Nếu bạn dự định thiết kế UI cho iPhone X, đây là 6 điều cần nhớ
Không có gì làm thoả lòng một nhà thiết kế sáng tạo hơn một thách thức mới. Các nhà thiết kế giao diện người dùng có lẽ đã quá chán ngán những kích cỡ màn hình tiêu chuẩn và các UI tương tự nhau.
Thế nên khi Apple giới thiệu chiếc iPhone X với màn hình khác thường, họ đã mang lại cho các nhà thiết kế UI - những người muốn tạo ra một thứ gì đó khác biệt - một công việc vô cùng thú vị mà có thể sẽ kéo dài trong nhiều năm nữa.
Tất nhiên, cơ hội càng lớn thì trách nhiệm càng cao. Dưới đây là một số điều quan trọng mà các nhà thiết kế giao diện di động cần lưu tâm khi làm việc với chiếc flagship mới của Apple.
Tinh chỉnh UI cho hợp với iPhone X
Thay đổi và cũng là thách thức đầu tiên là kích cỡ màn hình. iPhone X cao hơn khoảng 20% so với 3 chiếc iPhone trước đó là 6,7 và 8. Có nghĩa là các nhà thiết kế giao diện sẽ có thêm 145px không gian màn hình để thoả sức "nhồi nhét" vào đó những thứ trước nay không thể đưa vào được.
Nếu bạn có một ứng dụng được thiết kế dành riêng cho iOS, có lẽ bạn không phải lo lắng gì, bởi ứng dụng sẽ tự động tinh chỉnh để phù hợp với iPhone mới. Những tinh chỉnh đó bao gồm các thanh điều hướng, bảng biểu, các bộ sưu tập, và các tab. Chúng sẽ tự động được chèn và đặt vào các vị trí thích hợp. Tuy nhiên, nếu ứng dụng của bạn được viết bằng các mã phức tạp không phải của riêng iOS, bạn sẽ phải thực hiện một số bước như sau:
Hiển thị toàn màn hình
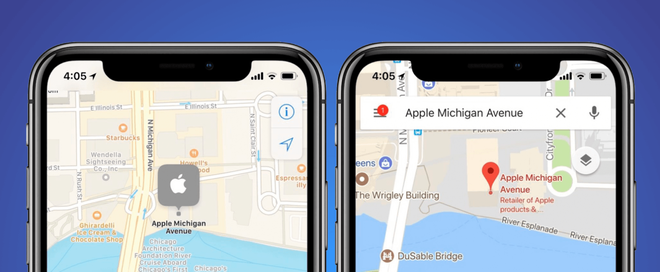
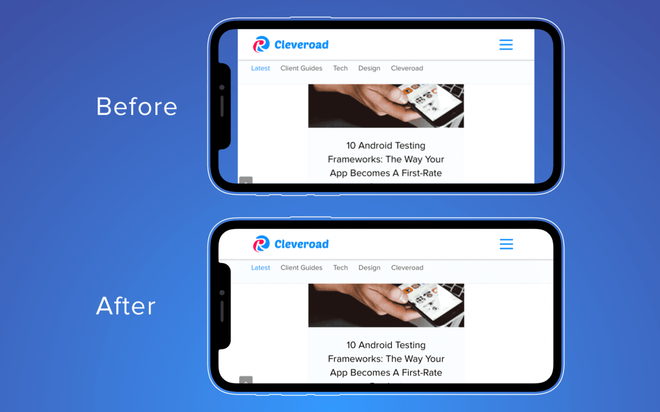
Hãy đảm bảo rằng bạn mở rộng nội dung ứng dụng ra đến viền của màn hình theo đúng hướng dẫn của tài liệu Human Interface Guidelines của Apple. Người dùng sẽ có thể cuộn nội dung xuống tận cùng của đáy màn hình, vượt qua cả các cạnh cong của máy.

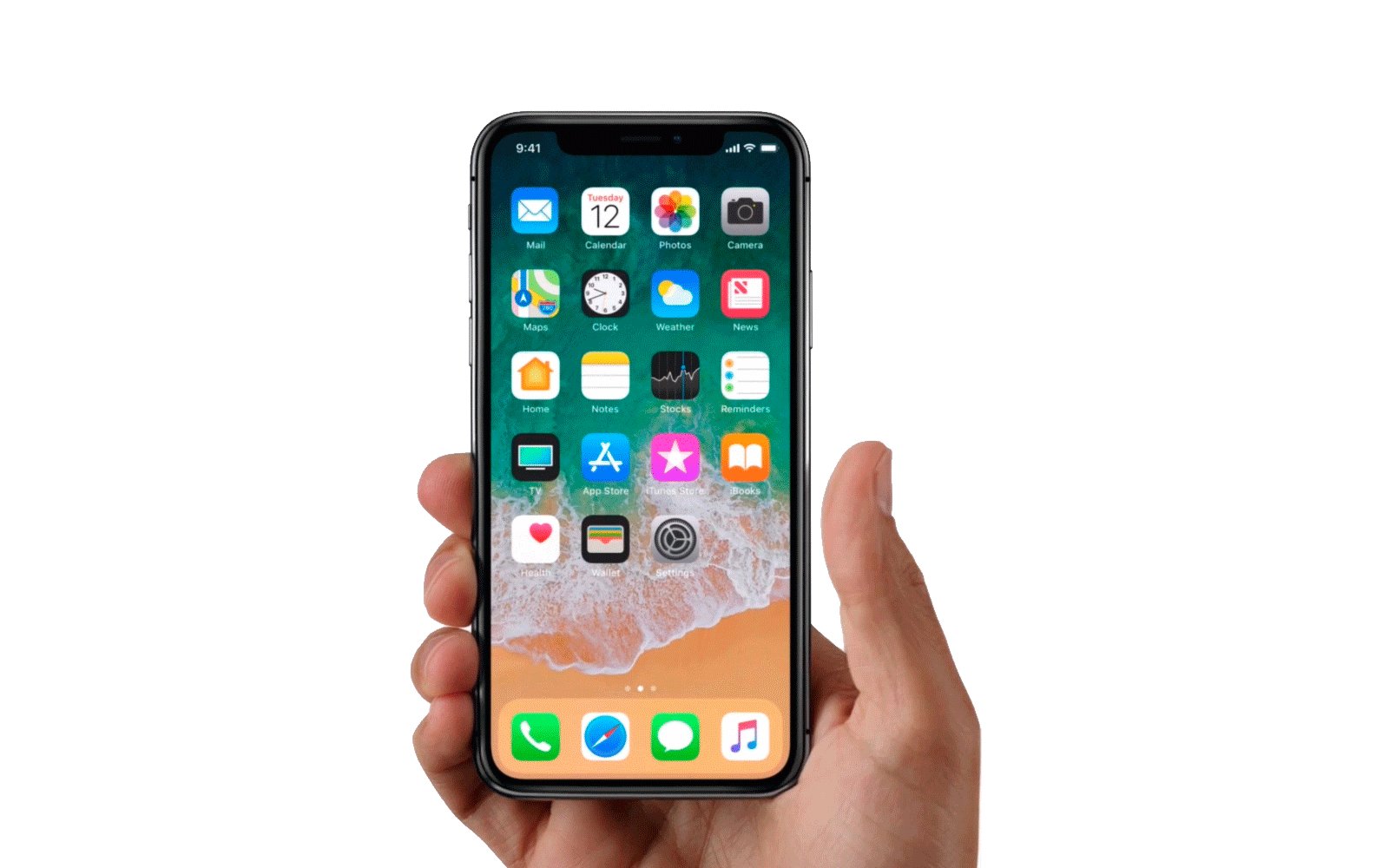
Thanh trạng thái
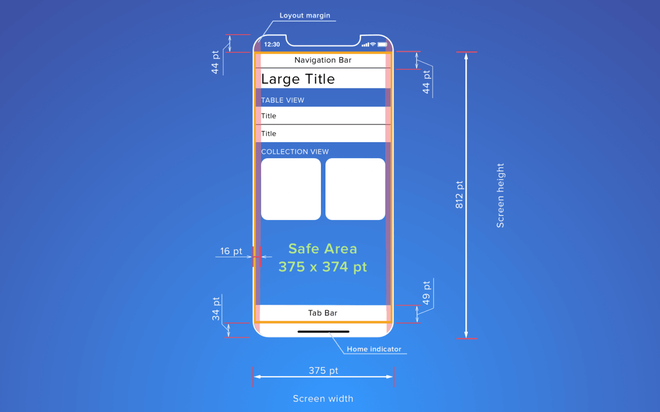
Thanh trạng thái là một thành phần không thể thiếu trên bất kỳ màn hình smartphone nào. So với các dòng iPhone trước, thanh trạng thái của iPhone X cao gấp đôi, tức là 44pt so với 22pt trên iPhone 8, và được tách làm hai phần mà chúng ta vẫn hay gọi là "tai thỏ".
Thanh trạng thái chứa các thông tin quan trọng về thiết bị như mức pin, mạng di động... Đó là lý do vì sao Apple khuyến cáo không nên ẩn thanh này đi khi ứng dụng đang chạy.
Tất nhiên, có một số loại hình nội dung (như ảnh, phim, game...) đòi hỏi phải hiển thị ở chế độ toàn màn hình, và đó cũng là lý do chính bạn phải ẩn thanh trạng thái này đi. Trong tất cả các trường hợp khác, bạn không nên làm điều này, mà hãy biến thanh trạng thái thành một phần của thiết kế sản phẩm bằng cách ứng dụng chế độ hiển thị toàn màn hình đã nói ở trên.
Các khu vực an toàn
Một thứ khác mà bạn không nên bỏ qua là đảm bảo nội dung hiển thị đầy đủ trong phạm vi các khu vực an toàn của màn hình. Cụ thể, bạn không nên đặt các yếu tố quan trọng hay có thể bấm vào được trong khu vực này để tránh tình trạng bấm nhầm. Apple có một hướng dẫn về khu vực an toàn tại đây.

Đường rãnh màn hình
Đây là một thành phần hoàn toàn mới chỉ có iPhone X mới có, vừa để đảm bảo yếu tố kỹ thuật, vừa là một điểm nhấn khi marketing của máy. Đường rãnh này gây khá nhiều tranh cãi, và quả thực khi mới dùng màn hình, bạn sẽ cảm thấy hơi bị phân tâm, khó chịu.
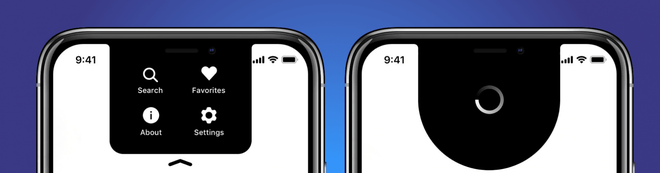
Tuy nhiên, đến thời điểm hiện tại, các nhà thiết kế sẽ phải và đã tìm được nhiều cách để đưa đường rãnh này vào giao diện ứng dụng của mình một cách mượt mà. Đầu tiên, Apple yêu cầu các nhà thiết kế không nên giấu đường rãnh này đi, tức là tạo ra một thanh màu đen trên đỉnh màn hình, biến nó thành giống như iPhone 8. Cũng hợp lý, bởi nếu bạn đã bỏ cả ngàn đô ra để mua iPhone X, tại sao phải làm cho nó giống một chiếc iPhone giá rẻ hơn?
Thậm chí một số nhà thiết kế sáng tạo đã nghĩ ra những ý tưởng khá thú vị như dưới đây:

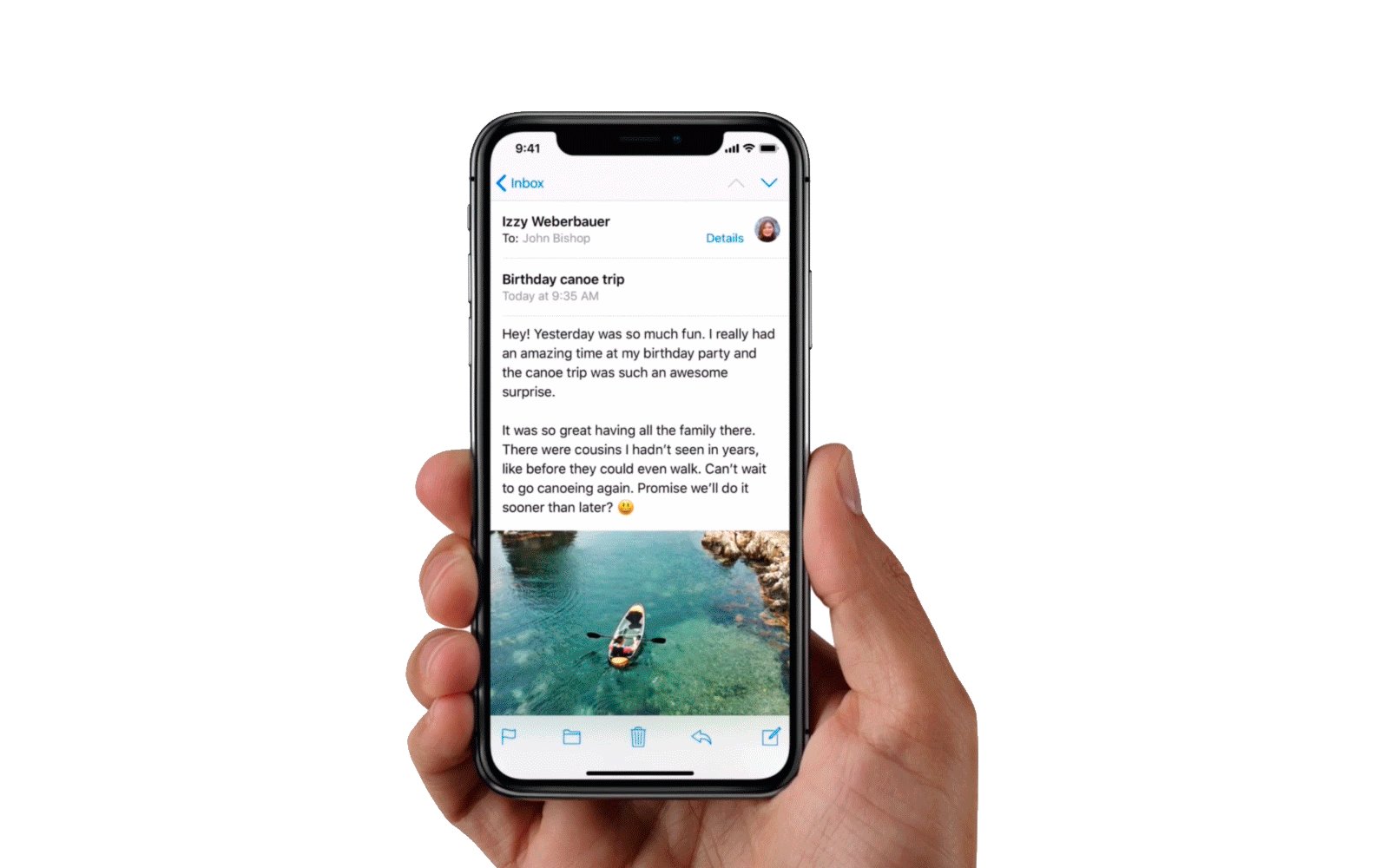
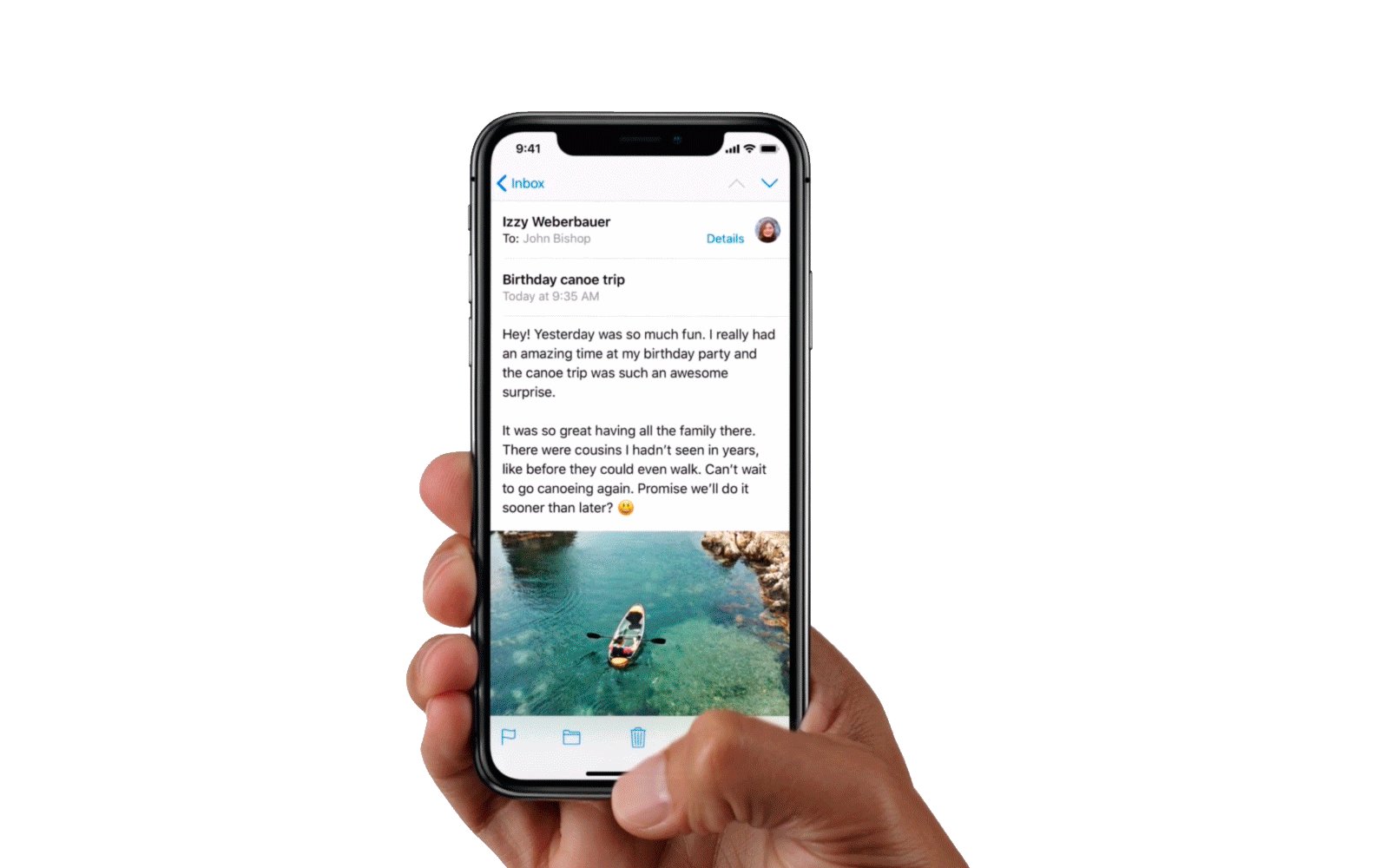
Cạnh dưới màn hình
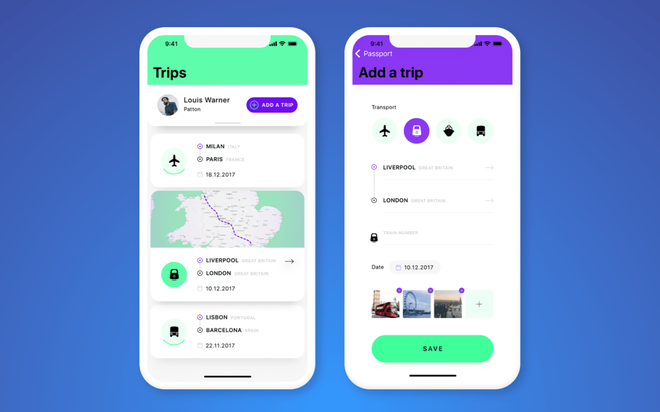
Thông thường, phần cạnh dưới màn hình là nơi chứa phần lớn các nút điều khiển ứng dụng. Tuy nhiên, nếu thiết kế cho iPhone X, bạn nên chú ý chừa lại phần "nút home ảo" (thanh ngang nằm ở giữa cạnh dưới). Bởi không còn nút home vật lý nữa, nên các nhà thiết kế cũng không được tự do đặt các nút điều khiển ứng dụng ở sát cạnh dưới màn hình.
Bên cạnh đó, nếu vẫn đặt các nút bấm như trước đây, người dùng sẽ thấy rối mắt vì có quá nhiều thành phần ở cạnh dưới màn hình. Đừng cố nhồi nhét mọi thứ vào thanh tab. Các nút bấm tràn cạnh, dòng thời gian, hay banner quảng cáo đều có thể được thay thế bởi các nút nhấn nổi. Hãy tận dụng chúng.

Chế độ màn hình ngang
Chế độ màn hình ngang là cách duy nhất cho phép bạn thoải mái ẩn thanh trạng thái đi. Mục đích của việc chuyển sang chế độ này là nhằm mang lại không gian tối đa cho các nội dung, từ văn bản, game đến video.
Các nhà thiết kế cũng nên lưu ý là ở chế độ này, các thanh trên màn hình sẽ trở nên nhỏ hơn: thanh điều hướng ở chế độ ngang chỉ còn 32pt thay vì 44pt, thanh tab thì ngắn lại còn 30pt thay vì 49pt.
Các nhà thiết kế web cũng nên xem xét tinh chỉnh website của mình cho vừa chế độ màn hình ngang này, cho dù nó hiển thị hoàn hảo ở chế độ dọc. Các khu vực an toàn để lại khá nhiều không gian trống ở hai cạnh bên của website khi duyệt ở chế độ ngang. Và Apple cũng đã đưa ra một hướng dẫn dành riêng cho các nhà thiết kế để tinh chỉnh website của mình tại đây.

Thao tác vuốt trên iPhone X
Việc không có nút home khiến các thao tác vuốt trở thành một thành phần cực kỳ quan trọng mà các nhà thiết kế UX nên chú ý. Apple đã thay đổi một số thao tác vuốt quen thuộc và thêm vào nhiều thao tác mới, dù ban đầu hơi phức tạp nhưng khá thú vị.
Người dùng đã khá vất vả để làm quen với các thao tác này, do đó việc giới thiệu thêm các thao tác vuốt khác dành riêng cho ứng dụng là một việc làm không nên. Một điều khác là nút Home đã bị thay thế bằng một thanh ngang ảo, và các nhà thiết kế không nên ẩn nó đi trừ khi thực sự cần thiết.

Như vậy, có khá nhiều chi tiết mà một nhà thiết kế UI phải lưu ý khi thiết kế cho iPhone X. Điều quan trọng nhất trong khi thực hiện điều này là phải đảm bảo tương tác của người dùng được đơn giản và hiệu quả. Để đạt được hiệu quả cao nhất, nhà thiết kế không phải đơn giản chỉ cần sắp xếp các yếu tố trong giao diện, mà còn phải dự đoán được thao tác của người dùng và cân bằng được các yếu tố trong ứng dụng để người dùng tiếp tục sử dụng nhiều lần sau nữa.
Tham khảo: TheNextWeb
NỔI BẬT TRANG CHỦ

Google: Giải được bài toán 10 triệu tỷ tỷ năm chỉ trong 5 phút, chip lượng tử mới là bằng chứng về đa vũ trụ
Điều đáng ngạc nhiên hơn cả là nhiều người trên cộng đồng mạng thế giới lại đang đồng tình với kết luận của Google.

Gần 2025 rồi mà vẫn dùng USB để lưu công việc thì quả là lỗi thời
