thích nghi được với nhiều màn hình, chương trình, thiết bị, thậm chí là ngôn ngữ. Điều tuyệt vời nữa là tất cả các font này đều MIỄN PHÍ và cực kỳ dễ sử dụng.
Ví dụ sử dụng một loạt font phổ biến của Google trong thiết kế:

Các font Google được dùng nhiều hiện nay là Roboto và Open Sans.
4. Ảnh độc quyền
Cùng với sự bùng nổ nội dung được tạo mới trong năm qua, nhu cầu sử dụng ảnh minh họa cũng tăng một cách chóng vánh. Và để tối đa hóa vòng đời sử dụng của ảnh, các bên cung cấp ảnh stock thường chụp những bức cực kỳ chung chung để dùng được vào nhiều tình huống khác nhau.
Nhược điểm của cách làm này là những bức ảnh…ty tỷ người cùng dùng. Nếu chăm chỉ đọc báo và hay dùng các sản phẩm công nghệ thì có lẽ bạn cũng không lạ gì những bức hình như thế này:

Chúng được dùng la liệt khắp nơi, từ landing page cho đến blog, header, thậm chí là post trên Instagram. Chính vì vậy mà độ chân thực và độc đáo của những hình ảnh này cũng giảm mạnh.
Nếu độc giả nhìn thấy những bức ảnh như vậy hàng trăm lần ở khắp mọi nơi, họ sẽ nghĩ ngay rằng chính tác giả bài blog/website cũng không buồn quan tâm đến việc làm cho nội dung của mình độc đáo, nổi bật, vậy thì tội gì phải bấm vào đọc?
Đó chính là lý do bạn nên dùng ảnh độc quyền đại diện cho thương hiệu của mình. Bạn hoàn toàn có thể tự chụp vài bức thú vị tại công sở để tung lên làm ảnh minh họa cho bài viết. Thậm chí nếu công ty có người dùng máy cơ, hãy dành 1-2 ngày cho họ phóng tác để lưu lại kho ảnh dùng cho cả năm!
Ví dụ về hình ảnh nhân viên có thể dùng làm stock thiết kế thoải mái cho công ty:

5. Hình ảnh và icon vẽ tay
Ngoài việc sử dụng ảnh độc quyền, nhiều designer còn dùng tới hình ảnh/icon vẽ tay để khẳng định dấu ấn riêng của mình.
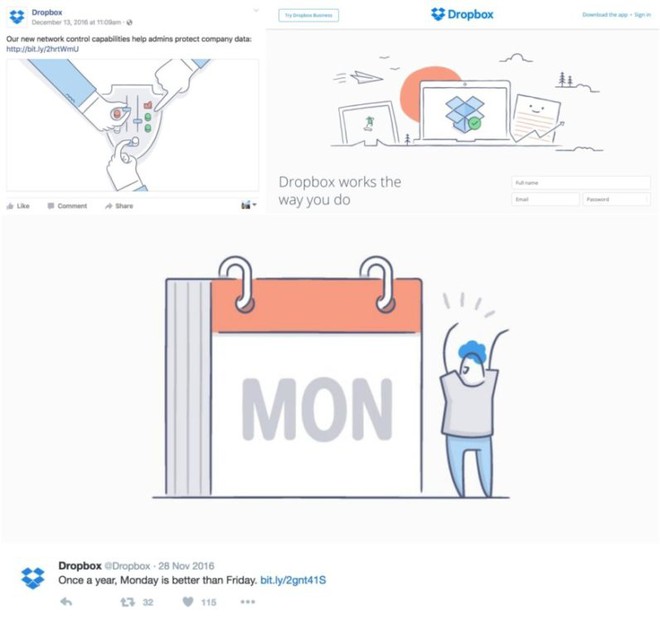
Trong khi một số người coi xu hướng này là “trẻ con”, thiếu chuyên nghiệp thì một bộ phận không nhỏ designer đã áp dụng nó vào các sản phẩm lớn của mình, điển hình là Dropbox:

Ngoài việc để lại dấu ấn không thể lẫn vào đâu, các chi tiết vẽ tay còn khơi gợi…tâm hồn con trẻ trong người dùng và khiến cho sản phẩm dễ dàng tiếp cận với họ hơn.
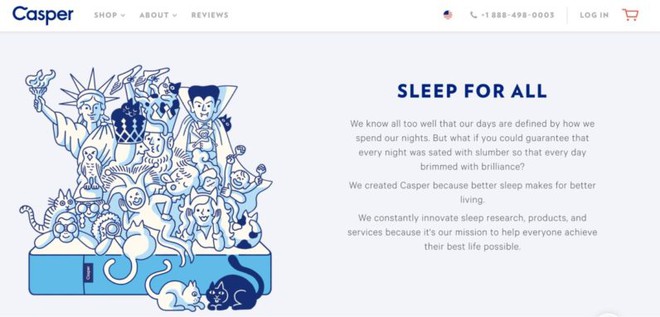
Ví dụ dưới đây thuộc về website công ty đệm Casper:

Mailchimp thậm chí còn dùng họa tiết vẽ tay cho bản báo cáo thường niên năm ngoái:

Moz cũng thường dùng các icon thú vị làm hình minh họa trong bài blog:


6. Chủ nghĩa tối giản sẽ quay về với cội nguồn của nó
Nếu phải mô tả chủ nghĩa tối giản với một người ngoại đạo, bạn có thể sẽ nhắc đến thiết kế thiếu tính trang trí mà tập trung vào chức năng hay việc sử dụng tối đa các tông màu trung tính như đen, xám, trắng.
Thế nhưng có vẻ như tinh thần thực sự của chủ nghĩa tối giản đã dần biến mất cùng những tông màu tẻ nhạt như đen trắng. Nhiều ý kiến thậm chí còn nghi ngờ rằng đây chỉ cách các designer bù đắp cho sự thiếu hụt sức mạnh đồ họa trên các thiết bị di động.
Năm 2017, mọi thứ sẽ thay đổi. Khi các thiết bị di động ngày nay đã mạnh mẽ ngang ngửa máy tính về khả năng xử lý đồ họa, sự tối giản sẽ quay về đúng gốc rễ của nó với nhiều màu sắc hơn.
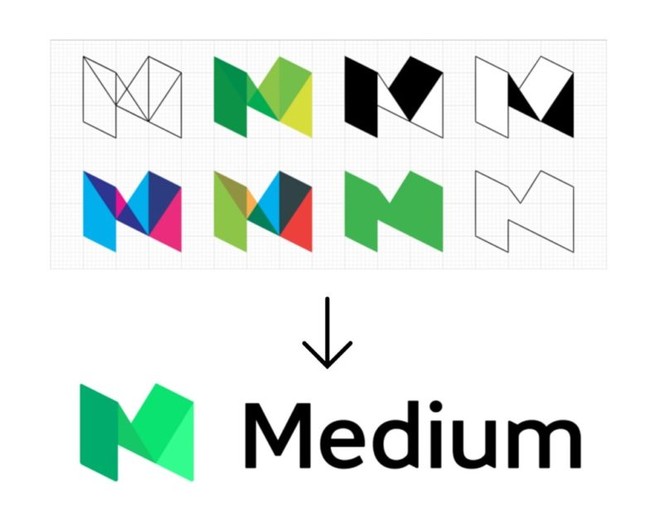
Một trong những bên đi đầu trào lưu này là mạng blog Medium với việc thay đổi logo từ chữ M trắng trên nền đen đơn điệu sang một logo mang nhiều góc cạnh, ánh sáng hơn nhưng vẫn đảm bảo cực kỳ tối giản.

Google cũng đã thay đổi logo tối giản của mình vài năm trước và vô tình châm ngòi cho nhiều làn sóng thiết kế tương tự.

Thực chất tất cả các thành tố trên logo mới của Google đều mang hơi hướng tối giản, nhưng vì chúng quá khác biệt với quan niệm đương thời của nhiều người về tối giản nên báo chí thậm chí còn không buồn đề cập đến điều này, trong khi nhiều bên khác chỉ đơn giản là làm theo Google như họ vẫn làm trước đây.
7. Ảnh động
Ai cũng yêu ảnh động bởi chúng là yếu tố hỗ trợ biểu cảm vô cùng đắc lực. Một ưu điểm nữa của ảnh GIF là chúng không cần bất cứ phần mềm đặc thù để chạy mà có thể nhúng được vào hầu như bất cứ chỗ nào.

Chính vì vậy mà ảnh động được ưu ái hơn video hoặc ảnh thường trong hầu hết các trường hợp thời gian load hoặc lưu lượng dữ liệu bị hạn chế.
Ảnh động cũng có thể được dùng làm ảnh minh họa để các bài blog/mạng xã hội của bạn nổi bật hơn, nhất là trong trường hợp bạn không có ảnh độc quyền.
8. Duotone

Duotone đơn giản là sự kết hợp của hai màu khác nhau trên cùng một bức ảnh, thường rất sáng hoặc thuộc hai tông đối lập. Tất nhiên sử dụng ảnh duotone cũng cần thiết kế tỉ mẩn hơn và kỹ năng cao hơn nhưng kết quả thì hoàn toàn xứng đáng.

Spotify lại một lần nữa đi đầu làn sóng này với thiết kế duotone trong hầu hết các thành phần trong bộ nhận diện thương hiệu. Các thương hiệu khác cũng đang tích cực hưởng ứng xu hướng này.
Kết
Rất nhiều xu hướng nổi bật năm nay xuất phát từ sự nổi loạn của các designer trong nỗ lực vượt thoát khỏi những thành tố đơn điệu, phủ trắng đến mức quá hoàn hảo mà các ông lớn công nghệ đã dựng ra những năm qua.
Nay chúng ta sẽ được chứng kiến những xu hướng thiết kế biểu thị tất cả những gì chúng ta từng làm trước đây, theo những cách sáng tạo, đẹp đẽ và phá cách hơn.
Tuy nhiên, cũng như những xu hướng thiết kế trước đây, các trào lưu mới vẫn sẽ chủ yếu được những công ty hàng đầu như Spotify, Google, Apple,… khởi xướng. Tin tốt là nhờ nguồn lực dồi dào và khả năng thử nghiệm ý tưởng không giới hạn của họ, chúng ta được “hưởng” những thiết kế, những xu hướng tuyệt vời nhất được tung ra.
Tham khảo The Next Web
NỔI BẬT TRANG CHỦ
-

10 dấu ấn lịch sử định hình lĩnh vực công nghệ năm 2025, cho thấy Việt Nam sẵn sàng bước vào kỷ nguyên vươn mình
Trong một năm "bản lề" đầy sôi động, chúng ta đã thấy những đạo luật tiên phong ra đời, những dòng chip "Make by Vietnam" đầu tiên thành hình và những kỳ tích y khoa lay động trái tim nhân loại.
-

Lại có chuột không dây mới "ngon - bổ - rẻ": Thiết kế cao cấp, có cả con lăn ngang, pin 70 ngày, giá sale Tết chỉ hơn 400.000 đồng

