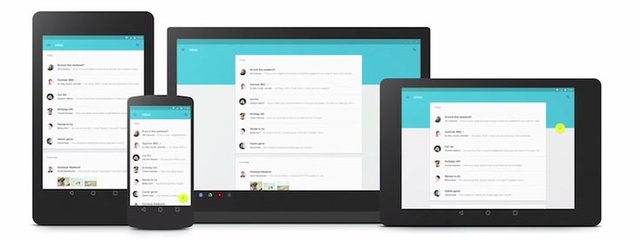
Những ví dụ cho thấy Google đang bỏ qua phong cách thiết kế trong giao diện Material Design của mình
Thật khó hiểu khi chính Google đang phớt lờ những chỉ dẫn nghiêm ngặt về phong cách thiết kế do chính mình thiết lập nên trên Android.
Một trong những yếu tố được người ta ca tụng như điều kiện cần thiết để làm nên sự thành công cho các sản phẩm của Apple là sự tỉ mỉ trong việc thiết kế, thì dường như đối thủ của họ Google, lại không được như vậy. Nếu điều này càng trở nên đúng hơn nếu nhìn vào những gì họ đã làm trong giao diện Material Design mới gần đây.
Trong khi giao diện này là một ngôn ngữ thiết kế hấp dẫn và là một ý tưởng tuyệt vời về nguyên tắc, nó thường không được thực thi một cách hoàn hảo. Quả thật, đôi khi nó cho thấy rằng cách Google tiếp cận với vấn đề này đang là “làm theo những gì chúng tôi nói, không phải theo những gì chúng tôi làm”. Một mặt, họ đưa ra các chỉ dẫn nghiêm ngặt về cách mọi người nên áp dụng bộ giao diện mà họ đã xây dựng, trong khi mặt khác, họ bỏ mặc những chỉ dẫn đó bất cứ khi nào họ thích.

Dưới đây là một số ví dụ cho thấy Google vẫn có những sai lầm trên giao diện Material Design của mình:
Các biểu tượng icon mới
Gần đây một số người đã chỉ ra rằng, các biểu tượng ứng dụng của Google Play mới không thực sự phù hợp với các nguyên tắc của Google. Nếu mới nhìn lướt qua, chắc chắn những biểu tượng này vẫn đủ tiêu chuẩn về Vật liệu - Material, nhưng nếu bạn nghiên cứu sâu hơn, bạn sẽ thấy rằng chúng đã phá vỡ không ít các quy tắc.
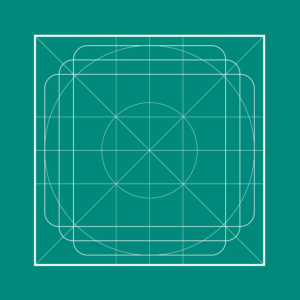
Các hình dạng thực tế của biểu tượng không gắn chặt với các lưới thiết kế mà Google đã phát hành nhằm cho thấy các kích thước của hình vuông và hình chữ nhận được chấp nhận sử dụng trong các icon. Điều này vi phạm đến việc “thiết lập một tập hợp rõ ràng các quy tắc về vị trí của các yếu tố đồ họa.” Tại sao điều này lại quan trọng? Bởi vì nếu đứng giữa một hàng các biểu tượng, những icon sai quy tắc này sẽ trở nên nổi bật hơn số còn lại do các sai lệch về kích thước.

Lưới thiết kế biểu tượng theo hướng dẫn của Google.
Thật khó để gọi đó là công bằng trong khi một vài nhà phát triển cần cù làm việc với những chỉ dẫn đó chỉ để Google ném chúng vào sọt rác. Cùng lúc đó, các biểu tượng của Google sẽ bay thẳng vào giao diện của khu vực trên “cấu trúc biểu tượng sản phẩm.” Đặc biệt, các quy tắc làm bạn không được phép cắt gọt các lớp yếu tố vật liệu ở trên thành hình dạng khác.
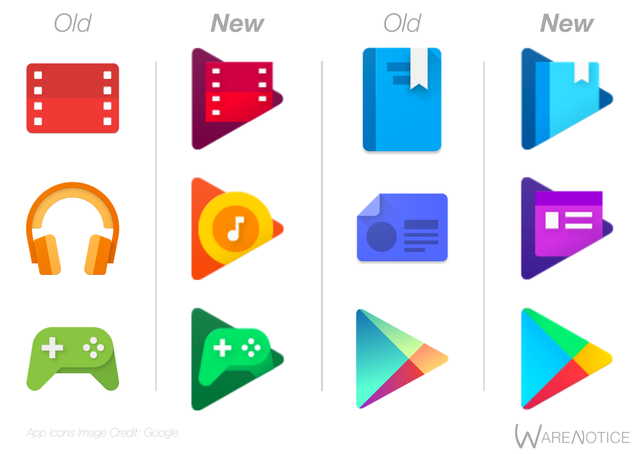
Điều đó nghĩa là lớp vật liệu trên cùng sẽ không còn phân biệt rõ rệt với lớp vật liệu dưới cùng nữa. Nhưng nhìn vào những biểu tượng cho các ứng dụng như Movies, Music, Games, Books và Newsstand, bạn sẽ thấy rõ chúng hoàn toàn trái ngược với điều này.
Thậm chí các biểu tượng mới của Google còn được tạo ra với nguồn sáng góc 45 độ, một cách làm được cho là sẽ thúc đẩy tương tác của người dùng với các icon này. Với bước đi đó, bộ ứng dụng của bạn nhìn sẽ không còn nhất quán nữa bởi vì hiệu ứng ánh sáng này sẽ không tác động đến mọi yếu tố vật liệu trong nó. Như vậy, giấc mơ cho ứng dụng của bạn sẽ chết.

So sánh các biểu tượng cũ và mới của Google.
Vẫn còn nhiều điều khác nữa, nhưng trong giới hạn bài viết này sẽ khó đi vào chi tiết cho tất cả những yếu tố đó, nhưng nếu bạn nắm được những hướng dẫn của Google về thiết kế và có cái nhìn sâu hơn vào những biểu tượng ứng dụng của Google bạn sẽ nhận thấy những sai sót của họ.
Các chỉ dẫn riêng cho Google
Nếu bạn thực sự muốn nghiên cứu sâu hơn nữa về các lỗ hổng này, bạn hãy thử xem qua bài viết “Những gì Google đã bỏ qua trong hướng dẫn thiết kế của mình cho đồ họa biểu tượng bằng Material Design” trên trang Uplabs. Người viết đã chỉ ra một vài ví dụ cho thấy những chỉ dẫn trong các hướng dẫn của riêng Google thực sự sai lầm trong một số trường hợp như thế nào.
Ví dụ, sự khác biệt giữa PIXEL và DPI trên khắp các chỉ dẫn sẽ dẫn đến hậu quả là các cạnh của những biểu tượng sẽ trở nên quá dầy nếu bạn thực sự làm đúng theo chúng. Điều tương tự cũng xảy ra với hiệu ứng đổ bóng.
Các góc với bán kính 2 dpi.
Hiện tại nó chưa phải là vấn đề lớn nếu bạn chỉ nhìn vào các ví dụ của Google và thử tái tạo lại chúng theo cách tự do. Nhưng nếu bạn sẽ làm việc này một cách dài hơi với độ mờ cho các lớp làm bóng và độ dầy của các cạnh chính xác trên từng pixel như hướng dẫn của Google, cuối cùng những gì bạn còn lại chỉ là một sản phẩm không chính xác. Và điều đó được xem như gây phiền nhiễu cho không ít người.
Tinh thần của sự phù hợp
Nhưng nếu Google chỉ bỏ qua việc thực thi trong thực tế của Material Design, bạn có thể lập luận rằng đôi khi công ty quên mất những ý tưởng mà họ đã lập nên khi tạo ra hướng dẫn về phong cách thiết kế. Nhưng ý tưởng đó là gì? Đó là mọi người dùng Android sẽ có một trải nghiệm thống nhất trên các ứng dụng nhằm giúp việc chuyển đổi giữa các ứng dụng trở nên trực quan và liền mạch hơn. Đó là cái đẹp của sự hài hòa và trật tự khi mọi thứ đều ở đúng vị trí của nó.
Nút Sharring theo chỉ dẫn của iOS (bên trái) và của YouTube trên iOS (bên phải).
Thật quá tệ khi Google dường như cho rằng người dùng iOS không xứng đáng với sự thống nhất đó, thông qua bằng chứng cho thấy Google đang sử dụng giao diện Material Design của riêng họ trên iOS, thay vì phù hợp với các hướng dẫn thiết kế của Apple. Rõ ràng trong khi vẫn khuyến khích các nhà phát triển trên Android chấp nhận các nguyên tắc của mình, họ lại vi phạm nguyên tắc của Apple, đây dường như là một tiêu chuẩn kép về thiết kế của công ty.
Một nhà bình luận thiết kế của Apple, John Gruber cho biết về tình huống này:
“"Bám sát cách diễn đạt và tiêu chuẩn của nền tảng mà bạn đang viết cho nó” là một lời khuyên có vẻ tốt. Nhưng Google thì đang làm ngược lại với hầu hết các ứng dụng trên iOS của họ. Chúng không tôn trọng các cách diễn đạt thiết kế của iOS – chúng đang đi theo phong cách Material Design của riêng Google. Nhìn ngay nút “Sharing” trong ứng dụng YouTube trên iOS, bạn sẽ thấy đó là của Android.”
Những ứng dụng Google bỏ quên
Nếu bạn gõ chữ “Google” vào trong Google Play Store và kéo xuống. Bạn sẽ thấy, đa phần các sự lựa chọn hiện ra trên màn hình đều đang cố gắng hiển thị phong cách giao diện Material Design.
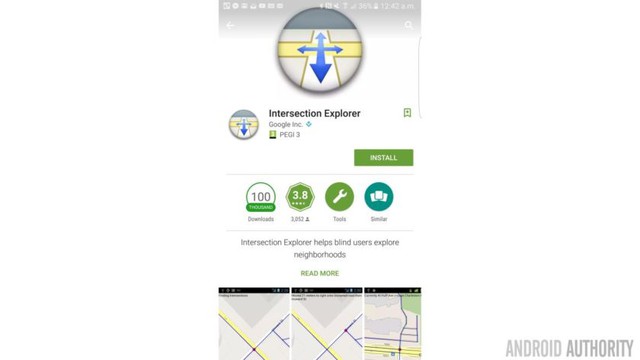
Nhưng nếu bạn vẫn tiếp tục kéo xuống dưới, bạn sẽ thấy một số điều bất thường. Trên thực tế, bạn sẽ không cần phải kéo xuống vượt quá “Google Talkback” để thấy một biểu tượng nhìn không có gì giống với Material Design. Đó là một ứng dụng tường thuật cho những người cần “điện toán không cần nhìn” và nó không thực sự có giao diện riêng, nhưng điều đó không có ngĩa nó sẽ trông như hình dưới đây.

Ứng dụng Intersection Explorer của Google.
Cho dù biểu tượng xấu xí nhất trong danh sách này có lẽ là Intersection Explorer. Nhưng nếu bạn nhìn lướt qua hình chụp màn hình của cả Intersection Explorer và Google Talkback, ta sẽ thấy rằng Google dường như không còn nghĩ về chúng kể từ khi ra mắt. Điều này có lẽ sẽ là lời giải thích hợp lý cho điều xảy ra với chúng.
Nếu bạn không tin rằng những ứng dụng bị bỏ quên và ít nhất đã có một lần chúng được cập nhật cả về biểu tượng và các ảnh chụp màn hình trên Google Play Store? Trên thực tế chúng vẫn như vậy từ nhiều năm nay rồi.
Các ứng dụng lớn của Google
Nhưng Google không chỉ “bỏ quên” phong cách thiết kế của mình trên những ứng dụng vô nghĩa.
Ngay cả Chrome, ứng dụng cho Android này cũng cho thấy một vài ví dụ về sự chính xác của Material Design đang bị vi phạm như thế nào. Không có bất kỳ nút thao tác nổi nào (FAB: Floating Action Button) được nhìn thấy và cũng không có thanh điều hướng ở cạnh vì vậy nó không thể thao tác như các ứng dụng chính của Google. Bạn có thể cho rằng Chrome không cần đến nút FAB đó (và Google cho biết có những tình huống chẳng có nút FAB nào để gọi lên) và chắc chắn rằng thanh điều hướng là thứ phải được làm.

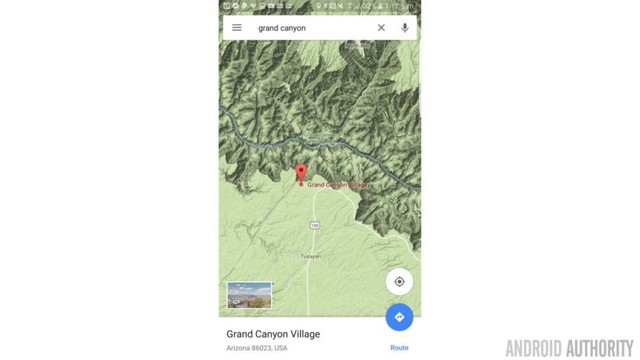
Ứng dụng Map với nút FAB và thanh điều hướng.
Ứng dụng YouTube dù có nút FAB nhưng vẫn không có thanh điều hướng. Google Maps có các nút FAB và một thanh điều hướng nhưng các nút FAB đó lại không có các hiệu ứng đổ bóng, cho thấy chúng không tuân theo chỉ dẫn của Google. Bản thân chúng không phải là vấn đề lớn nhưng khi bạn xem xét đến việc rất nhiều các nhà phát triển khác đang thực sự cố gắng làm việc này tốt hơn, những ứng dụng trên sẽ trở nên hơi kỳ quặc.
Vậy tại sao ứng dụng Google Plus lại có màu đỏ tươi và màu xanh lá chanh? Có ai thấy rằng nó rất chướng mắt không?
Thanh địa chỉ
Điều này có thể không phải là ví dụ đúng cho giao diện Material Design, nhưng nó cũng nằm trong danh sách những điều Google đang buộc người khác làm nhưng bản thân họ thì không.
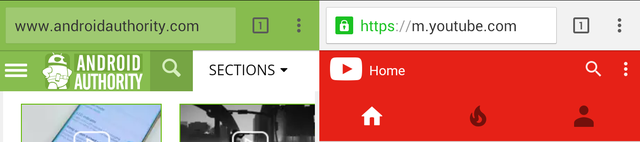
Không cái nào trong số các website của Google sử dụng thẻ màu chủ đề nào đó. Nếu bạn truy cập trang Android Authority trên Chrome của Android, thanh địa chỉ và thanh trạng thái sẽ thay đổi sang các sắc thái khác nhau của màu xanh trên biểu tượng Android. Nhưng nếu bạn truy cập vào YouTube, sẽ không có hiệu ứng màu sắc nào tương tự như vậy xảy ra.

Khác nhau thanh địa chỉ của trang Androidauthority và YouTube trên Android.
Có lẽ bởi vì Google muốn bạn chuyển sang sử dụng ứng dụng YouTube thay vì trình duyệt, nhưng nó không giúp giải thích tại sao điều đó cũng không xảy ra cho bản thân Google. Nó cũng không giải thích được tại sao nó không xảy ra với các hướng dẫn của Material Design. Một sự phối hợp màu sắc mạnh mẽ như vậy cho trang đầu sẽ hoàn toàn phù hợp với hiệu ứng này.
Nó mất đúng 2 giây theo nghĩa đen để Google có thể thực hiện việc này. Với những người quan tâm, có rất nhiều plugin khác nhau trên WordPress sẽ làm được thủ thuật này.
Kết luận
Tất nhiên trong thực tế, không gì trong số những điều trên thực sự quá quan trọng. Đây chỉ là hướng dẫn thiết kế chứ không phải các quy tắc nghiêm ngặt phải thực hiện và các nhà phát triển vẫn được tự do sử dụng bất kỳ giao diện nào họ thích. Thiết kế tốt không có nghĩa mù quáng làm theo tất cả các quy tắc mà không biết thay đổi hay chấp nhận các quy tắc cho những tình huống khác nhau.
Nhìn chung, Material Design đã giúp điện thoại của chúng ta trông hấp dẫn hơn, kết dính hơn và Google đã làm rất tốt việc thực hiện nó. Nhưng đó là phần lớn. Bài viết này chỉ nhằm chỉ ra những sai sót nhất định trong toàn bộ khối lượng các thiết kế đó. Bài học lớn nhất rút ra từ trường hợp này có lẽ là không thể làm được gì đó hoàn toàn phù hợp 100%, vì vậy các nhà phát triển không nên quá sợ hãi việc thỉnh thoảng đi chệch khỏi các khuyến cáo của Google.
Tham khảo Android Authority
NỔI BẬT TRANG CHỦ

Google giới thiệu Gemini 2.0: tạm biệt các chatbot AI, cùng chào đón kỷ nguyên "Tác nhân AI"
Không chỉ là một mô hình AI mới, sự ra đời của Gemini 2.0 còn được Google xem như là cột mốc chuyển giao sang thời đại của các "tác nhân AI".

Nhà sáng lập TSMC nhận định về Intel: Sẽ tốt hơn nếu không cố chen chân vào mảng sản xuất chip, đáng lẽ nên tập trung vào AI
