Nắm được cơ bản về thiết kế web front-end chỉ trong 4 phút, tại sao không?
Thiết kế web nghe có vẻ chỉ có vài nguyên lý đơn giản nhưng thực chất lại có rất nhiều thứ rắc rối cần làm. Tuy nhiên, với mã nguồn Github này, bạn có thể thoát khỏi những bực dọc đó và code ngay được web chỉ trong 4 phút!
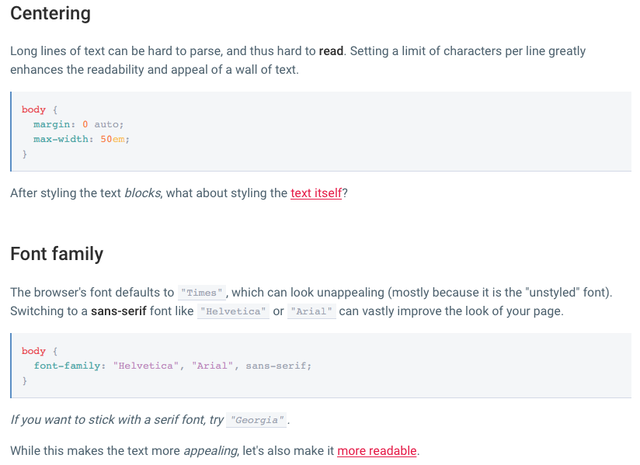
Mã nguồn này chính là hướng dẫn cơ bản cách thiết web. Nó sẽ dạy bạn chi tiết từng bước xây dựng website, từ lên định dạng text, chọn các bộ font cho đến màu background. Dưới đây là một số ví dụ về hướng dẫn căn chỉnh text ra giữa màn hình và chọn bộ font.

Bài hướng dẫn này có thể không khiến bạn trở thành một lập trình viên front-end hàng đầu nhưng chắc chắn sẽ giúp bạn hiểu rõ hơn về công việc của các nhà phát triển web nếu bạn muốn thử khám phá. Cũng cần lưu ý rằng đây chỉ là những đoạn code HTML cơ bản, JavaScript hay CSS đều khó có thể truyền đạt được chỉ trong vài phút.
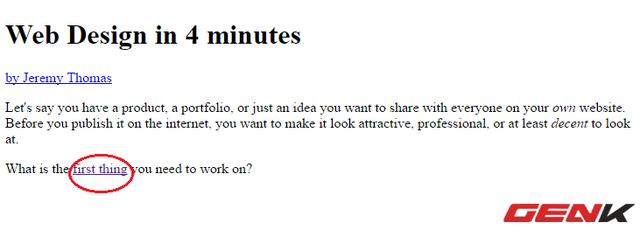
Bạn có thể vào đây để thử ngay lập tức, bấm chọn "first thing" để xem chỉ dẫn đầu tiên, các chỉ dẫn sau sẽ hiện tiếp khi bạn bấm vào nút ở cuối chỉ dẫn trước.

Tham khảo The Next Web
NỔI BẬT TRANG CHỦ
-

Không USB, không email, làm thế nào nhân viên Samsung tuồn quy trình 600 bước của công nghệ DRAM 10nm sang Trung Quốc?
Dù được bảo vệ nghiêm ngặt bằng nhiều thiết bị giám sát điện tử tối tân, cuối cùng bí mật công nghệ trị giá hàng nghìn tỷ của Samsung lại bị tuồn ra bằng hình thức truyền tin nguyên thủy nhất của loài người.
-

Bảy cú nhảy vọt công nghệ trong năm 2025 đẩy xe điện bước sang kỷ nguyên mới
